網頁制作poluoluo文章簡介:許許多多的網頁新手正徘徊在專業編碼的門檻前,而網上的教程參差不齊,魚龍混雜,很容易讓新手迷茫。這裡總結了30條網頁編碼的秘技,只要在編碼過程中牢記它們,靈活運用.
許許多多的網頁新手正徘徊在專業編碼的門檻前,而網上的教程參差不齊,魚龍混雜,很容易讓新手迷茫。這裡總結了30條網頁編碼的“秘技”,只要在編碼過程中牢記它們,靈活運用,你一定會寫出一手漂亮的代碼,早日邁入專業開發者的行列。
1. 一定要閉合標簽
在以往的頁面源代碼裡,經常看到這樣的語句:
- <li>Some text here.
- <li>Some new text here.
- <li>You get the idea.
也許過去我們可以容忍這樣的非閉合標簽,但在今天的標准來看,這是非常不可取的,是必須百分百避免的。一定要注意閉合你的標簽,否則將無法通過驗證,並且容易出現一些難以預見的問題。
最好使用這樣的形式:
- <ul>
- <li>Some text here. </li>
- <li>Some new text here. </li>
- <li>You get the idea. </li>
- </ul>
2. 聲明正確的文檔類型( DocType )

筆者早先曾加入過許多CSS論壇,在那裡,如果有用戶遇到問題,我們會建議他首先做兩件事:
1. 驗證CSS文件,解決所有可見的錯誤
2. 加上文檔類型 Doctype
 DOCTYPE 定義在HTML標簽出現之前,它告訴浏覽器這個頁面包含的
DOCTYPE 定義在HTML標簽出現之前,它告訴浏覽器這個頁面包含的
是HTML,XHTML,還是兩者混合出現,這樣浏覽器才能正確的解析標記。
通常有四種文檔類型可供選擇:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
關於該使用什麼樣的文檔類型聲明,一直有不同的說法。通常認為使用最嚴格的聲明是最佳選擇,但研究表明,大部分浏覽器會使用普通的方式解析這種聲明,所以很多人選擇使用HTML4.01標准。選擇聲明的底線是,它是不是真的適合你,所以你要綜合考慮來選擇適合你得項目的聲明。
3. 不要使用嵌入式CSS樣式
當你在埋頭寫代碼時,可能會經常順手或偷懶的加上一點嵌入式css代碼,就象這樣:
- <p style="color: red;">Oncoding編碼營</p>
這樣看起來即方便又沒有問題,但是它會在你得代碼中產生問題。
在你開始寫代碼時,最好是在內容結構完成之後再開始加入樣式代碼。
 這樣的編碼方式就像打游擊,是一種很山寨的做法。——Chris Coyier
這樣的編碼方式就像打游擊,是一種很山寨的做法。——Chris Coyier
更好的做法是,把這個P的樣式定義在樣式表文件裡:
- #someElement > p {
- color: red;
- }
4. 在頁面head標簽中引入所有的樣式表文件
理論上講,你可以在任何位置引入CSS樣式表,但HTML規范建議在網頁的head標記中引入,這樣可以加快頁面的渲染速度。
 在雅虎的開發過程中,我們發現,在head標簽中引入樣式表,會加快網頁
在雅虎的開發過程中,我們發現,在head標簽中引入樣式表,會加快網頁
加載速度,因為這樣可以使頁面逐步渲染。 —— ySlow團隊
- <head>
- <title>My Favorites Kinds of Corn</title>
- <link rel="stylesheet" type="text/css" media="screen" href="path/to/file.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="path/to/anotherFile.css" />
- </head>
5. 在頁面底部引入JavaScript文件

要記住一個原則,就是讓頁面以最快的速度呈現在用戶面前。當加載一個腳本時,頁面會暫停加載,直到腳本完全載入。所以會浪費用戶更多的時間。
如果你的JS文件只是要實現某些功能,(比如點擊按鈕事件),那就放心的在body底部引入它,這絕對是最佳的方法。
舉例:
- <p>And now you know my favorite kinds of corn. </p>
- <script type="text/javascript" src="path/to/file.js"></script>
- <script type="text/javascript" src="path/to/anotherFile.js"></script>
- </body>
- </html>
6. 不要使用嵌入式JavaScript,這都21世紀了!
許多年以前,還存在一種這樣的方式,就是直接將JS代碼加入到標簽中。尤其是在簡單的圖片相冊中非常常見。本質上講,一個“onclick”事件是附加在標簽上的,其效果等同於一些JS代碼。不需要討論太多,非常不應該使用這樣的方式,應該把代碼轉移到一個外部JS文件中,然後使用“ addEventListener / attachEvent ”加入時間偵聽器。或者使用jQuery等框架,之需要使用其“clock”方法。
- $('a#moreCornInfoLink').click(function() {
- alert('Want to learn more about corn?');
- });
7. 開發中隨時進行標准驗證

很多人並不真正理解標准驗證的意義和價值,筆者在一篇 博客中詳細分析了這個問題。一句話,標准驗證是為你服務的,不是給你找麻煩的。
如果你剛開始從事網頁制作,那強烈建議你下載這個 網頁開發工具條 ,並在編碼過程中隨時使用"HTML標准驗證"和“CSS標准驗證”。如果你認為CSS是一種非常好學的語言,那麼它會把你整的死去活來。你的不嚴謹的代碼會讓你的頁面漏洞百出,問題不斷,一個好的方法就是—— 驗證,驗證,再驗證。
8. 下載Firebug

Firebug是當之無愧的網頁開發最佳插件,它不但可以調試JavaScript,還可以直觀的讓你了解頁面標記的屬性和位置。不用多說, 下載它!
9. 使用Firebug!

據筆者觀察,大部分的使用者僅僅使用了Firebug 20%的功能,那真是太浪費了,你不妨花幾個小時的時間來系統學習這個工具,相信會讓你事半功倍。
Firebug教程:
- Overview of Firebug
- Debug Javascript With Firebug - video tutorial
10. 使用小寫的標記
理論上講,你可以像這樣隨性的書寫標記:
- <p>
- <P>Here's an interesting fact about corn. </P>
- </p>
但最好不要這樣寫,費力氣輸入大些字母沒有任何用處,並且會讓代碼很難看,這樣子就很好:
- <p>
- <p>Here's an interesting fact about corn. </p>
- </p>
11.使用H1 - H6標簽
筆者建議你在網頁中使用其中全部六種標記,雖然大部分人只會用到前四個,但使用最多的H會有很多好處,比如設備友好、搜索引擎友好等,不妨把你的P標簽都替換成H6。
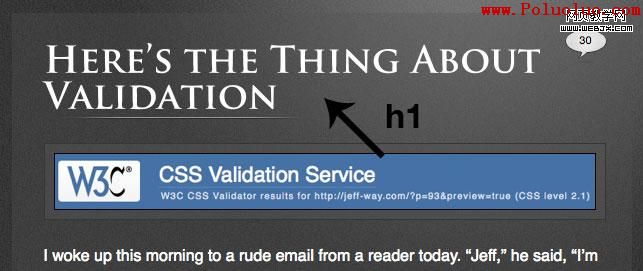
12. 如果是博客,那把H1留給文章標題

今天筆者在Twitter上發起一次討論:是該把H1定義到LOGO上還是定義到文章標題上,有80%的人選擇了後者。
當然具體如何使用要看你的需求,但我建議你在建立博客的時候,將文章題目定為H1,這對搜索引擎優化(SEO)是非常有好處的。
13. 下載ySlow

在過去幾年裡,雅虎的團隊在前端開發領域做了許多偉大的工作。前不久,它們發布了一個叫ySlow的Firebug擴展,它會分析你的網頁,並返回一個“成績單”,上面細致分析了這個網頁的方方面面,提出需要改進的地方,雖然它有點苛刻,但它絕對會對你有所幫助,強烈推薦—— ySlow!
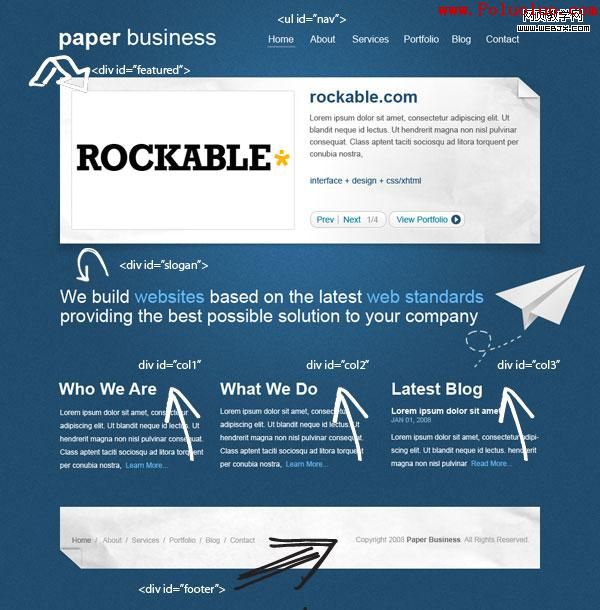
14. 使用UL列表布局導航菜單

通常網站都會有導航菜單,你可以用這樣的方式定義:
- <p id="nav">
- <a href="#">Home </a>
- <a href="#">About </a>
- <a href="#">Contact </a>
- </p>
如果你想書寫優美的代碼,那最好不要用這種方式,
 為什麼要用UL布局導航菜單?
為什麼要用UL布局導航菜單?
——因為UL生來就是為定義列表准備的
- <ul id="nav">
- <li><a href="#">Home</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
網頁制作poluoluo文章簡介:許許多多的網頁新手正徘徊在專業編碼的門檻前,而網上的教程參差不齊,魚龍混雜,很容易讓新手迷茫。這裡總結了30條網頁編碼的秘技,只要在編碼過程中牢記它們,靈活運用.
15. 學會怎樣對付IE
IE一直以來都是前端開發人員的噩夢!
如果你的CSS樣式表基本定型了,那麼可以為IE單獨建立一個樣式表,然後這樣僅對IE生效:
- <!--[if lt IE 7]>
- <link rel="stylesheet" type="text/css" media="screen" href="path/to/ie.css" />
- <![endif]-->
這些代碼的意思是:如果用戶浏覽器是IE6及以下,那這段代碼才會生效。如果你想把IE7也包含進來,那麼就把“[if lt IE 7]”改為“[if lte IE 7]”。
16. 使用一個好的代碼編輯器

不論你是Windows還是Mac用戶,這裡都有很多優秀的編輯器供你選擇:
Mac 用戶
- Coda
- Espresso
- TextMate
- Aptana
- DreamWeaver CS4
PC 用戶
- InType
- E-Text Editor
- Notepad++
- Aptana
- Dreamweaver CS4
17. 壓縮前端代碼!

通過壓縮CSS和JavaScript代碼,通常可以減小25%以上的文件體積,在某種情況下,這會大大減輕你的帶寬壓力,提高加載速度。
Javascript 壓縮服務
- Javascript Compressor
- JS Compressor
- JS代碼在線壓縮( 中文 )
CSS Compression Services
- CSS Optimiser
- CSS Compressor
- Clean CSS
- CSS代碼在線壓縮( 中文 )
18. 縮減,縮減,縮減
回望我們大多數人寫的第一個頁面,一定會發現嚴重的 “p癖”( pitis ),通常初學者的本能就是把一個段落用p包起來,然後為了控制定位而套上更多的p。—— 其實這是一種低效而有害的做法。
 網頁寫完後,一定要多次回頭檢查,盡量的減少元素的數量。
網頁寫完後,一定要多次回頭檢查,盡量的減少元素的數量。
能用UL布局的列表就不要用一個個的p去布局。
正如寫文章的關鍵是“縮減,縮減,縮減”一樣,寫頁面也要遵循這個標准。
19. 為所有的圖片加上Alt屬性
為圖片加上alt屬性的好處是不言而喻的 —— 這樣可以讓禁用圖片或者使用特殊設備的用戶無障礙得了解你的王爺信息,並且對圖像搜索引擎友好。
Firefox不支持顯示圖像Alt屬性,可以加入title屬性:
- <img src="cornImage.jpg" alt="圖片標題" title="圖片標題" />
20. 學會熬夜
我經常不知不覺的學習工作到凌晨,我認為這是個很好的狀況。
我的“啊~哈!”時間( "AH-HA" moments,指柳暗花明或豁然開朗的時刻)通常都發生在深夜,比如我徹底理解JavaScript的“閉包”概念,就是在這樣一種情況下。如果你還沒有感受過這種奇妙的時刻,那就馬上試試吧!
21. 查看源代碼

沒有什麼比模仿你的偶像能讓你更快的學習HTML。起初,我們都要甘做復印機,然後慢慢得發展自己的風格。研究你喜歡的網站頁面代碼,看看他們是怎麼實現的。這是高手的必經之路,你一定要試一下。注意:只是學習和模仿他們的編碼風格,而不是抄襲和照搬!
留意網絡上各種炫酷的JavaScript效果,如果看上去是使用了插件,那根據它源碼中head標簽內的文件名,就可以找到這個插件名稱,然後就可以學習它據為己用。
22. 為所有的元素定義樣式
這一條在你制作其他公司企業網站時尤為必要。你自己不使用blockquote標記?那用戶可能會用,你自己不使用OL?用戶也可能會。花時間做一個頁面,顯示出ul, ol, p, h1-h6, blockquotes, 等等元素的樣式,檢查一下是否有遺漏。
23. 使用第三方服務
譯者注:英文原文標題為“使用Twitter”
現在互聯網上流行著許多可以免費加在網頁中的API,這些工具非常強大。它可以幫你實現許多巧妙的功能,更重要的是可以幫你宣傳網站。

24. 學習Photoshop

Photoshop是前端工程師的一個重要工具,如果你已經熟練掌握HTML和CSS,那不妨多學習一下Photshop。
- Psdtuts+上有許多英文的飾品教程:Videos section
- Lynda.com 也有大量教程,不過要支付$25美元
- "You Suck at Photoshop" 系列教程
- 花費幾個小時的時間學習Photoshop的快捷鍵操作
25. 學習每一個HTML標簽
雖然有些HTML標簽很少用到,但你依然應該了解他們。比如“abbr”、“cite”等,你必須學習它們以備不時之需。
順便說說上面兩個標簽:
表示一個縮寫形式,比如 "Inc."、"etc."。通過對縮寫詞語進行標記,您就能夠為浏覽器、拼寫檢查程序、翻譯系統以及搜索引擎分度器提供有用的信息。
通常表示它所包含的文本對某個參考文獻的引用,比如書籍或者雜志的標題。
按照慣例,引用的文本將以斜體顯示。
26. 參與社區討論
網絡上有許許多多優秀的資源,而社區中也隱藏著許多高手,這裡你既可以自學,也能請教經驗豐富的開發者。
27. 使用CSS Reset
Css Reset也就Reset Css ,就是重置一些標簽樣式,或者說默認的樣式。
關於是否應該使用CSS Reset,網上也有激烈的爭論,筆者是建議使用的。你可以先選用一些成熟的CSS Reset,然後慢慢演變成適合自己的。這裡有一些好用的CSS Reset(中文)。
28. 對齊元素

簡單來說,你應該盡可能的對齊你的網頁元素。可以觀察一下你喜歡的網站,它們的LOGO、標題、圖表、段落肯定是對得非常整齊的。否則就會顯得混亂和不專業。
29. 關於PSD切片

現在你已經掌握了HTML、CSS、Photoshop知識,那麼你還需要學習如何把PSD轉換為網頁上的圖片和背景,下面有兩個不錯的教程:
- Slice and Dice that PSD
- From PSD to HTML/CSS
30. 不要隨意使用框架
Javascript和CSS都有許多優秀的框架,但如果你是初學者,不要急於使用它們。如果你還沒能熟練的駕馭CSS,使用框架會混淆你的知識體系。
CSS框架是為熟練開發者設計的,這樣會節省它們大量的時間。
英文原文:tuts+
中文翻譯:Oncoding編碼營
- 上一頁:html5來了,你准備好了嗎
- 下一頁:10個最經常犯得HTML標簽錯誤