網頁制作poluoluo文章簡介:本文涵蓋了不同時期網頁設計的歷史,還包括了不同類型的設計案例。
自從第一個網站在上個世紀 90 年代初誕生以來,設計師們嘗試了各種網頁的視覺效果。早期的網頁完全由文本構成,除了一些小圖片和毫無布局可言的標題與段落。然而,時代在進步,接下來出現了表格布局,然後是 Flash,最後是基於 CSS 的網頁設計。

本文涵蓋了不同時期網頁設計的歷史,還包括了不同類型的設計案例。
第一張網頁
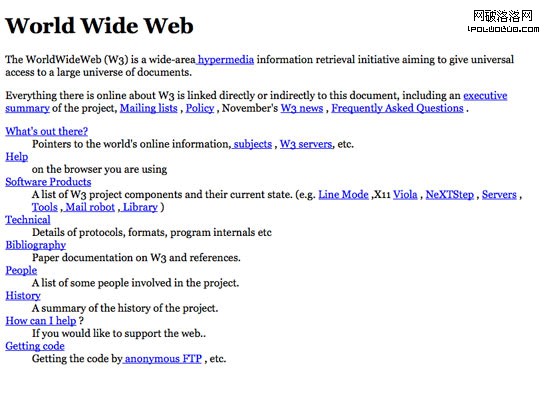
1991 年 8 月,Tim Berners-Lee 發布了第一個簡單的,基於文本,包含幾個鏈接的網站。原始網頁的副本現在仍然在線。它有十多個鏈接,試圖告訴人們什麼是萬維網。
隨後的網頁都比較相似,完全基於文本,單欄設計,有一些鏈接等等。最初版本的 HTML 只有最基本的內容結構:標題 (<h1>, <h2>...),段落(<p>)和鏈接(<a>)。隨後新版本的HTML開始允許在頁面上添加圖片(<img>),然後開始支持制作表格(<table>)。
W3C 的出現
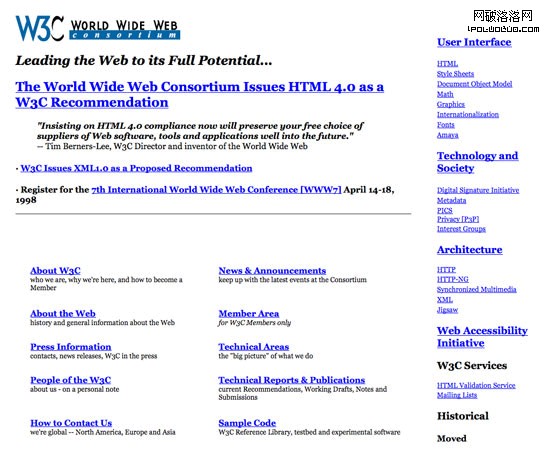
1994 年,萬維網聯盟(W3C)成立,他們將 HTML 確立為網頁的標准標記語言。這一舉動阻斷了任何獨立公司想要開發專利的浏覽器和相應的程序語言的野心,因為這會對網絡的完整性產生不利的影響。W3C 一直致力於確立與維護網頁編程語言的標准(例如 JavaScript)。
The first web page (1992)
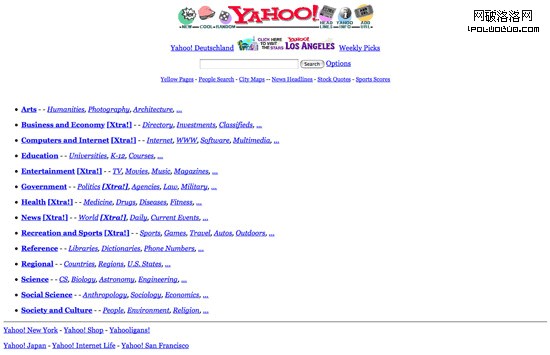
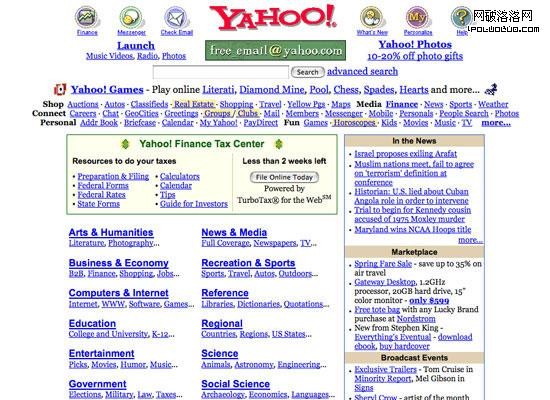
Yahoo! (1996)
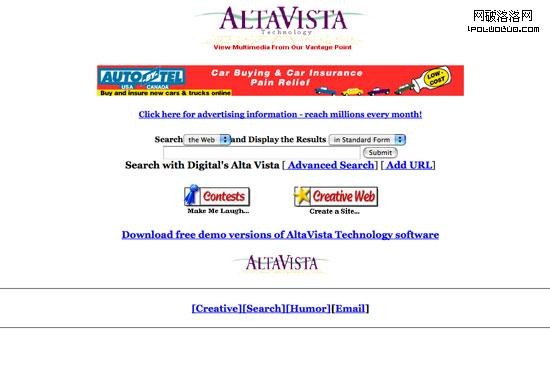
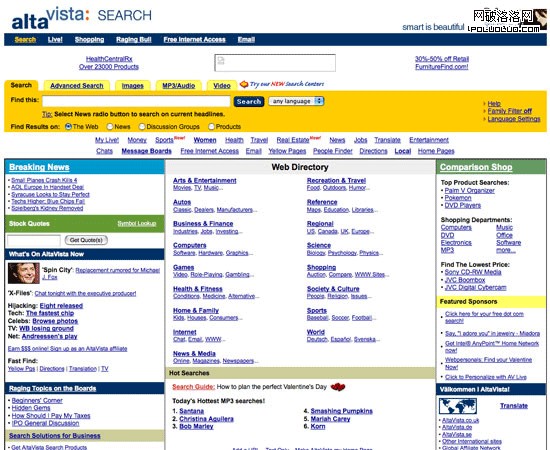
Altavista (1996)
基於表格的設計
表格布局使網頁設計師制作網站時有了更多選擇。在 HTML 中表格標簽的本意是為了顯示表格化的數據,但是設計師很快意識到可以利用表格來構造他們設計的網頁,這樣就可以制作較以往作品更加復雜的,多欄目的網頁。
表格布局就這樣流行了起來,融合了背景圖片切片技術,常給人以看起來較實際布局簡潔得多的結構。
結構設計
這個時期的網頁設計還不太關注語義化和可用性方面的問題,主要還在追求良好的結構美學。

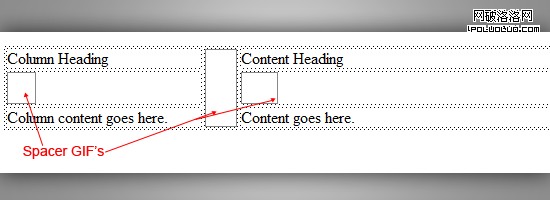
同一時期也是大量應用 GIF 占位圖片控制留白的時期。一些主流的公司甚至訓練設計師如何使用 GIF 占位;如微軟的“關於 HTML 表格中的 GIF 占位”。
第一批主要應用表格布局的“所見即所得”網頁設計軟件的發展助長了表格的應用。另外,某些軟件自動生成的表格如此復雜以至於許多設計師不可能從頭手寫代碼(例如每行只有 1px 高卻包含了幾百列的表格)。即使是稍微復雜一點兒的網頁(比如多欄目頁面),設計師們都要依賴於表格來創建。
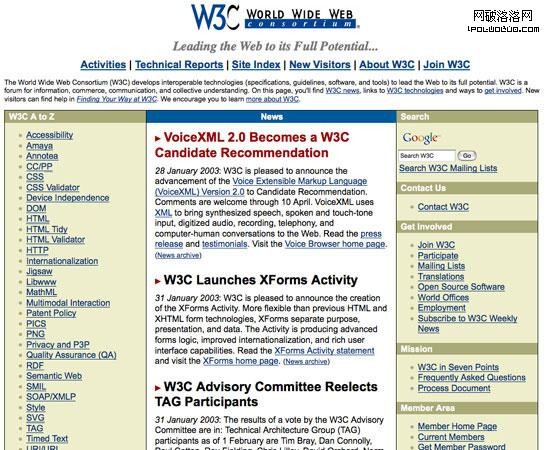
W3C (1998)
Yahoo! (2002)
Altavista (2002)
基於Flash的網頁設計
Flash(最初被稱為 FutureSplash Animator,然後是 Macromedia Flash,現在叫做 Adobe Flash)開發於 1996 年。起初只有非常基本的工具與時間線,最終發展成能夠開發整套網站的強大工具。Flash 提供了大量的遠遠超過 HTML 所能夠實現的視覺表現效果。
Macromedia Shockwave
在 Flash 之前,有 Macromedia Shockwave(之後是 Adobe Shockwave)。Shockwave 用於為 CD-ROM 制作目錄和多媒體內容,Shockwave 文件體積龐大,考慮到當時的網絡連接以撥號上網為主,應用 Shockwave 還是不夠明智的。與之相比,Flash 影片體積小巧,在線應用更加可行。
Flash 的優勢
在視覺效果上 HTML 有很多局限性,尤其是早期的 HTML。要實現復雜的設計,人們往往需要制作大量瘋狂的表格結構並/或依靠圖像占位符(就像某些所見即所得軟件所做的那樣)。
Flash 使創建復雜的,互動性強並且擁有動畫元素的網站成為可能。
動態HTML(DHTML)

在 Flash 初次涉足網頁設計領域的同一時期(20世紀90年代末至21世紀初),由幾種網絡技術(如 JavaScrip t和一些服務器端腳本語言)組成的用於創作互動/動畫頁面元素的 DHTML 技術的推廣,也在如火如荼地進行中。
這時,隨著 Flash 的發展和 DHTML 的普及,不只是閱讀靜態內容,還允許用戶與網頁內容互動的交互頁面的概念誕生了。
3DML
3DML 是一個鮮為人知的用於制作三維站點的網頁設計語言。由 Michael Powers 編寫於 1996 年,3DML 文件實際上由一種非標准的 XML 語言寫成。

Flatland Rover 是一款獨立開發的 3DML 浏覽器,盡管還有對應的 Internet Explorer,Netscape Navigator,the AOL browser 和 Opera 浏覽器插件,但隨著開發進度停滯於2005年,Firefox的插件始終未能問世。
現在仍然有應用3DML構建的網站,但如果沒有上述浏覽器或是相應插件,3DML就是不可見的。3DML曾用於制作稱作“Sopts”的世界與場景。3DML真正的殺手锏是比大多數語言都快的3D模型構建速度(就算是Flash也需要打開Flash桌面應用來創建並編輯Flash內容)與更加小巧的文件體積。
基於CSS的設計
CSS設計受到關注始於21世紀初。雖然CSS已經存在很長一段時間了,但是在當時仍然缺乏主流浏覽器的支持,並且許多設計師對它很是陌生(甚至感到恐懼)。
與表格布局與Flash網頁相比,CSS有許多優勢。首先它將網頁的內容與樣式相分離,這從本質上意味著視覺表現與內容結構的分離。
CSS是網頁布局的最佳實踐,與CSS相比表格布局根本不值一提。CSS極大地縮減了標簽的混亂還創造了簡潔並語義化的網頁布局。CSS還使得網站維護更加簡便,因為網頁的結構與樣式是相互分離的。人們完全可以改變一個基於CSS設計的網站的視覺效果而不去改動網站的內容。
由CSS設計的網頁的文件體積往往小於基於表格布局的網頁,這也意味著頁面響應時間的改善。雖然首次訪問一個網站會下載樣式表占用帶寬,但CSS會緩存在訪問者的浏覽器裡(默認情況下),這樣接下來的訪問過程中,網頁就都會迅速顯示了。
W3C (2003)
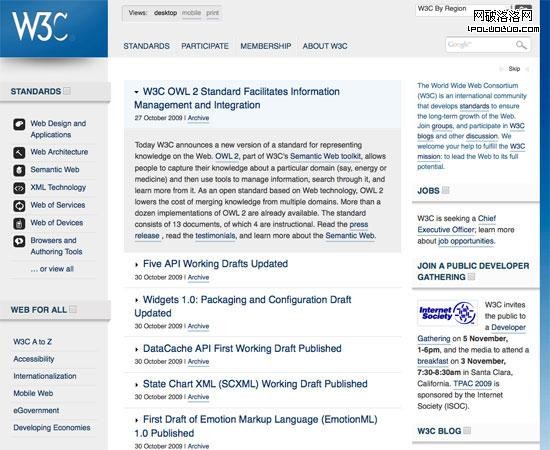
W3C (2009)
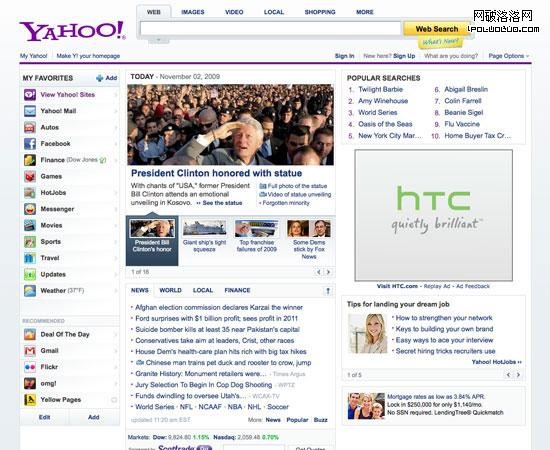
Yahoo! (2009)
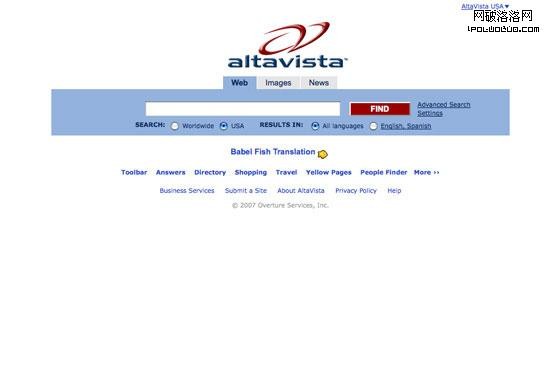
Altavista (2009)
......未來?
網頁設計路在何方?在評論中分享你的想法並加入討論吧!
英文原文 http://sixrevisions.com/web_design/the-evolution-of-web-design/
原作者 Cameron Chapman