網頁制作poluoluo文章簡介:一個典型網頁表單通常包含數個“決定性”行為。例如“提交”“保存”或者“繼續”等行為,他們都是被用來“完成表單”,而“完成表單”則是任何用戶開始填寫表單之後的主要目標。因為能夠被用來觸發表單中最重要的行為(完成表單),所以他們常被歸為主要行為。
作者介紹:Luke Wroblewski,目前在Yahoo!擔任首席設計師(Chief Design Architect),主要進行互聯網、移動設備、電視等等產品線及前瞻性的客戶體驗整合。在這之前他曾是eBay公司平台組的用戶界面設計領導者。他同時也是兩本知名網頁設計書籍的作者(Web Form Design 和 Site-Seeing: A Visual Approach to Web Usability)。
譯文:
最近幾個月以來,我一直忙於在我的新書中通過實際測試數據來重寫設計建議,這本書名叫《網頁表單設計最佳練習》(Web Form Design Best Practices)。為完成這件事,我很榮幸的和倫敦的可用性專家Etre一起合作,並進行了大量的專門針對網頁表單設計的眼動實驗和可用性研究。其中的一項測試便是研究主要行為與次要行為之間的差異化。
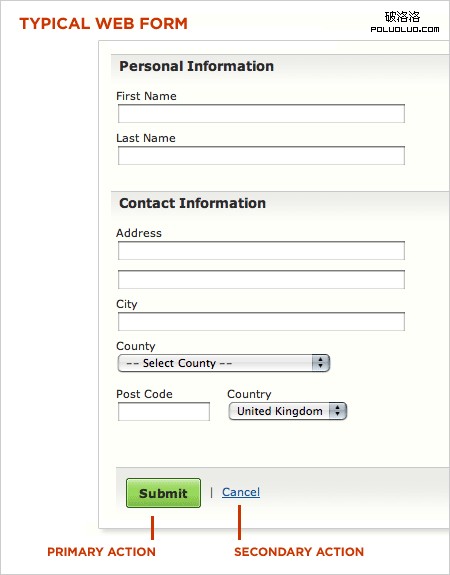
主要行為與次要行為
一個典型網頁表單通常包含數個“決定性”行為。例如“提交”“保存”或者“繼續”等行為,他們都是被用來“完成表單”,而“完成表單”則是任何用戶開始填寫表單之後的主要目標。因為能夠被用來觸發表單中最重要的行為(完成表單),所以他們常被歸為主要行為。

另一方便,次要行為的使用趨勢越來越少,同時大多數通常允許用戶撤銷已經輸入的數據。例如“取消”“重置”或“返回”之類的選項,他們代表了與用戶填寫表單時的首要目標剛好相反的次要行為。
由於次要行為包括否定結果,我過去常常和人們爭論說他們應該不應該出現在表單中,尤其是他們常被用戶無意中使用。相像一下這樣的情景,你在填寫一個冗長的在線表單的時候不小心點了“重置”按鈕,於是你輸入的所有數據都被抹掉了。
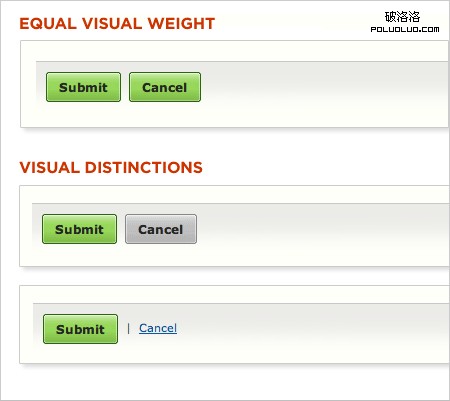
當然某些情況下次要按鈕時也是有意義的,例如“暫存”“導出”等等。在這些條件下,我主張最好的方式是通過視覺樣式來區別主要和次要行為,這樣才能確保用戶可以找到一條清晰的路徑來完成自己的首要目標:完成表單。

降低次要行為的視覺影響可以最小化出現潛在錯誤的幾率,同時也能指引用戶更靠近成功的結果。但是如何才是實現這種目標的最好方法?主要行為與次要行為應該被放置於何處?他們之間到底需要有多大的差別?為了回答這些問題,Etre和我一起進行了一些測試。
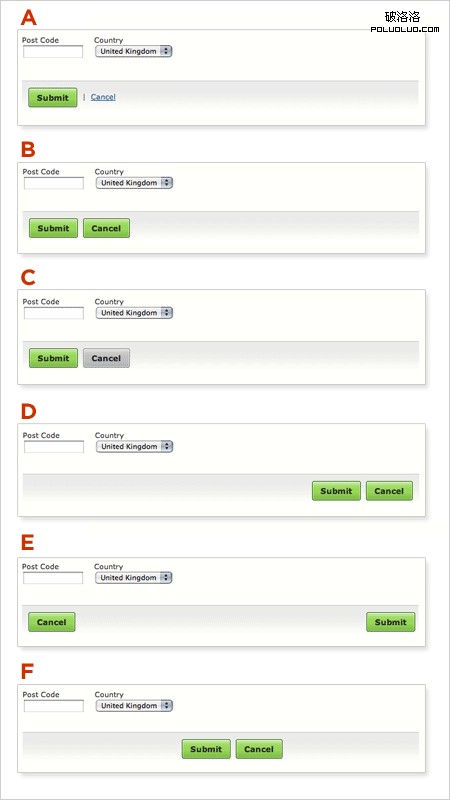
為了評估主要和次要行為的哪種表現方式的使用效果更好,我們共邀請了23位用戶,通過使用眼動儀和可用性標准測試了6種不同的設計。我們按照隨機順序給參與者介紹了這6種不同的設計(隨機是為了最小化因相似性而引起的偏差),同時告訴他們“請准確並完整的完成這個表單”。

視覺差異
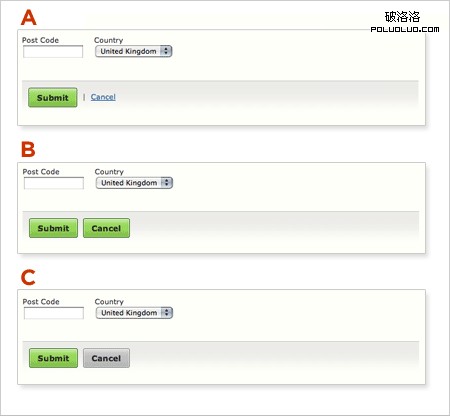
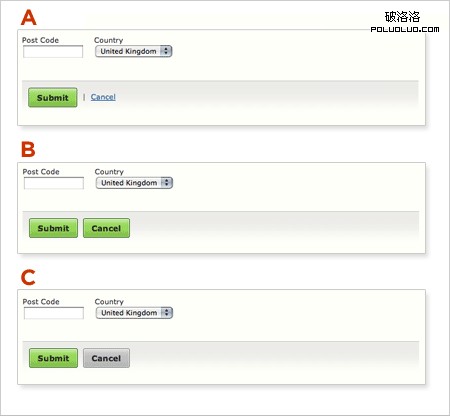
用戶使用其中五種設計的時候都完美的完成了任務。表單A,B,C,D和F的成功率都是100%,他們並未導致用戶出現任何錯誤。這五個表達的完成時間相差都不大,同時也都收到了類似的較高滿意度評價。
表單B完成的最好。 使用這個表單時用戶的視覺焦點移動距離較短並且停留次數較少。同時相對於其他表單,用戶使用表單B能更快更有效率的完成任務。

不過也有意外,一些用戶評論表單A時認為將“Cancel”選項設計為鏈接的樣式挺有用。其中一位用戶提到說,這個隱性的表現形式讓這個選項較難發現,同時也避免了意外性(和災難性)取消的發生。另外一些用戶覺得“Submit”更重要一些,這是因為他們認為在界面表現上“Cancel”沒有被給予平等的地位。
針對表單C中的灰色“Cancel”按鈕,一些用戶表達了積極的看法。一個測試者說它的顏色讓人更容易識別出那些“正確的按鈕”(例如“Submit”),然而另一部分用戶則認為不同顏色的按鈕“減慢了你的速度(同時)讓你核對自己是否正在點擊正確的按鈕”
有趣的是相對於完成表單B,同樣的用戶須要額外大約8次的視覺焦點停留來完成表單C;而表單B中的設計中,兩個選項都使用了顏色接近完全相同的綠色並且左對齊的按鈕。看起來是這樣,灰色讓表單C中的“Cancel”更容易識別,但卻導致用戶在使用這種設計的時候完成速度更慢一些。這表明,使用表單B之時,一些用戶表現出他們關心自己“可能很容易就點到錯誤的按鈕”。

總的來說,看起來用戶針對這種將“Cancel”以某種方式突出的設計的反饋還不錯,即使這些設計在一定程度上減慢了他們的速度。這說明相對於提交表單的速度,用戶更關注避免丟失自己輸入的數據。

擺放位置
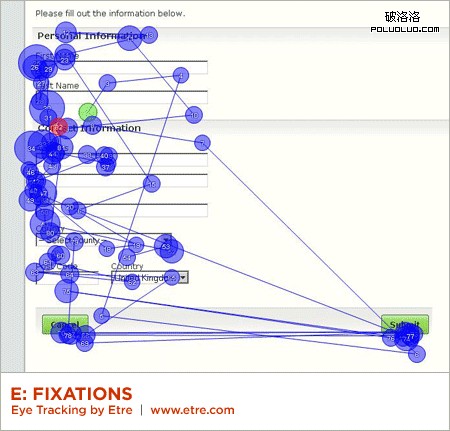
只有表單E在測試中的表現最差。有6位用戶在使用這個表單並試圖完成任務時錯誤的按下了“Cancel”按鈕,並且有其他更多的用戶在這個按鈕上徘徊數次,直到他們意識到自己即將犯下一個錯誤。從整體上來看,完成表單E的時候用戶會比使用表單B之時慢大約整整6秒鐘(值得考慮的一點是這兩個表單之間的差別僅僅是按鈕擺放位置的不同而已)。同時,與視覺焦點數據的平均值相比,完成表單E需要的這個數值更高(以視覺焦點移動距離總和與平均視覺焦點移動距離進行比較)。

一舉我們收集的數據,表單A,B和C是最有效率的三個設計。這些設計原型擁有一個共同特征:所有的“Submit”與“Cancel”選項都是出現在頁面的最左側。這說明將這兩個選項進行左對齊是最好的設計選擇,尤其是當其他表單控件也是左對齊的時候。將“Submit”與“Cancel”按鈕放置於左側意味著用戶的視覺焦點只需要更少的距離就能到達。
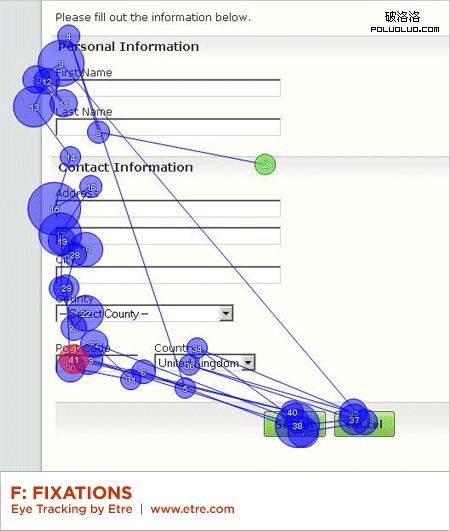
就視覺焦點移動來說,用戶使用表單F時的效率是最低的。但所有的用戶使用這個表單卻都成功的完成了任務,我們的眼動實驗視覺表明用戶使用其他表單的時候比使用表單F更有效率。相比與其他表單,使用表單F時用戶的視覺焦點移動距離最長,同時用戶視覺焦點停留次數也最多。我們相信這是因為用戶期望這兩個按鈕應該是左對齊的(例如直接出現在頁面最後一個表單的後邊)但卻發現此時並不是這樣,只能在周圍來搜尋他們。

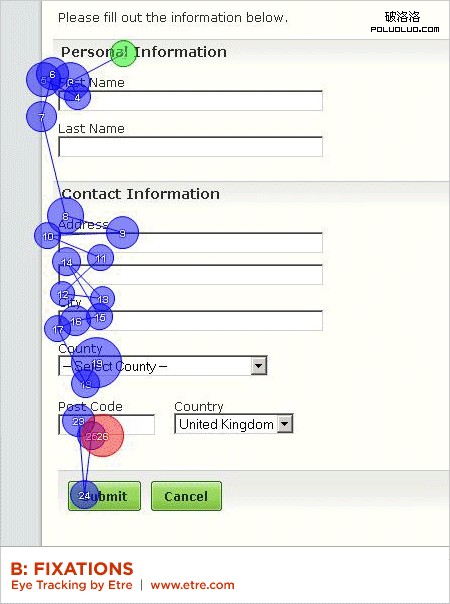
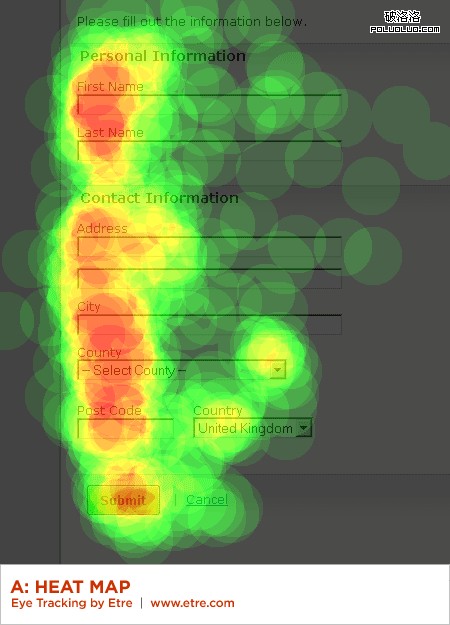
這個查找路線圖很好的說明了一個存在已久的表達設計原則:指示一條清晰的完成任務的路徑。以常見的垂直軸線對齊輸入控件和行為控件(這裡指按鈕動作等)可以很清晰的讓用戶看懂如何才能夠完成這個表單。這個原則可以通過下方的視覺熱區圖中以垂直軸線排列的用戶注視路徑發現。

(注釋:在這裡以及其他測試中,有一個重要的方位前提條件就是“Submit”按鈕總處於“Cancel”按鈕的左側)
總結
盡管大多數網頁表單設計的主要目標是保證用戶能盡量快速並毫不費力地完成表單,但在一些情況下減慢用戶的速度是明智的。當用戶從主要行為與次要行為之間進行選擇時,視覺差異化是個有助於用戶做出正確選擇的方法。
相比與表單C中按鈕的不同顏色,表單A中的按鈕與鏈接間的差異是否更明顯?就表單A在測試中的表現來說,完成時間與視覺焦點停留數平均值更好一些,但視覺焦點總體移動距離的平均值表明用戶完成表單時僅快了一點而已。
當然,次要行為不存在的時候這些關於差異化的要求就變得毫無意義。確保你的表單上真的需要這個次要行為並且不要不加思考地隨意添加他們。
相反地,行為控件與表單輸入控件的對齊可以提供一個清晰的路徑來幫助用戶更快的完成表單。你必須了解將表單行為作為主要行為,並直接地與輸入控件對齊能夠提高表單的完成率同時也能減少用戶在你的表單上停留的時間,只有這樣用戶才會更高興。