網頁制作poluoluo文章簡介:網頁中的標點符號經常會被很多人忽視,其實無論是英文還是中文網站,短句還是長句,標點符號的應用在一定程度上也影響著網站用戶的體驗。包括我們在設計頁面時,不僅要注重網頁的布局,顏色,設計等,另外對於文字的標點符號也要引起足夠的重視,具體標點符號會起到什麼
網頁中的標點符號經常會被很多人忽視,其實無論是英文還是中文網站,短句還是長句,標點符號的應用在一定程度上也影響著網站用戶的體驗。包括我們在設計頁面時,不僅要注重網頁的布局,顏色,設計等,另外對於文字的標點符號也要引起足夠的重視,具體標點符號會起到什麼作用在下文中我們一一解說:
標點符號的作用
標點符號大致來說有三種作用:表停頓;表語氣;表詞語的性質。
1、表停頓,用來表明句子的結構。
2、表語氣。通常交談的語氣有三種:陳述預期,告訴別人一件事情;疑問預期,向別人提出一個問題;祈使預期,要別人做一件事情。這幾種語氣在交談中用語調來表示,在書面上用標點符號表示。
3、表詞語的性質。某些詞語加上某種標點,詞語的性質就會發生變化。如“高興”指的是一個形容詞;而《高興》就表示一部電影或書籍或文章的名字。
中英文標點符號的差異
1、漢語中某些英文中所沒有的標點符號。
a) 頓號(、),英文中分割居中的並列成分多用都好。
b) 書名號(《》),英文中沒有書名號,書名、報刊名用斜體或下劃線表示。在英文中文章、詩歌、樂曲、電影、繪畫等名稱和一些專有名詞也常用斜體表示。
c) 間隔號(·),英文中需要間隔時多用逗號。
2、英文中某些漢語中所沒有的標點符號
a) 撇號(’)
b) 連字號(-)
c) 斜線(/)
用戶界面文本中標點符號的使用
在用戶界面文本中何時使用標點符合主要遵循以下依據
而針對具體的標點符號,也有一些規范。
句號
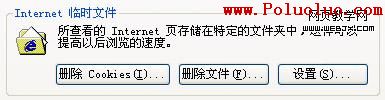
1、控件標簽或主要標題說明後不使用;
2、輔助說明、輔助解釋或其他包含完整句子的靜態文本後使用。
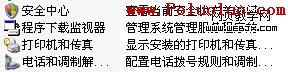
如下圖:

這裡的區分主要是看文本內容的性質,是主要文本還是輔助性的文本,這兩種文本的區別在後面的是否使用英文標點符號中也會用到。
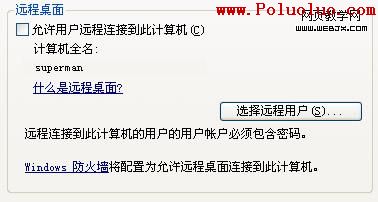
問號
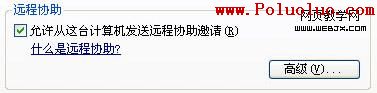
可以在所有的問句後使用,問號應用於所有類型的文本,如下圖:

感歎號
帶有強烈的感情色彩,應盡量避免使用,只有在一些特殊情況下可以使用,如任務完成等。
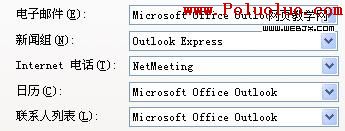
冒號
1、在外部控件標簽的末尾使用;
2、用冒號來引導一組並列項。
如下圖:


省略號
表示不完整或未完成,在以下情況中使用省略號,
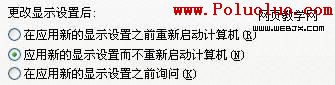
1、表示該命令需要額外的信息。不是所有顯示其他窗口的操作都加省略號,只是那些需要額外的信息來完成的操作的情況需要。

菜單項不需要額外的信息來完成。

菜單項是一個命令或者隱含著命令,需要額外的信息來完成。
2、表示文本被截斷。

3、表示任務正在進行中。
![]()
中文界面裡使用英文標點的情況
與普通的書面表達不同,在界面設計中會出現混雜了英文標點符號的現象,這不是設計師的疏忽而是英文標點將有助於提高無障礙訪問特性,所以在一些重要信息中應該使用英文標點,如標簽尾部的冒號和在命令、數據、標簽中表示不完整的省略號,主要標題後面的問號。

粗略的總結了一些常用標點的用法和用戶界面文本中的特例,其中難免有疏漏之處,歡迎大家指出疏漏之處予以斧正。