img元素允許我們在HTML文檔裡嵌入圖像。
要嵌入一張圖像需要使用src和alt屬性,代碼如下:
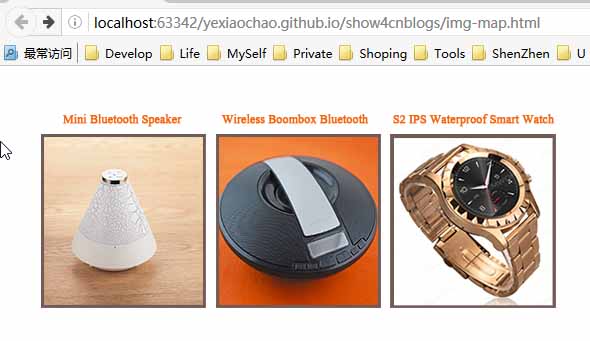
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
顯示效果:

1 在超鏈接裡嵌入圖像
img元素的一個常見用法是結合a元素創建一個基於圖像的超鏈接,代碼如下:
XML/HTML Code復制內容到剪貼板- <a href="otherpage.html">
- <img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
- </a>
浏覽器顯示這張圖片的方式沒有什麼不同。因此,重要的一點事要向用戶提供視覺提示,表明特定圖像所代表的是超鏈接。具體的做法可以是利用CSS,能在圖像內容裡表達則更好。
如果點擊這種圖片,浏覽器會導航至父元素a的href屬性所指定的URL上。給 img 元素應用 ismap 屬性就創建了一個服務器端分部響應圖,意思是在圖像上點擊的位置會附加到URL上。舉個例子,如果點擊的位置是距圖像頂部8像素,左邊緣10像素,浏覽器就會導航到下面的地址:
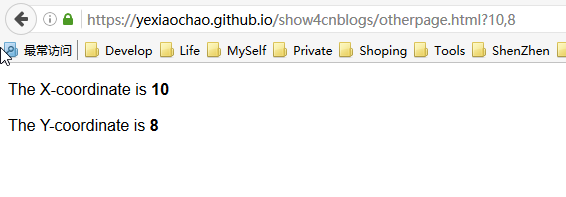
XML/HTML Code復制內容到剪貼板- https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代碼展示了 otherpage.html 中的內容,它包含了一個簡單的腳本,用來顯示點擊位置的坐標:
XML/HTML Code復制內容到剪貼板- <body>
- <p>The X-coordinate is <b><span id="xco">??</span></b></p>
- <p>The Y-coordinate is <b><span id="yco">??</span></b></p>
- <script type="application/javascript">
- var coords = window.location.href.split('?')[1].split(',');
- document.getElementById("xco").innerHTML = coords[0];
- document.getElementById("yco").innerHTML = coords[1];
- </script>
- </body>
可以看到鼠標點擊產生的效果:

服務器端分區響應圖通常意味著服務器會根據用戶在圖像上點擊區域的不同做出有差別的反應,比如返回不同的響應信息。如果省略了img元素上的 ismap 屬性,鼠標點擊的坐標就不會被包含在請求 URL 中。
2 創建客戶端分區響應圖
我們可以創建一個客戶端分區響應圖,通過點擊某張圖像上的不同區域讓浏覽器導航到不同的URL上。這一過程不需要通過服務器引導,因此需要使用元素定義圖像上的各個區域以及它們所代表的行為。客戶端分區響應圖的關鍵元素是 map,map元素包含一個或多個area元素,它們各自代表了圖像上可被點擊的一塊區域 。
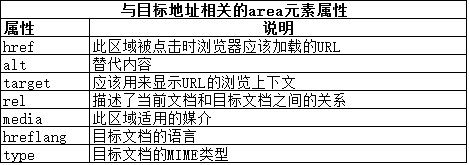
area元素的屬性可以分為兩類,第一類處理的是area所代表的圖像區域被用戶點擊後浏覽器會導航到的URL。下圖介紹了這一類屬性,它們類似於在其他元素上見到過的對應屬性。

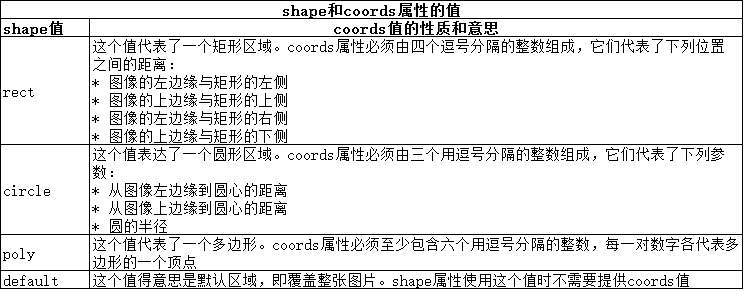
第二類則包含了更有意思的屬性:shape 和 coords 屬性。可以用這些屬性來標明用戶可以點擊的各個圖像區域。 shape 和 coords 屬性是共同起作用的。 coords 屬性的意思根據 shape 屬性的值而定,正如下圖所示:

介紹完這些元素後,舉個例子,代碼如下:
XML/HTML Code復制內容到剪貼板- <body>
- <img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
- <map name="mymap">
- <area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
- <area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
- <area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
- </map>
- <script type="application/javascript">
- function show_page(num){
- //通過對話框顯示產品,表示對應的跳轉頁面
- alert("This is product "+num);
- }
- </script>
- </body>
點擊鏈接查看效果:http://yexiaochao.github.io/show4cnblogs/img-map.html
顯示效果是一樣的,只是在點擊對應的產品圖片,會彈出對應的產品名稱,表示跳轉的產品頁面。
以上這篇【HTML 元素】嵌入圖像的實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/luka/archive/2016/07/23/5580949.html