CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。
/*注釋區域*/此為注釋語法
一、樣式表
(一)樣式表的分類
1.內聯樣式表
和HTML聯合顯示,控制精確,但是可重用性差,冗余較多。
例:<p style="font-size:14px;">內聯樣式表</p>
2.內嵌樣式表
作為一個獨立區域內嵌在網頁裡,必須寫在head標簽裡面。
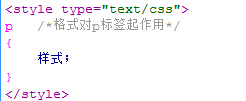
<style type="text/css">
p //格式對p標簽起作用
{
樣式;
}
</style>
3.外部樣式表
新建一個CSS文件,用來放置樣式表。如果要在HTML文件中調用樣式表,需要在HTML文件中點右鍵→CSS樣式表→附加樣式表。一般用link連接方式。
注:css文件中不需要寫style標簽
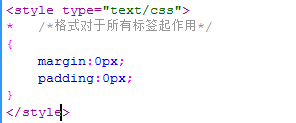
有些標簽有默認的邊距,一般寫樣式表代碼的時候都會先去除(也可以設置其他的樣式),如下:

注:上圖就是先去掉邊距和間距。
(二)選擇器
1.標簽選擇器。用標簽名做選擇器。

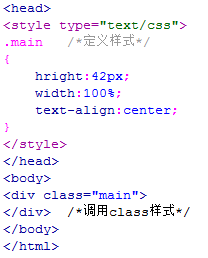
2.class選擇器。都是以“.”開頭。
注:class選擇器可以和標簽選擇器疊加,顯示出不同效果。

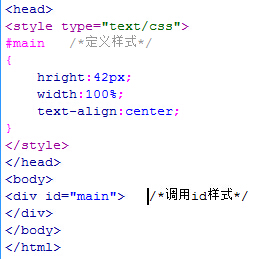
3.ID選擇器。以“#”開頭。
注:ID選擇器可以和標簽選擇器疊加,顯示出不同效果。
<div id="樣式名">

4.復合選擇器
(1)用“,”隔開,表示並列。

(2)用空格隔開,表示後代。

(3)篩選“.”。

二、樣式屬性
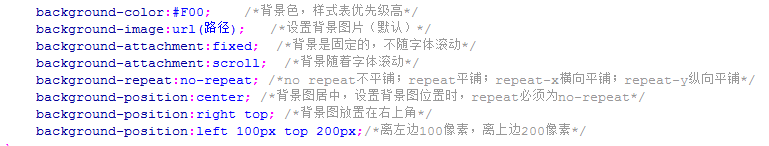
(一)背景與前景
1.背景:

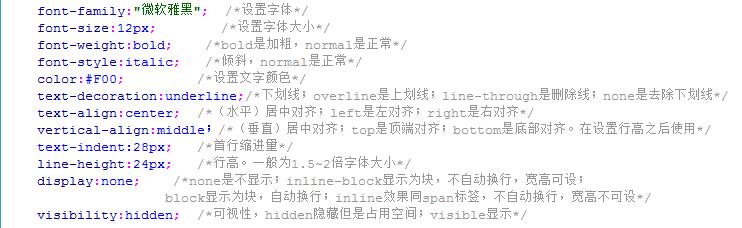
2.前景字體:

(二)邊界和邊框
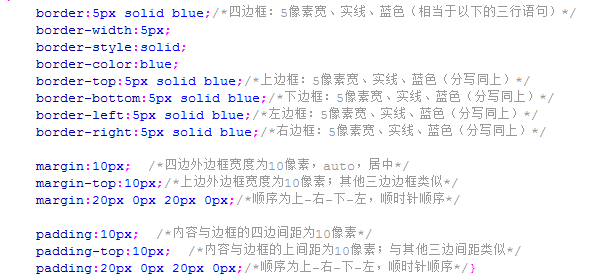
border(表格邊框、樣式等)、margin(表外間距)。padding(內容與單元格間距)。

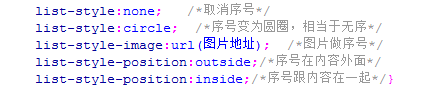
(三)列表與方塊
width、height、(top、bottom、left、right)只有在絕對坐標情況下才有用。

css樣式表代碼顯示:
css文件代碼:
CSS Code復制內容到剪貼板- @charset "utf-8";
- /* CSS Document */
- */*所有標簽起作用,邊距和間距都設為0px*/
- {
- margin:0px;
- padding:0px;}
- p,span /*直接寫個標簽名字,表示所有的p標簽都執行這個樣式*/
- {
- background-color:#F6C;
- color:#0F0;}
- p.sp
- {
- background-color:#FF0;
- color:red;
- font-size:36px;}
- .main/*以.開頭,使用class引用此樣式表*/
- {
- height:50px;
- width:300px;
- background-color:#0FF;
- font-size:45px;}
- .main p/*表示使用class=main的標簽內若有p標簽,執行此樣式*/
- {
- width:400px;
- font-size:36px;}
- #main/*以#開頭,使用id選擇器引用此樣式表*/
- {
- height:60px;
- width:500px;
- background-color:#60C;
- font-size:36px;}
html文件代碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>無標題文檔</title>
- <style type="text/css">
- </style>
- <link href="Untitled-1.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <div style="background-color:#0F0">1234567</div>
- <p>春天來了。</p>
- <p>花兒開了,草兒綠了。</p>
- <p class="sp">鵝鵝鵝,曲項向天歌。</p>
- <span class="main">鋤禾日當午<p>汗滴禾下土</p></span>
- <p class="main">白日依山盡</p>
- <p id="main" >床前明月光</p>
- <span>疑是地上霜</span><br />
- </body>
- </html>
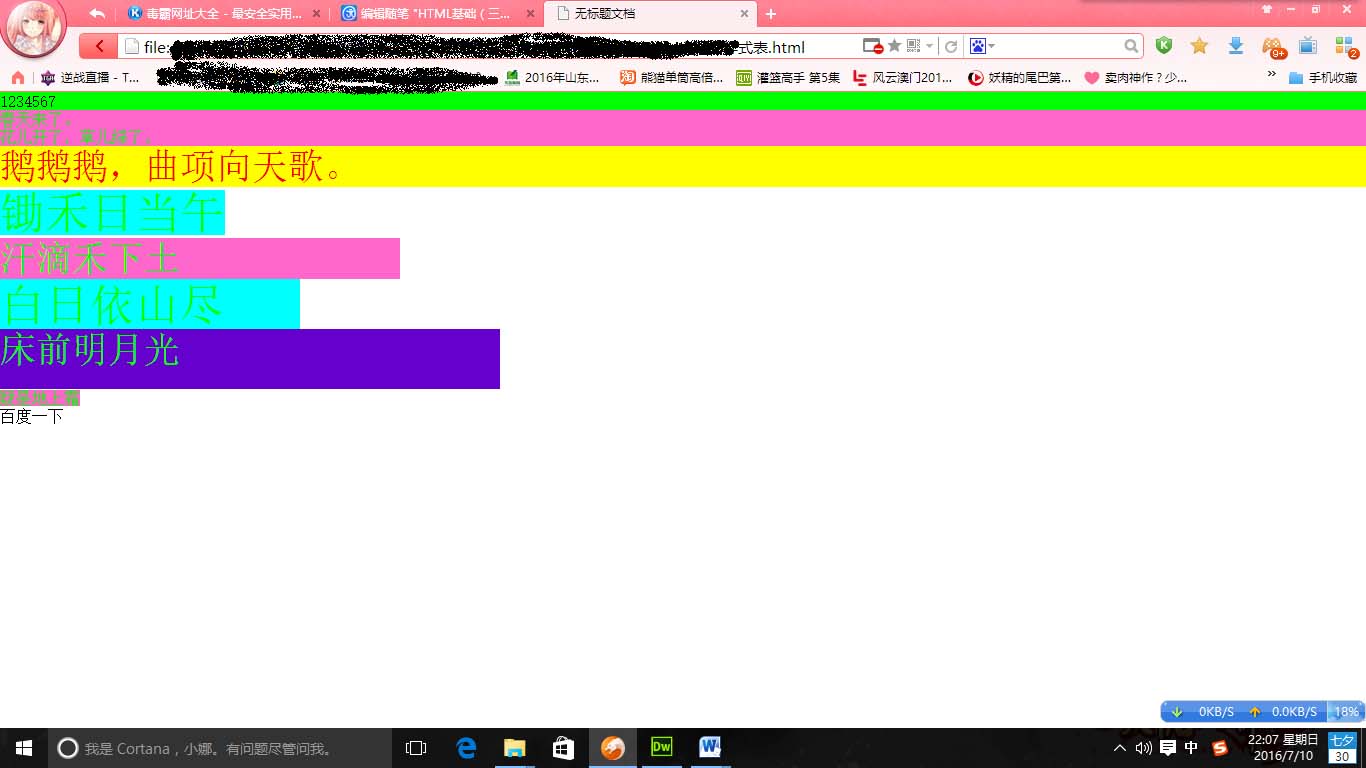
運行效果顯示:

以上這篇HTML基礎必看——全面了解css樣式表就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/H2921306656/archive/2016/07/10/5658628.html