九個簡單實例為大家分析了HTML表單form的使用方法,供大家參考,具體內容如下
1 form表單標簽
網站怎樣與用戶進行交互?答案是使用HTML表單(form)。表單是可以把浏覽者輸入的數據傳送到服務器端,這樣服務器端程序就可以處理表單傳過來的數據。
語法:
<form method="傳送方式" action="服務器文件">
•<form> :<form>標簽是成對出現的,以<form>開始,以</form>結束。
•action :浏覽者輸入的數據被傳送到的地方,比如一個PHP頁面(save.php)。
•method : 數據傳送的方式(get/post)。
所有表單控件(文本框、文本域、按鈕、單選框、復選框等)都必須放在<form></form>標簽之間(否則用戶輸入的信息可提交不到服務器上哦!)。
method:post/get的區別這一部分內容屬於後端程序員考慮的問題。感興趣的小伙伴可以查看本小節的wiki,裡面有詳細介紹。
- <form method="post" action="save.php">
- <label for="username">用戶名:</label>
- <input type="text" name="username" />
- <label for="pass">密碼:</label>
- <input type="password" name="pass" />
- </form>
2 input/text/password文本和密碼輸入框
當用戶要在表單中鍵入字母、數字等內容時,就會用到文本輸入框。文本框也可以轉化為密碼輸入框。
語法:
- <form>
- <input type="text/password" name="名稱" value="文本" />
- </form>
當type=”text”時,輸入框為文本輸入框;
當type=”password”時, 輸入框為密碼輸入框。
name:為文本框命名,以備後台程序ASP 、PHP使用。
value:為文本輸入框設置默認值。(一般起到提示作用)
測試代碼:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>文本輸入框、密碼輸入框</title>
- </head>
- <body>
- <form method="post" action="save.php">
- 賬戶:<input type="text" name="myName" /><br><br>
- 密碼:<input type="password" name="pass" />
- </form>
- </body>
- </html>
浏覽器效果:

3 textarea文本域,支持多行文本輸入
當用戶需要在表單中輸入大段文字時,需要用到文本輸入域。
語法:
<textarea rows="行數" cols="列數">文本默認值</textarea>
1、<textarea>標簽是成對出現的,以<textarea>開始,以</textarea>結束。
2、cols :多行輸入域的列數。
3、rows :多行輸入域的行數。
4、在標簽之間可以輸入默認值。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>文本域</title>
- </head>
- <body>
- <form action="save.php" method="post" >
- <label>個人簡介:</label><br>
- <textarea cols="40" rows="10">在這裡輸入內容...</textarea><br>
- <input type="submit" value="確定" name="submit" />
- <input type="reset" value="重置" name="reset" />
- </form>
- </body>
- </html>
浏覽器效果:

4 radio/checkbox單選框和復選框
在使用表單設計調查表時,為了減少用戶的操作,使用選擇框是一個好主意,html中有兩種選擇框,即單選框和復選框,兩者的區別是單選框中的選項用戶只能選擇一項,而復選框中用戶可以任意選擇多項,甚至全選。
語法:
<input type="radio/checkbox" value="值" name="名稱" checked="checked"/>
1.當 type=”radio” 時,控件為單選框
2.當 type=”checkbox” 時,控件為復選框
3.value:提交數據到服務器的值(後台程序PHP使用)
4.name:為控件命名,以備後台程序 ASP、PHP 使用
5.checked:當設置 checked=”checked” 時,該選項被默認選中
6.注意:同一組的單選按鈕,name 取值一定要一致,比如上面例子為同一個名稱“radioLove”,這樣同一組的單選按鈕才可以起到單選的作用。
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>單選框、復選框</title>
- </head>
- <body>
- <form action="save.php" method="post" >
- 你喜歡旅游嗎?請選擇:<br>
- <input type="radio" name="radiolove" value="like" checked="checked">喜歡
- <input type="radio" name="radiolove" value="dislike" >不喜歡
- <input type="radio" name="radiolove" value="unknown" >無所謂
- <br><br>
- 你喜歡哪些運動?<br>
- <input type="checkbox" name="checkbox" value="Run" checked="checked"> Run
- <input type="checkbox" name="checkbox" value="Basketball"> Basketball
- <input type="checkbox" name="checkbox" value="FootBall"> FootBall
- <input type="checkbox" name="checkbox" value="Fat" checked="checked"> Fat
- </form>
- </body>
- </html>
浏覽器效果為:

該演示代碼實現了一個單選框包含3個選項,和一個復選框包含4選項;
同一個選框的name值必須一致,否則不能實現單選和復選功能。在同一個選框中value值必須不同,否則傳遞到後台數據有誤。
5 select/option使用下拉列表框單選
下拉列表在網頁中也常會用到,它可以有效的節省網頁空間。既可以單選、又可以多選。
語法:
<option value=”name” selected=”selected”>Run</option>
Value為向服務器提交的值;
設置selected=”selected”屬性,則該選項就被默認選中。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>下拉列表框</title>
- </head>
- <body>
- <form action="save.php" method="post" >
- <label>愛好:</label>
- <select>
- <option value="看書">看書</option>
- <option value="旅游" selected="selected">旅游</option>
- <option value="運動">運動</option>
- <option value="購物">購物</option>
- </select>
- <input type="submit" name="submit" value="submit">
- <input type="reset" name="reset" value="reset">
- <br><br>
- <label>留言給我們:</label><br>
- <textarea cols="40" rows="5">在這裡輸入留言...</textarea>
- <br>
- <input type="submit" value="點擊確認提交留言" name="advise">
- </form>
- </body>
- </html>
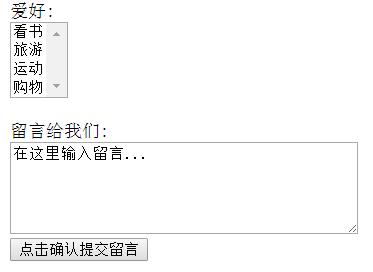
浏覽器效果:

6 select/multiple/option使用下拉框多選
下拉列表也可以進行多選操作,在標簽中設置multiple=”multiple”屬性,就可以實現多選功能,在 widows 操作系統下,進行多選時按下Ctrl鍵同時進行單擊(在 Mac下使用 Command +單擊),可以選擇多個選項。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>使用下拉列表框進行多選</title>
- </head>
- <body>
- <form action="save.php" method="post" >
- <label>愛好:</label><br>
- <select multiple="multipl">
- <option value="看書">看書</option>
- <option value="旅游">旅游</option>
- <option value="運動">運動</option>
- <option value="購物">購物</option>
- </select>
- <br><br>
- <label>留言給我們:</label><br>
- <textarea cols="40" rows="5">在這裡輸入留言...</textarea><br>
- <input type="submit" value="點擊確認提交留言" name="advise">
- </form>
- </body>
- </html>
浏覽器效果:

7 input/submit使用提交按鈕提交數據
語法:<input type="submit" value="提交">
type:只有當type值設置為submit時,按鈕才有提交作用
value:按鈕上顯示的文字
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>提交按鈕</title>
- </head>
- <body>
- <form method="post" action="save.php">
- <label for="myName">姓名:</label>
- <input type="text" value=" " name="myName " />
- <input type="submit" value="提交" name="submitBtn" />
- </form>
- </body>
- </html>
浏覽器效果:

8 input/reset使用重置按鈕重置表單信息
當用戶需要重置表單信息到初始時的狀態時,比如用戶輸入“用戶名”後,發現書寫有誤,可以使用重置按鈕使輸入框恢復到初始狀態。只需要把type設置為”reset”就可以。
語法:
<input type="reset" value="重置">1
type:只有當type值設置為reset時,按鈕才有重置作用
value:按鈕上顯示的文字
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>重置按鈕</title>
- </head>
- <body>
- <form action="save.php" method="post" >
- <label>愛好:</label>
- <select>
- <option value="看書">看書</option>
- <option value="旅游" selected="selected">旅游</option>
- <option value="運動">運動</option>
- <option value="購物">購物</option>
- </select>
- <input type="submit" value="確定" />
- <input type="reset" value="重置" />
- </form>
- </body>
- </html>
浏覽器效果:

9 表單中label標簽
label標簽不會向用戶呈現任何特殊效果,它的作用是為鼠標用戶改進了可用性。如果你在 label 標簽內點擊文本,就會觸發此控件。就是說,當用戶單擊選中該label標簽時,浏覽器就會自動將焦點轉到和標簽相關的表單控件上(就自動選中和該label標簽相關連的表單控件上)。
語法:
<label for="控件id名稱">
注意:標簽的 for 屬性中的值應當與相關控件的 id 屬性值一定要相同。
XML/HTML Code復制內容到剪貼板- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>form中的lable標簽</title>
- </head>
- <body>
- <form>
- <label for="male">男</label>
- <input type="radio" name="gender" id="male" /><br />
- <label for="female">女</label>
- <input type="radio" name="gender" id="female" /> <br />
- <label for="email">輸入你的郵箱地址</label>
- <input type="email" id="email" placeholder="Enter email"><br>
- 你對什麼運動感興趣:<br>
- <label for="run">慢跑</label>
- <input type="checkbox" name="sports" id="run"><br>
- <label for="climb">登山</label>
- <input type="checkbox" name="sports" id="climb"><br>
- <label for="basketball">籃球</label>
- <input type="checkbox" name="sports" id="basketball"><br>
- </form>
- </body>
- </html>
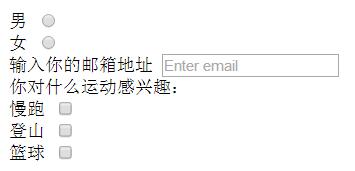
浏覽器效果:

以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:Html+CSS繪制三角形圖標
- 下一頁:HTML簡單購物數量小程序