html制作細線表格的簡單實例
編輯:HTML和Xhtml
關於這個細線表格的制作方法,百度一下可能就會有答案告訴你設置這幾個值:給table設置border="0" cellspacing="1" bgcolor="#990033"這幾個值,還要給單元格單獨設置背景色,例如:bgcolor="#fff"。但是關於為什麼要設置這幾個值,估計就沒有詳細的講解了!
那麼今天突然想到記錄一下關於這個細線表格的原理,也是因為這幾天在給學生上基礎課,學生關於這個細線表格原理不是很明白,所以想初學者的話,估計都會遇到類似的問題,所以這裡就說一下為什麼設置這幾個值。
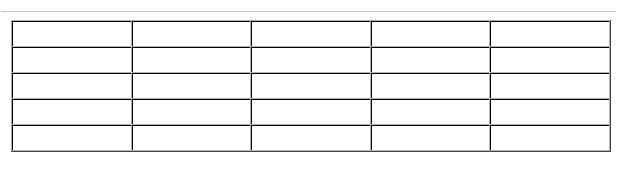
首先我們先看看將表格的border的值設置為1的時候的效果,哪怕border="1",單元格之間的距離cellspacing="0",表格的粗細看起來還是比較粗糙:

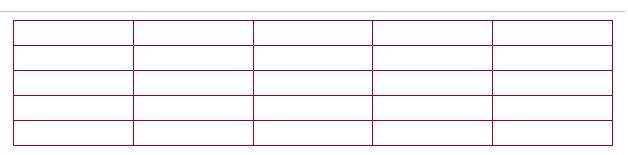
我們再看看通過制作細線表格方法制作出來的是什麼效果:

相比之下,後面的表格更為精致一些。
那麼現在我先把制作細線表格的步驟歸納一下:
制作細線表格的步驟:
- 設置table的背景色(也就是視覺上表格邊框的顏色);
- 設置td(單元格)的背景色(視覺上整個表格的整體顏色)
- 設置table的邊框值為0(border=“0”), 間距的值為1 ( cellspacing=“1”,使table的背景色透過這個間距顯示出來,成為視覺上的邊框 )。
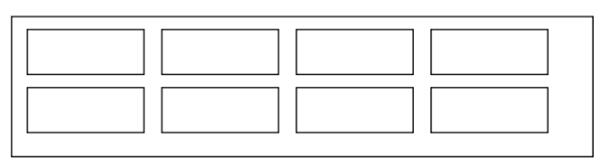
分析:table的背景色其實就是細線表格視覺上看起來的細線,因為我們將border設置為0,並且單元格之間的間距cellspacing設置為1了,那麼table的背景色就是透過這一像素的空隙透出來的顏色,給單元格設置背景色,就是為了和table的背景色區分開來。為了更好理解,我這裡用圖片分析一下:
1、假設下面的表格border="1",顯示如下:

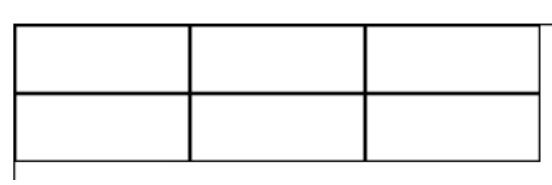
2、當設置單元格間距cellspacing="0"時,兩個1像素的邊線挨在一起,就會顯得邊框很粗:

所以不能通過border="1"來設置細線效果
那我我們用細線方法來制作原理如下:

如果本文對您有幫助,記得推薦哦
原文地址:http://www.cnblogs.com/xcaocao/p/5643351.html
小編推薦
熱門推薦