HTML外部引用CSS文件不生效原因分析及解決辦法
編輯:HTML和Xhtml
XML/HTML Code復制內容到剪貼板
- body {
- background-color: #ddd;
- }
XML/HTML Code復制內容到剪貼板
- <link rel="stylesheet" type="text/css" href="css/style.css">
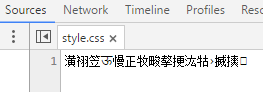
在浏覽器一刷新。。哇,kao。竟然沒反應,不起作用。。我檢查了好幾遍這個路徑確定沒有問題,打開chrome的F12調試器。確信浏覽器加載了css文件,然後我打開了這個文件,看到:

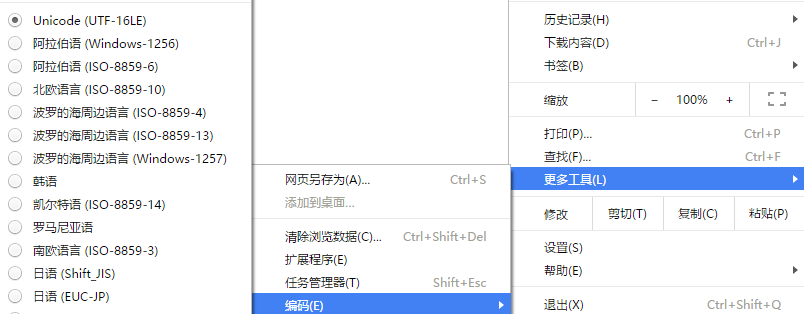
竟然亂碼。。應該是編碼是格式出了問題,但卻不得要領。。咨詢了一個前端小伙伴,後檢測網頁當前編碼:

顯示的是UTF-16LE編碼。。
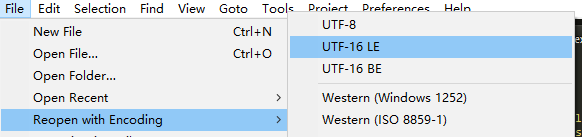
後面我試了一下,用sublime編輯器修改本地css文件編碼格式為這個utf-16LE:

重新編寫了css代碼。保存運行。。果然就可以了。。
但是我的html我指定的是utf-8,而css是utf-16,這讓我很不爽。。所以又詢問了一下解決方案。可以解決,而且很簡單。。
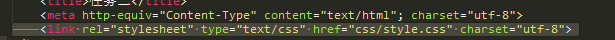
把css重新改成utf-8,並編輯好裡面的代碼。只需在html引入這個css的時候,聲明編碼格式就好了:

即給link標簽加一個屬性:charset="utf-8"就好了。。。其實就這麼簡單。。。
關於HTML外部引用CSS文件不生效原因分析及解決辦法 小編就給大家介紹到這裡,希望對大家有所幫助!
- 上一頁:Html如何設置橫向導航結構
- 下一頁:移動端HTML5實現文件上傳
小編推薦
熱門推薦