CSS3文本陰影text-shadow屬性詳解
編輯:HTML和Xhtml
文本陰影text-shadow屬性特效:
1.右下角陰影,左下角陰影,左上角陰影,右上角陰影
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>text-shadow</title>
- <style>
- p{
- text-align:center;
- margin:0;
- font-family: helvetica,arial,sans-serif;
- color:#999;
- font-size:80px;
- font-weight:bold;
- text-shadow:10px 10px #333;
- }
- </style>
- </head>
- <body>
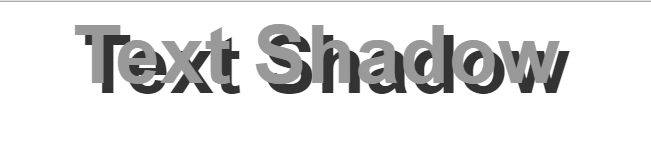
- <p>Text Shadow</p>
- </body>
- </html>
文字效果為:

如果將text-shadow改成:text-shadow:-10px 10px #333 ,就將出現左下角陰影
將text-shadow改成:text-shadow:-10px -10px #333 , 就將出現左上角陰影
將text-shadow改成:text-shadow: 10px -10px #333 , 就將出現右上角陰影
2. 使用text-shadow設置立體文字效果
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>text-shadow</title>
- <style>
- p{
- text-align:center;
- margin:0;
- font-family: helvetica,arial,sans-serif;
- color:#999;
- font-size:80px;
- font-weight:bold;
- text-shadow:-1px -1px #fff,
- 1px 1px #333;
- }
- </style>
- </head>
- <body>
- <p>Text Shadow</p>
- </body>
- </html>
以上這篇CSS3文本陰影text-shadow屬性詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
小編推薦
熱門推薦