【HTML 元素】標記文字詳解
編輯:HTML和Xhtml
1.用基本的文字元素標記內容
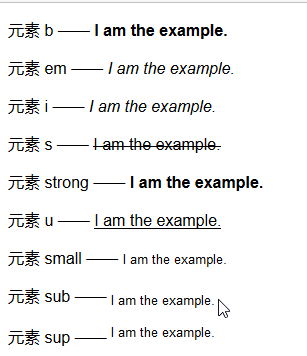
先看顯示效果:

對應HTML代碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Learn4Font</title>
- </head>
- <body>
- <p> 元素 b —— <b> I am the example.</b></p>
- <p> 元素 em —— <em> I am the example.</em></p>
- <p> 元素 i —— <i> I am the example.</i></p>
- <p> 元素 s —— <s> I am the example.</s></p>
- <p> 元素 strong —— <strong> I am the example.</strong></p>
- <p> 元素 u —— <u> I am the example.</u></p>
- <p> 元素 small —— <small> I am the example.</small></p>
- <p> 元素 sub —— <sub> I am the example.</sub></p>
- <p> 元素 sup —— <sup> I am the example.</sup></p>
- </body>
- </html>
對應元素習慣樣式:
XML/HTML Code復制內容到剪貼板- *一般表示關鍵詞和產品名稱*
- b{font-weight: bolder;}
- *一般表示加以強調*
- em {font-style: italic;}
- *一般表示外文詞語或科技術語*
- i {font-style: italic;}
- *一般表示不准確或校正*
- s {text-decoration: line-through;}
- *一般表示重要文字*
- strong {font-weight: bolder;}
- *一般表示為文字添加下劃線*
- u {text-decoration: underline;}
- *一般表示為添加小號字體內容*
- small {font-size: small;}
- *一般表示添加上標和下標*
- sup {vertical-align: sub; font-size: smaller;}
- sub {vertical-align: super; font-size:smaller;}
2.使用語言元素
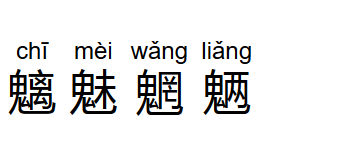
ruby、rt 和 rp 元素,先看效果:

對應代碼:
XML/HTML Code復制內容到剪貼板- <p style=" font-size: 3em;">
- <ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
- <ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
- <ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
- <ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
- </p>
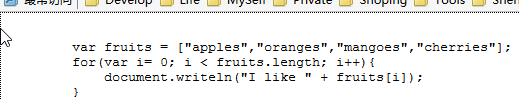
3.使用預先編排好格式的內容
pre 元素可以改變浏覽器處理內容的方式,阻止合並空白字符,讓源文檔中的格式得以保留。

- <pre>
- <code>
- var fruits = ["apples","oranges","mangoes","cherries"];
- for(var i= 0; i < fruits.length; i++){
- document.writeln("I like " + fruits[i]);
- }
- </code>
- </pre>
以上這篇【HTML 元素】標記文字詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/luka/archive/2016/07/23/5532134.html
- 上一頁:【HTML 元素】嵌入圖像的實現方法
- 下一頁:HTML基礎筆記(推薦)
小編推薦
熱門推薦