HTML 文本格式化的簡單實例(詳解)
編輯:HTML和Xhtml
一,文本格式化:此例演示如何在一個 HTML 文件中對文本進行格式化。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <b>This text is bold</b>
- <br />
- <strong>This text is strong</strong>
- <br />
- <big>This text is big</big>
- <br />
- <em>This text is emphasized</em>
- <br />
- <i>This text is italic</i>
- <br />
- <small>This text is small</small>
- <br />
- This text contains
- <sub>subscript</sub>
- <br />
- This text contains
- <sup>superscript</sup>
- </body>
- </html>
效果如下:

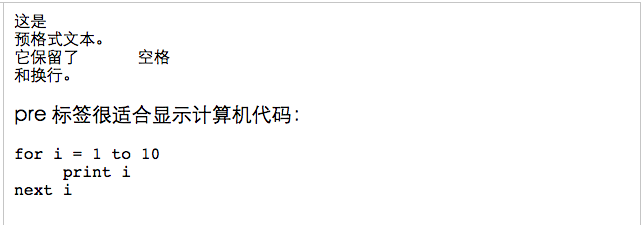
二,預格式文本:此例演示如何使用 pre 標簽對空行和空格進行控制。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <pre>
- 這是
- 預格式文本。
- 它保留了 空格
- 和換行。
- </pre>
- <p>pre 標簽很適合顯示計算機代碼:</p>
- <pre>
- for i = 1 to 10
- print i
- next i
- </pre>
- </body>
- </html>
效果如下:

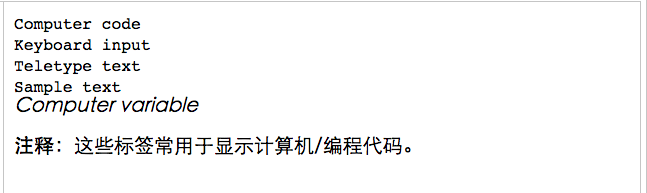
三,“計算機輸出”標簽:此例演示不同的“計算機輸出”標簽的顯示效果。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <code>Computer code</code>
- <br />
- <kbd>Keyboard input</kbd>
- <br />
- <tt>Teletype text</tt>
- <br />
- <samp>Sample text</samp>
- <br />
- <var>Computer variable</var>
- <br />
- <p>
- <b>注釋:</b>這些標簽常用於顯示計算機/編程代碼。
- </p>
- </body>
- </html>
效果如下:

四,地址:此例演示如何在 HTML 文件中寫地址。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <body>
- <address>
- Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
- Visit us at:<br>
- Example.com<br>
- Box 564, Disneyland<br>
- USA
- </address>
- </body>
- </html>
效果如下:

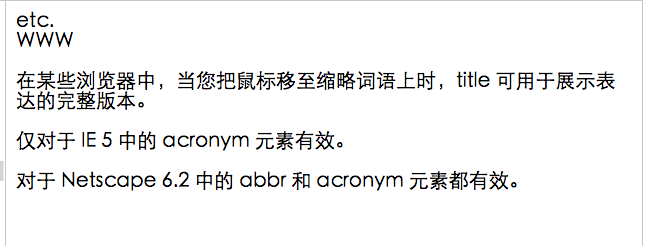
五,縮寫和首字母縮寫:此例演示如何實現縮寫或首字母縮寫。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <abbr title="etcetera">etc.</abbr>
- <br />
- <acronym title="World Wide Web">WWW</acronym>
- <p>在某些浏覽器中,當您把鼠標移至縮略詞語上時,title 可用於展示表達的完整版本。</p>
- <p>僅對於 IE 5 中的 acronym 元素有效。</p>
- <p>對於 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p>
- </body>
- </html>
效果如下:

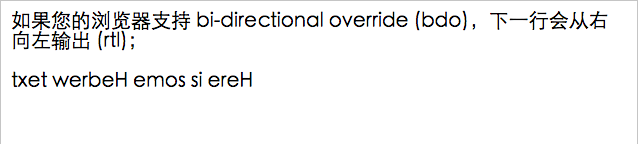
六,文字方向:此例演示如何改變文字的方向。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <p>
- 如果您的浏覽器支持 bi-directional override (bdo),下一行會從右向左輸出 (rtl);
- </p>
- <bdo dir="rtl">
- Here is some Hebrew text
- </bdo>
- </body>
- </html>
效果如下:

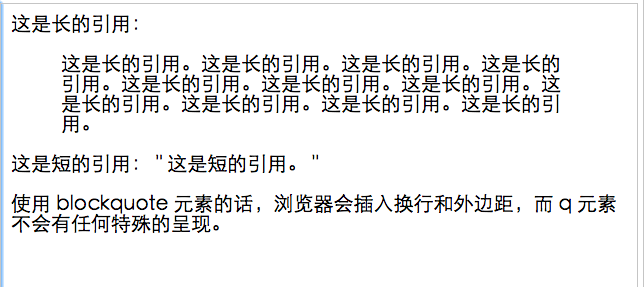
七,塊引用:此例演示如何實現長短不一的引用語。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- 這是長的引用:
- <blockquote>
- 這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。
- </blockquote>
- 這是短的引用:
- <q>
- 這是短的引用。
- </q>
- <p>
- 使用 blockquote 元素的話,浏覽器會插入換行和外邊距,而 q 元素不會有任何特殊的呈現。
- </p>
- </body>
- </html>
效果如下:

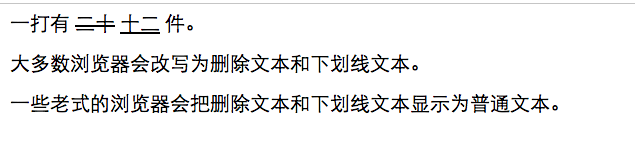
八,刪除子效果和插入子效果。
XML/HTML Code復制內容到剪貼板- <html>
- <body>
- <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p>
- <p>大多數浏覽器會改寫為刪除文本和下劃線文本。</p>
- <p>一些老式的浏覽器會把刪除文本和下劃線文本顯示為普通文本。</p>
- </body>
- </html>
效果如下:

以上這篇HTML 文本格式化的簡單實例(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
- 上一頁:html中常用的標簽總結(必看)
- 下一頁:深入淺出meta標簽
小編推薦
熱門推薦