使用語義化標簽去寫你的HTML 兼容IE6,7,8
編輯:HTML和Xhtml
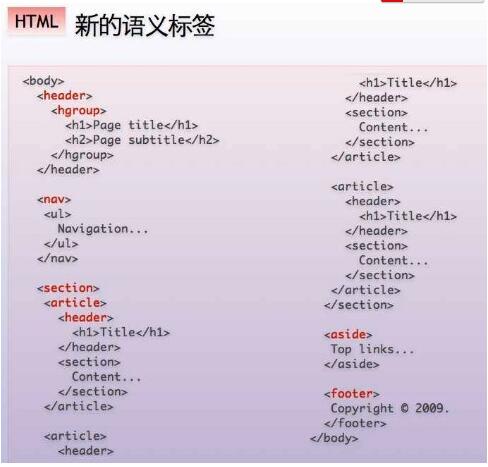
HTML5增加了更多語義化的標簽,如header,footer,nav……讓我們在頁面編寫的時候,不需要再用下面這種方法去布局了:
XML/HTML Code復制內容到剪貼板- <div class="header">這是頭部</div>
- <div class="content">這是中間內容區</div>
- <div class="footer">這是底部</div>
而可以用這樣的方式去布局:
XML/HTML Code復制內容到剪貼板- <header>這是頭部</header>
- <content>這是中間內容區</content>
- <footer>這是底部</footer>
但是IE不向前支持,所以我們想讓它支持IE6,7,8需要在js和css裡增加一點小代碼,如下:
XML/HTML Code復制內容到剪貼板- document.createElement("header");
- document.createElement("content");
- document.createElement("footer");
css:
header,content,footer{display:block}
以上的意思就是自定義一個標簽為header並將其設為塊狀顯示,下面附上完整代碼吧:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>用語義化標簽去寫你的HTML,兼容IE6,7,8</title>
- <style>
- *{margin:0;padding:0;}
- header,content,footer{display:block}
- header{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- content{width:600px;height:250px;line-height:250px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- footer{width:600px;height:150px;line-height:150px;border:1px solid #000;margin:10px auto;text-align:center;font-size:24px}
- </style>
- <script type="text/javascript">
- document.createElement("header");
- document.createElement("content");
- document.createElement("footer");
- </script>
- </head>
- <body>
- <header>這是頭部</header>
- <content>這是中間內容區</content>
- <footer>這是底部</footer>
- </body>
- </html>
接著說些無關的吧,為什麼要語義化去寫html呢?
首先,代碼易於閱讀,當別人看你代碼的時候,一眼就能明白;其次,有利於SEO,搜索引擎的爬蟲很大程度上會忽略用於表現的標記,而只注重語義標記。
所以,趕快開始用語義化標簽去寫你的HTML吧,何況這也不難,對吧?
附1:

以上這篇使用語義化標簽去寫你的HTML 兼容IE6,7,8就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/shouce/p/5385701.html
小編推薦
熱門推薦