第一部分 HTML
<html> --開始標簽
<head>
網頁上的控制信息
<title>頁面標題</title>
</head>
<body>
頁面顯示的內容
</body>
</html> --結束標簽
<!--注釋內容--> 注釋
body的屬性:
bgcolor 頁面背景色
text 文字顏色(規定所有文本顏色)
topmargin 上頁邊距
leftmargin 左頁邊距
rightmargin 右頁邊距
bottomargin 下頁邊距
background 背景壁紙
注:背景色和背景壁紙兩者選一
1.1、一般標簽1.1.1、格式控制標簽<font color="" face="" size=""></font> 控制字體;color="##FF0000";face,字體;size,字體大小。
<b></b> 字體加粗
<i></i> 傾斜
<u></u> 下劃線
<strong></strong> 字體加粗(強調,語氣加強用)
<em></em> 字體傾斜(強調,語氣加強用)
<center></center> 居中
注:<center></center>默認前後若有其他,執行前後換行,保證自身是一個整體,然後居中顯示。
<br> 或<br /> 相當於回車(快捷鍵:shift + enter)
 ; 表示空格 也可以在設計頁面中按ctrl+shift+space
1.1.2、內容容器標簽<h1></h1>……<h6></h6> 標題(會自動換行)。HTML標題(Heading)是通過<h1> - <h6> 等標簽進行定義的。
注:<h1></h1>……<h6></h6>重要性依次遞減,依附於現有的默認尺寸進行遞增或遞減。並且前後若有其他,執行前後換行,並空開一行,保證自身是一個整體
<p></p> 段落標簽(段落之間空行)
注:<p></p>前後若有其他,執行前後換行,並空開一行,保證自身是一個整體
<div></div> 層標簽(默認占一行)
<span></span> 層標簽(默認用多大空間占多大空間)
<ol type="1"> --有序列表,序號為1,2,3……,引號中可以更改序號形式
<li>內容</li>
<li>內容</li>
</ol>
注:默認自帶序號,自帶換行,前後若有其他,執行前後換行,並空開一行,保證自身是一個整體
上面“ol”改為“ul”則為無序列表,其不具備自帶換行功能。
1.2、常用標簽超鏈接標簽
<a href="超鏈接地址" target=“_blank”>超鏈接的文字</a> --href(hyperlink reference);_blank是在新窗口打開。
第一步:做錨點的標簽。<a name=""></a>
第二步:做錨點鏈接。<a href="目標鏈接的name的值"></a>
圖片標簽
<img src="圖片地址" alt="文字" width="" height="" /> --高跟寬設置一個即可,顯示圖片會按比例縮放。alt在圖片無法加載時,顯示文字,還可幫助搜索引擎搜索。
<img />必須單獨出現。
1.3、表格<table></table> 表格
width:寬度。可以用像素或百分比表示。常用960像素。
border:邊框。常用值0。
cellpadding:內容跟單元格邊框的邊距。常用值0。
cellspacing:單元格之間的間距。常用值0。
align:對齊方式。
bgcolor:背景色。
background:背景圖片。
<tr></tr> 行
align:一行的內容的水平對齊方式
valign:一行的內容的垂直對齊方式
height:行高
bgcolor:背景色
background:背景圖片
<td></td> 單元格
<th></th> 表頭,單元格的內容自動居中、加粗
align:單元格的內容的對齊方式
valign:單元格的內容的垂直對齊方式
width:單元格寬度
height:單元格高度
bgcolor:背景色
background:背景圖片
內容必須放在單元格裡,單元格必須放在行裡,行必須放在表格裡。設置單元格行高、列高時,會同時影響對應的行或列
單元格合並:(建議盡量用表格嵌套)
colspan="n"——合並同一行單元格(後面寫代碼要減去相對應的列)
rowspan="n"——合並同一列單元格(從第二行開始減去對應的列)
基於以上的基礎知識,下面給出程序代碼和運行結果
程序代碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>腳本之家</title>
- </head>
- <body bgcolor="#00FFCC">
- <a name="top"></a>
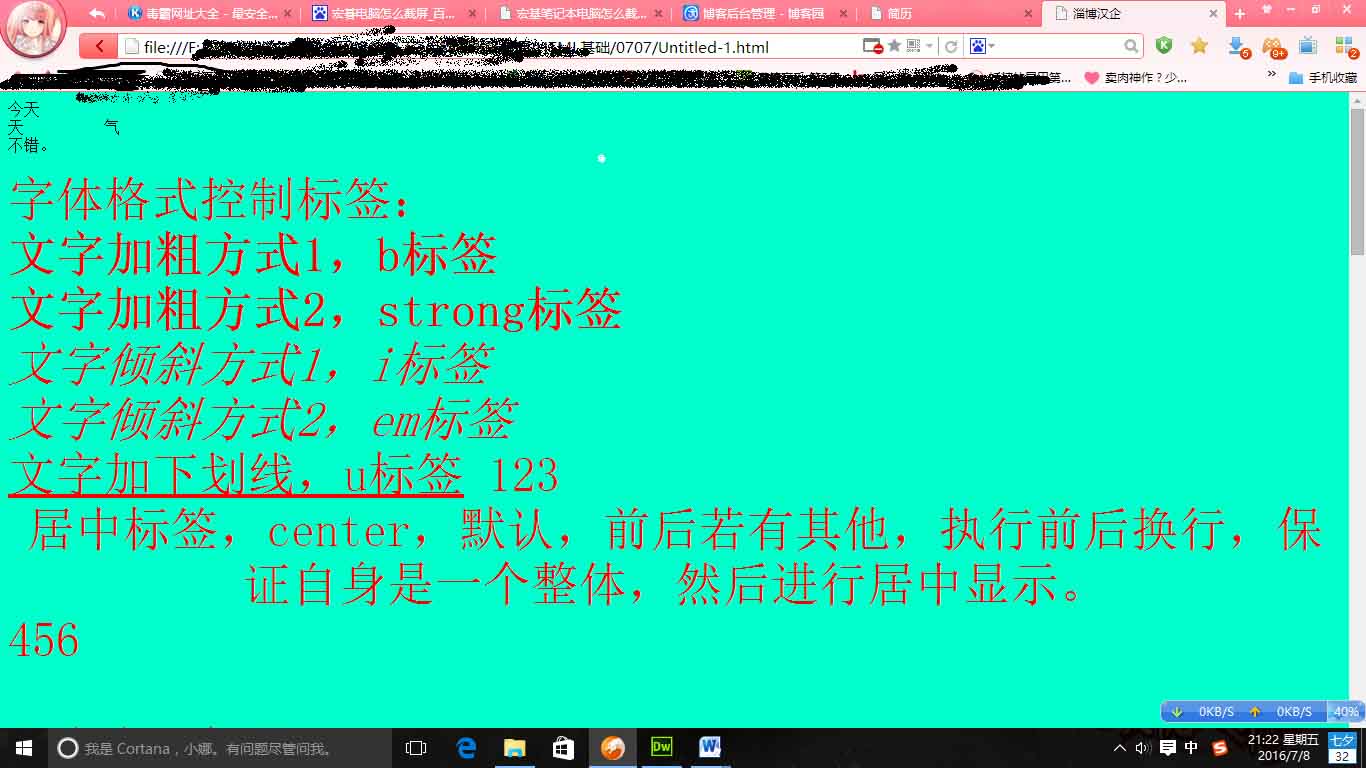
- 今天<br>
- 天 氣<br />不錯。<br />
- <br />
- <font size="45" color="red">
- 字體格式控制標簽:<br />
- <b>文字加粗方式1,b標簽</b><br />
- <strong>文字加粗方式2,strong標簽</strong><br />
- <i>文字傾斜方式1,i標簽</i><br />
- <em>文字傾斜方式2,em標簽</em><br />
- <u>文字加下劃線,u標簽</u>
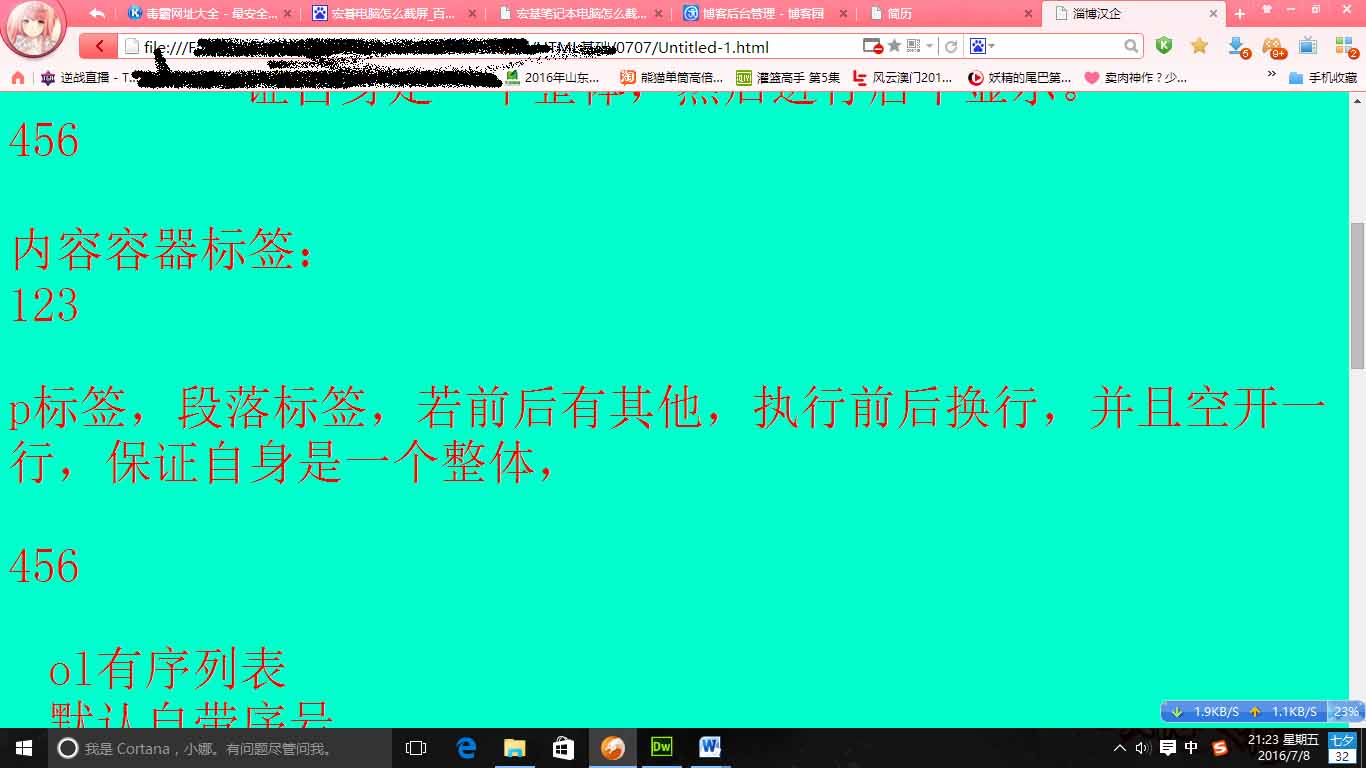
- 123<center>居中標簽,center,默認,前後若有其他,執行前後換行,保證自身是一個整體,然後進行居中顯示。</center>456<br />
- <br />
- 內容容器標簽:<br />
- 123<p>p標簽,段落標簽,若前後有其他,執行前後換行,並且空開一行,保證自身是一個整體,</p>456
- <ol>ol有序列表
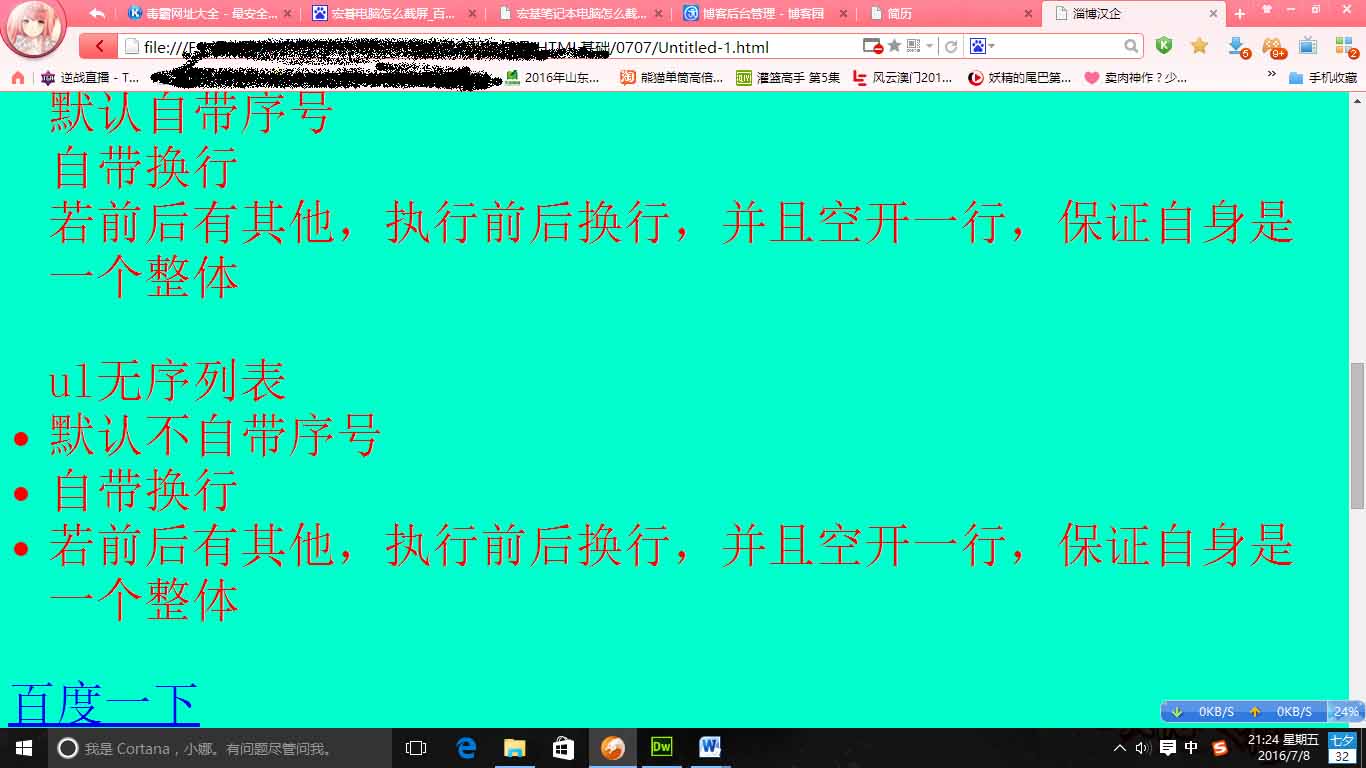
- <li>默認自帶序號</li>
- <li>自帶換行</li>
- <li>若前後有其他,執行前後換行,並且空開一行,保證自身是一個整體</li>
- </ol>
- <ul>ul無序列表
- <li>默認不自帶序號</li>
- <li>自帶換行</li>
- <li>若前後有其他,執行前後換行,並且空開一行,保證自身是一個整體</li>
- </ul>
- <a href="http://www.baidu.com" target="_top">百度一下</a><br />
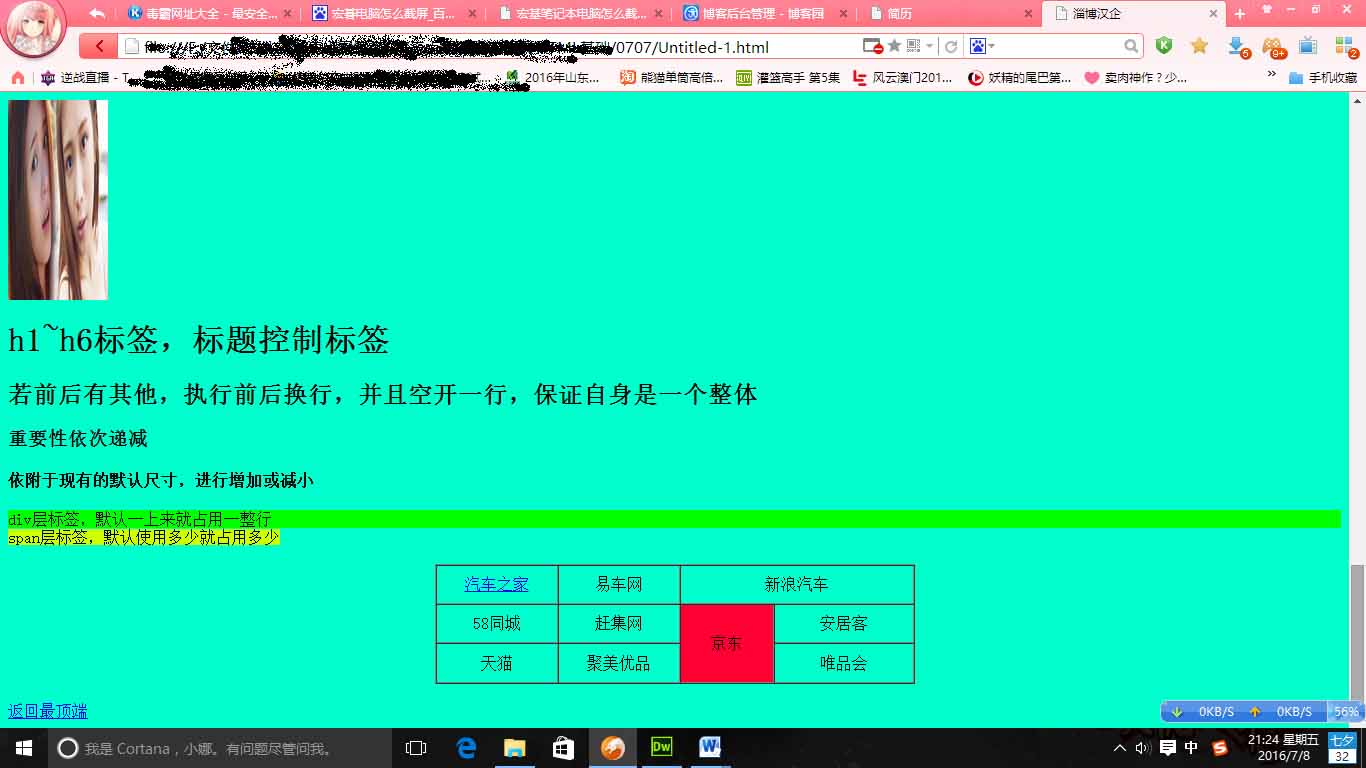
- <img src="123.jpg" title="這是兩個美女" alt="zheshilianggemeinv" /><br /><br />
- <a href="http://www.qq.com"><img src="123.jpg" width="104" /></a><br /><br />
- <img src="123.jpg" width="100" height="200" />
- </font>
- <h1>h1~h6標簽,標題控制標簽</h1>
- <h2>若前後有其他,執行前後換行,並且空開一行,保證自身是一個整體</h2>
- <h3>重要性依次遞減</h3>
- <h4>依附於現有的默認尺寸,進行增加或減小</h4>
- <div style="background-color:#0F0">div層標簽,默認一上來就占用一整行</div>
- <span style="background-color:#CF0">span層標簽,默認使用多少就占用多少</span><br />
- <br />
- <table align="center" width="480" height="120" border="1" cellpadding="0" cellspacing="0">
- <tr align="center">
- <td width="120"><a href="http://autohome.com">汽車之家</a></td>
- <td width="120">易車網</td>
- <td colspan="2">新浪汽車</td>
- </tr>
- <tr align="center">
- <td>58同城</td>
- <td>趕集網</td>
- <td rowspan="2" bgcolor="#FF0033">京東</td>
- <td>安居客</td>
- </tr>
- <tr align="center">
- <td>天貓</td>
- <td>聚美優品</td>
- <td>唯品會</td>
- </tr>
- </table>
- <br />
- <a href="#top">返回最頂端</a>
- </body>
- </html>
運行結果:




以上這篇HTML基礎重點_一般標簽、常用標簽和表格就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/H2921306656/p/5654635.html