網頁制作poluoluo文章簡介:網頁盡可能的快速加載對網站非常重要;用戶希望快速的查看他們想要看的頁面,假如你不能滿足他們,他們就會另尋它處。
網頁盡可能的快速加載對網站非常重要;用戶希望快速的查看他們想要看的頁面,假如你不能滿足他們,他們就會另尋它處。在這篇文章中,你會看到五種為你的網頁加速的簡單而有效的技術的相關討論。

1. 使用Yslow概覽與測量網站加載時間
在決定什麼出問題之前,知道網站的加載時間是第一步。它也能讓你知道你是否需要為網站加速進行更改。
在我們開始之前,如果你還沒有安裝YSlow, 請安裝。他是Mozilla Firefox的一個擴展,你可從下面的鏈接找到它:
- https://addons.mozilla.org/en-US/firefox/addon/5369
第一,讓我們浏覽Six Revisions網站,我們都使用相同的例子進行測試(僅需要在新的標簽或者浏覽器窗口中打開)。
在浏覽器的有效叫,有裡程表的一欄(如圖1)。在其旁邊,當網頁完成加載以後,你會看到"YSlow"和數字。數字代表浏覽器加載網站所花費的時間(以秒計)。我們希望這個數字保持盡可能低的水平。

圖 1: YSlow圖標和顯示網頁加載時間的裡程表
多數情況下,導致網頁加載時間長的一個或者一組原因如下:
- 太多的HTTP請求
- 非壓縮的 (或未經縮小的) JavaScript文件
- No expiration headers for靜態圖片文件
我們一會將要討論這些。
為了fimilarize自己網站加載時間的表現,浏覽一些網站。看看Google,facebook,和一些你喜歡的博客與網站。你會注意到網站利用越多的圖片與js網頁的響應時間越久。
YSlow的使用特點
除了測量它網頁加載的速度, YSlow為您提供一些深入了解,如你可以為提高自己的網站性能做些什麼,以及網站的負載性能的不足。
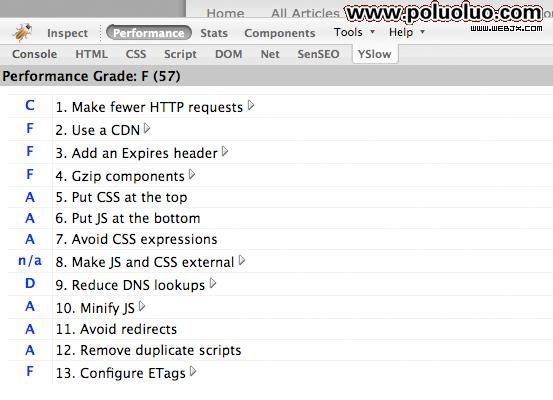
下面的圖片是 ‘性能’ 標簽 (如圖 2). 但你點擊它,它會分級展示每個影響到加載時間與整體性能的領域的細節。

圖 2: 性能標簽
在這個領域,最主觀的選擇是使用CDN (內容分發網絡).CDN針對大型網站非常有效果。他們所作的事情是跨越遍及各個地區的服務器傳播網站內容。當物理服務器越是接近用戶加載一個網站,一個頁面的速度越快速。因此本質上來說,使用CDN是從服務器上將內容分發到最接近的訪問的頁面用戶旁。

圖 3: 性能標簽使用字母(A, B, C, D, F) 表示等級以及當前等級(1-100).
Aside from using a CDN (which can be costly) - everything else is doable.
等級領域
讓我們貫穿每個等級因素,下面是每個等級領域的簡短秒速,以及如何解決這些問題實現最佳的性能。
減少HTTP請求:當網頁從服務器獲取文件的時候便有HTTP請求產生。范圍包括腳本,CSS文件,圖片以及asynchroneous客戶端/服務端請求 (Ajax和其他變化的技術)。這是提及性能時的關鍵處,但是只需費點體力便能很容易解決。例如,盡可能的合並腳本,CSS,以及圖像,在用戶的機器上緩存文件常常有幫助。
添加期限頭部: 80% 的頁面加載時間都於下載腳本,圖片以及CSS有關. 多數情況下,這些元素在用戶的機器中不會發生改變,你可以通過在.htaccess中添加代碼緩存在用戶本地機器中(我們會在文章的後面對如何操作進行討論)。
Gzip 部件: Gziping或者壓縮JS文件,圖片,HTML文檔,CSS文檔等等。用戶可以下載較小的文件版本,增加網頁的加載速度。 這樣可以降低服務器的消耗,但是解壓縮部件也可能導致頁面響應變慢,這取決於用戶的浏覽器。
把CSS放在頂端: 把CSS文件放在網站的頂端,可以是網站盡可能同時加載其他部件,如圖像和文字。
把js放在底端: 把CSS放在文檔的頭部,僅需要在關閉<boby>前插入js.在這些腳本在後台加載的同時,用戶先得到看似完整的頁面。
避免使用CSS表達式: 我從來沒有使用過CSS 表達式 (被稱之為動態特性), 這僅是IE專有的一個增加編程概念(如控制/有條件的結構)的CSS特性,截止到IE8,三叉戟布局引擎(在IE中使用的)不再提供支持。反正使用他們沒有一個好想法。在某種程度上,我會基於不同的條件使用PHP腳本加載不同的CSS樣式規則,例如一個隨機數,一天的時間,或者浏覽器。
外部調用JS與CSS: 將JS和CSS文件放在外部文件中,浏覽器緩存他們要比每次調用擁有更快的頁面加載速度。
減少DNS查找: 只要用戶在浏覽器的地址欄中鍵入域名,浏覽器總會執行DNS查找IP地址,網站擁越多的入口位置,必要的DNS查找也會越多。盡可能的保持較低的水平,平均60-100毫秒進行一次DNS查詢。
縮小JS: 不同於一般的gzip壓縮,縮小js文檔是去除不必要的空格, tabs, 和其他跟中跟楊的選擇字符,減少文件的總尺寸,較小的頁面可以獲得更快的加載速度,你可以使用 JSMIN來縮小JavaScript.
避免重定向:無論是服務器端頭重定向,js重定向,或者HTML元素重定向。你的網站都會加載空白的頁面的頭,然後再加載新的一頁,用戶為了獲得需要的頁面花費越來越多的時間,所以要不惜一切代價避免這種情況。
去除重復的腳本: 浏覽器加載相同的腳本會增加頁面的加載時間,這是非常簡單的數學問題,更多的文件等於更多的加載時間。仔細檢查你的網站,確保你沒有調用兩次或三次jQuery或者其他的腳本。
Whew… that was a lot, let’s move on to the next tab of YSlow just before we get into some other techniques to increase the performance of your website.

圖 4: 部件標簽.
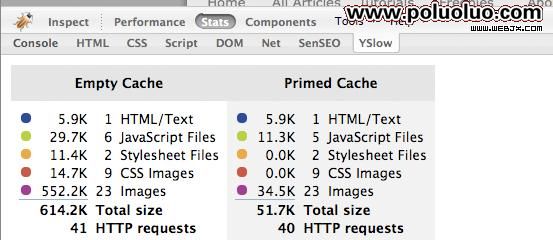
部件標簽 (如圖 4)可以洞察增加網站加載速度的效果。在這裡,你可以看到當前文檔加載需要的時間,如果這些文件被壓縮,響應的時間,以及假如他們緩存在用戶的機器中和什麼時候緩存過期。這是對網站很好的考核,衡量其性能與速度優化情況。最後,統計資料標簽(如圖 4),它向我們展示了所有的HTTP請求,同時下載的文檔,以及緩存的文件。Empty cache顯示了浏覽器需要下載的呈現頁面的文件。Primed Cache是另一方面,顯示了已經存在於用戶浏覽器緩存中的文件列表,從而節省了浏覽器不必再次下載文件的請求。

圖 5: Stats tab.
網頁制作poluoluo文章簡介:網頁盡可能的快速加載對網站非常重要;用戶希望快速的查看他們想要看的頁面,假如你不能滿足他們,他們就會另尋它處。
2. 使用CSS精靈減少HTTP請求
CSS Sprites 可能是自從Tesla發明了電流以後最cool的事情。呃,我的意思是愛迪生。
嗯,不大,但是非常緊湊。
CSS sprites 可以通過合並你的css背景圖片,減少頁面向服務的HTTP請求,輕松的降低頁面的加載時間。
許多教程只是教你如何使用CSS精靈制作導航,我要說的是使用它制作整個網站的用戶界面。
首先,讓我們快速浏覽一下YouTube,看一看他們是如何使用CSS Sprites的(如圖 6). 你不能在這裡看到YouTube的CSS Sprite:
- master-vfl87445.png

圖 6: YouTube的 "主要的" CSS Sprite.
這是怎麼做到的,使用CSS,YouTube設定了一個將這張圖片作為背景(如上圖)的類, 然後其他元素只需要通過css的背景位置屬性background-position設定相應的類來使用這些圖片。
讓我們來試試,我們打算使用YouTube圖片來制作一個實例。
在以下示例中,我們使YouTube標志顯示在屏幕上。使用相同的使用相同的sprite類與相同的圖標,制作一個簡單的翻轉圖標。
<style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
</style>
<div id="logo" class="sprite"> </div>
現在我們所作的是通過單一的HTTP請求滿足所有的靜態網站需求。這樣可以大大降低網頁加載時間。
當你使用sprites制作懸停翻轉效果時圖片更替看起來間隔時間非常短。不同於翻轉狀態時加載文件,留下大量的空白直到該文件完全被加載。
<style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
#button {
background-position:0 -355px;
padding:5px 8px;
}
#button:hover{
background-position:-25px -355px;
}
</style>
<div id="logo" class="sprite"> </div>
<a href="#" id="button" class="sprite"></a>
3. 先加載CSS最後加載JavaScript
某些站點,你根本無法避開所有的擾亂了你的功能的HTTP請求。
在這方面,以下幾個建議:
- 在body上的
<head>標簽裡加載CSS - 在
</body>標簽閉合前加載JavaScript .
會發生什事情呢?網頁在用戶的機器上加載顯示,因此他們的眼睛就開始掃描所提供的內同,這個時候JavaScript正好迎頭趕上在後台進行加載。
提示:如果您不想移動JavaScript標記,你認為它會搞糟網站的方式工作,我建議使用 defer 屬性。用法如下:
<script defer='defer'>
網頁制作poluoluo文章簡介:網頁盡可能的快速加載對網站非常重要;用戶希望快速的查看他們想要看的頁面,假如你不能滿足他們,他們就會另尋它處。
4. 使用子域名並發下載
並行下載,當你增加文件下載。如果你有打開網頁在頁腳的狀態欄,你會發現加載其他網站的時候,會同時對static.domain.com和c1.domain.com進行請求.
這是一個非常棒的優化負載性能的方法。雖然只是簡單的食用子域名,內容在同一個服務器上,但是浏覽器是當作獨立的服務器進行對待。
進行這樣的設定:
- 在服務器上創建3個子域名
- 把圖片放在在每個子域名的一個文件夾內
- 在新建的子域名中替換網站圖片的位置路徑
現在使用JavaScript文件,不會超過兩個並發。
5. Adding an Expires Header
一些網站非常豐富,即使使用上述的技術後,性能似乎還可以增加更多。
一個用戶訪問你的網站,產生一些必要的頁面,圖片,腳本等HTT請求。
當你使用了Expires Header,你可以在用戶的本地機器對這些元素進行緩存,不僅提高了他們的訪問速度,也節省了你的帶寬。 Expires header可以在所有的圖片,腳本與css上使用。
只需要在你的網站根目錄.htaccess文件中加入一行代碼就可以輕松做到。(假如你沒有,可以用文本編輯器創建一個,存為.htaccess,然後上傳到根目錄中。)
下面的.htaccess.為ico, .pfd, .flv (Flash類型文件), .jpg, .png等設置了2010到期的遙遠的期限。
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|CSS|swf)___FCKpd___3quot;>
Header set Expires "Thu, 15 Apr 2010 20:00:00 GMT"
</FilesMatch>
請注意:如果設定過於遙遠的expires header,你更新文件需要重新命名(version it) 否則使用緩存的用戶將無法看到更新。
例如,如果你擁有一個JavaScript文件需要更新, 使用版本號碼然後更新所有的舊版本文件 (即. javascriptfile-1.0.js, javascriptfile-1.1.js)