網頁制作poluoluo文章簡介:網頁設計時超級鏈接target=_blank的使用.
本文討論的是網頁新窗口打開問題,這個話題已經被說過很多次,不過比較喜歡其中的通過小圖標打開新窗口,而鏈接則直接本頁打開,這種方法既能讓用戶有所選擇,又能事先告知用戶將會發生什麼,算是最合理的一種這種方案。雖然已經是個很古老的議題了,不過感覺依然有很多站長朋友在做網站的時候並不是非常注意這種細節,使用target=_blank並非絕對錯誤,不過為了提高網站的可訪問性,應該分場景探討如何減少新開窗口。
拋開某些不合邏輯意圖不論,為什麼大量使用彈出頁面?因為設計師擔心用戶迷失方向。為什麼用戶會迷失方向?因為導航系統不夠好。為什麼導航系統不夠好?因為產品功能太多太亂。為什麼功能太多太亂?因為需求沒控制好。為什麼需求沒控制好?因為提需求的人自己也沒想清楚。
說白了,很多場合都不僅僅是設計師的問題,因此只能選擇不斷妥協用劣質方案堆砌豆腐渣結構體系。快節奏中有些事情沒法避免很正常,但設計師應該盡責做到迭代式的全局統籌重構。
應該強制target=_blank
1.文件下載鏈接
2.文件打印鏈接
3.非主線任務並打斷進程的鏈接
以上參考淘寶的老包同學在08年總結符合國情的鏈接新窗口打開中的應用場景。下載各種文件、打印各種文檔,需要前後對比的幫助,注冊表單的隱私條款都有必要target=_blank。
能夠定論target=_blank必然提升用戶體驗的場景很少,並且個人認為隨著客戶端技術的發展,會被逐步取代。比如lightbox這個ajax應用,給設計師帶來了“查看大圖不用再新開窗口”的全新設計理念,這在以前是不可想象的。
可選擇target=_blank
1.跨域名鏈接
2.跨應用平台鏈接
3.布局改變鏈接
主域名更換比如友情鏈接、網志內嵌的關鍵詞外部鏈接等,而跨應用平台的鏈接通常也得更換二級域名。如果全部不新開窗口,為了避免意外跳出,應該先提醒用戶這是外部鏈接;如果部分新開窗口,那麼應該有統一規則進行約束,並明確告知將opens new window。見過三類案例:
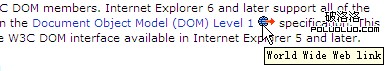
msdn例子,icon告知用戶這是站外鏈接。

gblog例子,icon告知用戶這是站外鏈接,同時可以點擊target=_blank。

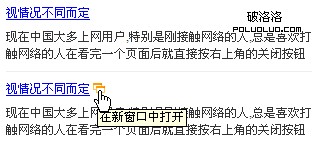
egloos(韓國)例子,觸發時才icon告知用戶這是站外鏈接,也可以點擊target=_blank。

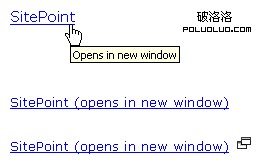
來自sitepoint的Neil Turner文章補充了三種形式,大同小異。值得一提的是,有個使用title提示open in new window的案例,其實也符合使用Title提升可訪問性中提到“操作指引”的應用。

版面改變如列表頁與內容頁的區別,用戶需要在內容頁長時間閱讀,每次都返回列表進入其實更不方便。最典型是Google大概在06年初做出的改進,給搜索結果列表鏈接默認target=_blank,這個例子幾乎同時滿足以上三個條件,並且提供默認設置自定義改回去,100%保險。
![]()
不能強制target=_blank
1.導航鏈接
2.tab條目鏈接
3.返回操作鏈接
4.翻頁鏈接
5.表單
特殊的網站地圖、索引表也屬於導航,都應該給用戶最大的控制可能。不管全局導航、局部導航、輔助導航、上下文導航,還是友好導航,都建議杜絕target=_blank。比如wordpress程序的sidebar容器內,幾乎所有站內鏈接都是導航,target=_blank會嚴重影響可訪問性的流暢感。
tab是很常見的頁面內容組織形式,但不管直接隱藏顯示、異步加載顯示,還是類似導航的跳轉,都不建議target=_blank,因為此時用戶更加期望模塊內的變化,或者在當前窗口載入新頁。
另外,導航鏈接與返回操作鏈接有部分重合,比如面包屑導航,分級往回點其實就是返回操作。在任何頁面進行返回操作都代表當前頁面已經不需要了,因此不能新開窗口。這個返回包括點擊logo返回首頁,同時也是能碰到的典型錯誤之一。
表單的場景比較寬泛,比如注冊、登錄、搜索都應該杜絕target=_blank。大量字段的數據表單提交有條很重要的可用性規范,點擊返回應該能保留數據,這點wordpress後台錄入很出色。
總結
基本可以廣義概括為只要影響訪問、操作流暢度的鏈接,都不建議target=_blank。其實不管什麼規則,只要沒有清晰邏輯傳達給用戶,都會造成意外。只不過設計難點在於,無法准確判斷這個意外是否在用戶所期待的可接受范圍之內。
既然用戶所期待是否需要target=_blank的場景不好判斷,但是應該強制、不能強制這兩類常見錯誤場景相對容易達成共識,因此個人認為還是容易找到解決問題的思路。簡單例子不再贅述,有機會另補充。