淺談html標題,段落,換行,水平線,特殊字符
編輯:HTML和Xhtml
標題
XML/HTML Code復制內容到剪貼板- <h1>一級標題</h1>
- <h2 align="對齊方式">二級標題</h2>
對齊方式有left,center,right三種,缺省表示left
段落
段落標記的結束標記'
'可以省略,一個新的段落開始標記就意味著上一個段落的結束
- <p>段落文字</p>
換行
這段話結束前就<br>換行
不換行
當一段很長的時候,浏覽器一般會自動進行換行處理,如果不希望浏覽器這麼做,可以使用<nobr>標記
<nobr>無論這句話多長,都不允許浏覽器自動換行</nobr>
水平線
使用<hr>可以在網頁中插入一條水平線
插入特殊符號
不換行 空格
 全角 空格
 半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
- <!doctype html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8"
- <meta name="description" content="設置頁面說明">
- <title>標簽1</title>
- </head>
- <body>
- <h1>標題</h1>
- <hr>
- <nobr>沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束</nobr>
- <p align="right">這段靠右<br>這段 靠右
- <p align="center">這段×居中
- </body>
- </html>
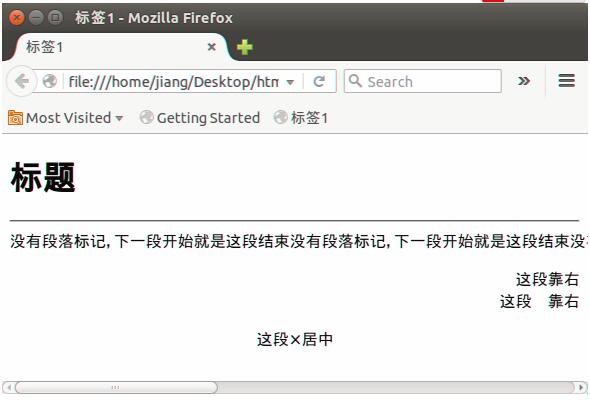
輸出效果:

以上這篇淺談html標題,段落,換行,水平線,特殊字符就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
小編推薦
熱門推薦