1 HTML介紹
1.1 代碼初體驗,制作第一個網頁
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>制作我的第一個網頁</title>
- </head>
- <body>
- <h1>Hello World</h1>
- </body>
- </html>
1.2 HTML和CSS的關系
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁制作者放在頁面上想要讓用戶浏覽的信息,可以包含文字、圖片、視頻等。
2. CSS樣式是表現。就像網頁的外衣。比如,標題字體、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:鼠標滑過彈出下拉菜單。或鼠標滑過表格的背景顏色改變。還有焦點新聞(新聞圖片)的輪換。可以這麼理解,有動畫的,有交互的一般都是用JavaScript來實現的。
下面代碼演示了CSS的效果,HTML用來表示網頁元素,CSS讓元素表現更豐富,比如元素位置,大小,顏色,字體等:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>Html和CSS的關系</title>
- <style type="text/css">
- h1{
- font-size:19px;
- color:#930;
- text-align:center;
- }
- </style>
- </head>
- <body>
- <h1>Hello World!</h1>
- </body>
- </html>
(1)第8行代碼,影響窗口的文字大小。
(2)第9行代碼,影響窗口文字顏色的變化。
(3)第10行,影響窗口文字居中的變化。
1.3 認識HTML標簽
各種各式各樣的網頁,這些網頁都是由html標簽組成的。下面就是一個簡單的網頁:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>認識html標簽</title>
- </head>
- <body>
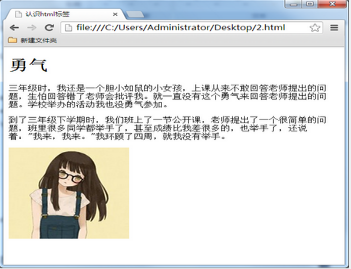
- <h1>勇氣</h1>
- <p>三年級時,我還是一個膽小如鼠的小女孩,上課從來不敢回答老師提出的問題,生怕回答錯了老師會批評我。就一直沒有這個勇氣來回答老師提出的問題。學校舉辦的活動我也沒勇氣參加。</p>
- <p>到了三年級下學期時,我們班上了一節公開課,老師提出了一個很簡單的問題,班裡很多同學都舉手了,甚至成績比我差很多的,也舉手了,還說著:"我來,我來。"我環顧了四周,就我沒有舉手。</p>
- <img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
- </body>
- </html>
效果如下:

分析這個網頁由哪些HTML組成:
(1)“勇氣”是網頁內容文章的標題,<h1></h1>就是標題標簽,它在網頁上的代碼寫成<h1>勇氣</h1>。
(2)“三年級時…我也沒勇氣參加。” 是網頁中文章的段落,<p></p>是段落標簽。它在網頁上的代碼寫成 <p>三年級時...我也沒勇氣參加。</p>
(3)網頁上那張小女生的圖片,由img標簽來完成的,它在網頁上的代碼寫成<img src="1.jpg">
1.4 標簽語法
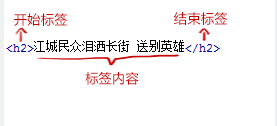
1.標簽由英文尖括號<和>括起來,如就是一個標簽。
2.html中的標簽一般都是成對出現的,分開始標簽和結束標簽。結束標簽比開始標簽多了一個/。
3.標簽結構示意圖如下:

4.標簽舉例:
(1) <p></p>
(2) <div></div>
(3) <span></span>
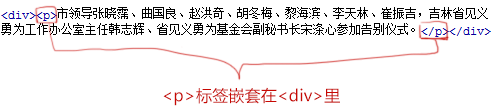
5.標簽與標簽之間是可以嵌套的,但先後順序必須保持一致,如:<div>裡嵌套<p>,那麼</p>必須放在</div>的前面。如下圖所示。

6.HTML標簽不區分大小寫,<h1>和<H1>是一樣的,但建議小寫,因為大部分程序員都以小寫為准。
7.測試:有一個網頁的代碼,但第9行缺少代碼,請補充:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>標簽的語法</title>
- </head>
- <body>
- <h1>在本教程中,你將學習如何使用 HTML 來創建站點</h1>
- <p>當特殊的樣式需要應用到個別元素時,就可以使用內聯樣式。
- </body>
- </html>
1.5 html/head/body認識HTML文件基本結構
學習html文件的結構:一個HTML文件是有自己固定的結構的。
XML/HTML Code復制內容到剪貼板- <html>
- <head>...</head>
- <body>...</body>
- </html>
代碼講解:
1. <html></html>稱為根標簽,所有的網頁標簽都在<html></html>中。
2.<head> 標簽用於定義文檔的頭部,它是所有頭部元素的容器。頭部元素有<title>、<script>、 <style>、<link>、 <meta>等標簽,頭部標簽在下一小節中會有詳細介紹。
3.在<body>和</body>標簽之間的內容是網頁的主要內容,如<h1>、<p>、<a>、<img>等網頁內容標簽,在這裡的標簽中的內容會在浏覽器中顯示出來。
下面的代碼的HTML文件結構不完整,因為缺少標簽<html>和</html>:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>認識html文件基本結構</title>
- </head>
- <body>
- <h1>在本小節中,你將學會認識html文件基本結構</h1>
- </body>
1.6 head標簽
•標簽的作用:文檔的頭部描述了文檔的各種屬性和信息,包括文檔的標題等。絕大多數文檔頭部包含的數據都不會真正作為內容顯示給讀者。
•下面的標簽可以在head部分:
- <head>
- <title>...</title>
- <meta>
- <link>
- <style>...</style>
- <script>...</script>
- </head>
•<title>標簽:在<title>和</title>標簽之間的文字內容是網頁的標題信息,它會出現在浏覽器的標題欄中。網頁的title標簽用於告訴用戶和搜索引擎這個網頁的主要內容是什麼,搜索引擎可以通過網頁標題,迅速的判斷出網頁的主題。每個網頁的內容都是不同的,每個網頁都應該有一個獨一無二的title。
例如,<title>標簽的內容“hello world”會在浏覽器中的標題欄上顯示出來,如圖:
- <head>
- <title>hello world</title>
- </head>
1.7 了解HTML的代碼注釋
代碼注釋的作用:幫助程序員標注代碼的用途,過一段時間後再看你所編寫的代碼,就能很快想起這段代碼的用途。代碼注釋不僅方便程序員自己回憶起以前代碼的用途,還可以幫助其他程序員很快的讀懂你的程序的功能,方便多人合作開發網頁代碼。
語法:
<!--注釋文字 -->
下面代碼的第 8、12 行都是注釋代碼,但是發現他們是不會在結果窗口中顯示出來的:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>HTML的代碼注釋</title>
- </head>
- <body>
- <!--在線咨詢 begin-->
- <div>
- <p>一站式報名咨詢!<a href="#">向報名顧問咨詢</a></p>
- </div>
- <!--在線咨詢 end-->
- </body>
- </html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
原文地址:http://blog.csdn.net/qq_17416741/article/details/51416313