標簽欄的幾種實現方法(推薦)
編輯:HTML和Xhtml
標簽頁:分類 + 描述
標簽欄:分類 =>讓用戶明白自己在哪裡,將要去哪裡

一、css命名方式:
XML/HTML Code復制內容到剪貼板
- <div class="service-tabs service-tabs1">
- <ul class="service-tabs-inner">
- <li class="on"><a href="#nogo">關注</a></li>
- <li><a href="#nogo">推薦</a></li>
- <li><a href="#nogo">導航</a></li>
- <li><a href="#nogo">購物</a></li>
- </ul>
- </div>
標簽頁:tab
優 勢:1、方便查找 2、符合SEO規范
二、布局方式:
1.<ul><li> </div>
1) float:清浮動 overflow:hidden;/偽類:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白間隔 : font-size:0;/同一行/margin負值/letter-spacing
2.<table>
三、模板代碼:
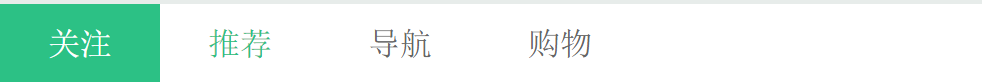
1、懸停加背景色
- .service-tabs li a{width:160px;height:80px;display:block;color:#666;font-size:32px;}
- .service-tabs1 li a:hover{color:#2CC185;}
- .service-tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景顏色*/

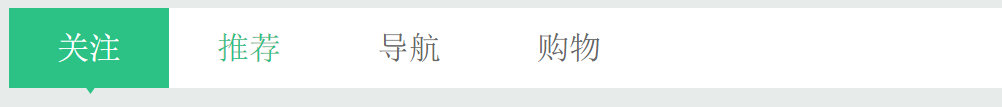
2、小三角,明顯
CSS Code復制內容到剪貼板- .service-tabs4 li{position:relative;}
- .service-tabs4 li a:hover{color:#2CC185;}
- .service-tabs4 li.on a{background-color:#2CC185;color:#fff;}
- .service-tabs4 li i{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;}
- .service-tabs4 li.on i{display:block;}

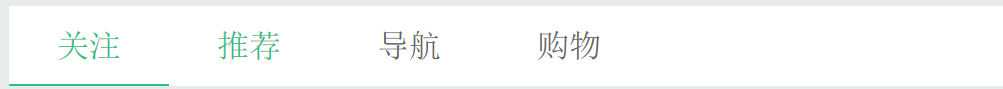
3、下劃線標注
CSS Code復制內容到剪貼板- .service-tabs2 li a:hover{color:#2CC185;}
- .service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;color:#2CC185;}

四、腳本實現
JavaScript Code復制內容到剪貼板- $(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"); }); })
簡潔 + 實用
以上這篇標簽欄的幾種實現方法(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
- 上一頁:深入淺出meta標簽
- 下一頁:淺談HTML的doctype和編碼
小編推薦
熱門推薦