用HTML和CSS打造屬於自己的暖男“大白”
編輯:HTML和Xhtml
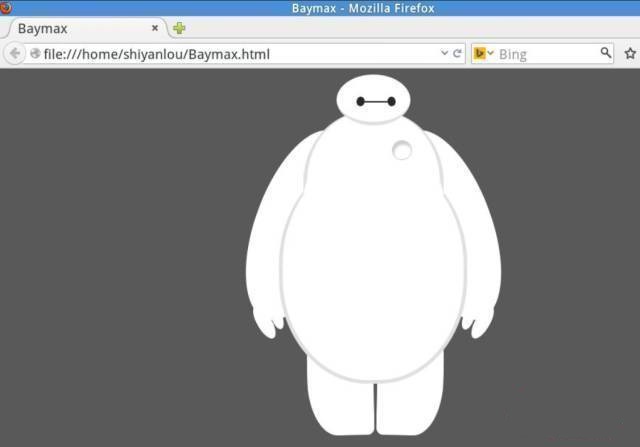
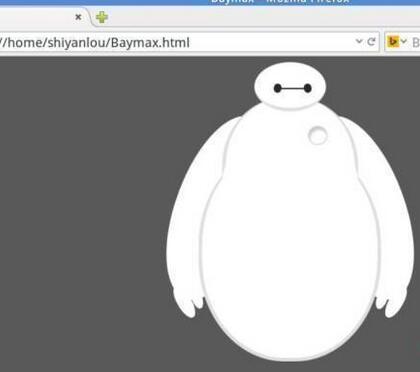
最終的成果是這樣滴,是不是萌萌哒……

PS:您最好對 HTML 和 CSS 有一定的了解,但如果你是小白也沒關系,小白見「大白」也是可以的!
一、准備工作
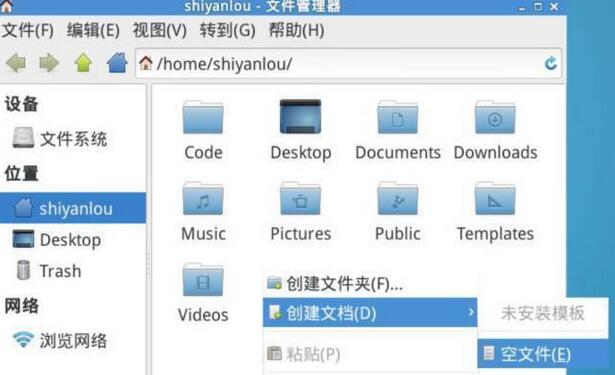
進入到 /home/shiyanlou/ 目錄下,新建空白文檔:

命名為 Baymax.html (其它名字也可以,但後綴名必須是 .html):
使用 gedit 打開,准備編輯代碼:

二、編寫 HTML
填寫以下代碼:
- <!doctype html>
- <html>
- <head><meta charset="utf-8"><title>Baymax</title></head>
- <body>
- <div id="baymax">
- <!-- 定義頭部,包括兩個眼睛、嘴 -->
- <div id="head">
- <div id="eye"></div>
- <div id="eye2"></div>
- <div id="mouth"></div>
- </div>
- <!-- 定義軀干,包括心髒 -->
- <div id="torso">
- <div id="heart"></div>
- </div>
- <!-- 定義肚子腹部,包括 cover(和軀干的連接處) -->
- <div id="belly">
- <div id="cover"></div>
- </div>
- <!-- 定義左臂,包括一大一小兩個手指 -->
- <div id="left-arm">
- <div id="l-bigfinger"></div>
- <div id="l-smallfinger"></div>
- </div>
- <!-- 定義右臂,同樣包括一大一小兩個手指 -->
- <div id="right-arm">
- <div id="r-bigfinger"></div>
- <div id="r-smallfinger"></div>
- </div>
- <!-- 定義左腿 -->
- <div id="left-leg"></div>
- <!-- 定義右腿 -->
- <div id="right-leg"></div>
- </div>
- </body>
- <html>
三、添加 CSS 樣式
我們已經使用 HTML 定義好「大白」的各個元素,現在就需要利用到 CSS 來繪制它的樣式外表。
由於「大白」是白色的,為了更容易辨識,我們把背景設為深色。
然後首先是頭部:
CSS Code復制內容到剪貼板- body {
- background: #595959;
- }
- #baymax{
- /*設置為 居中*/
- margin: 0 auto;
- /*高度*/
- height: 600px;
- /*隱藏溢出*/
- overflow: hidden;
- }
- #head{
- height: 64px;
- width: 100px;
- /*以百分比定義圓角的形狀*/
- border-radius: 50%;
- /*背景*/
- background: #fff;
- margin: 0 auto;
- margin-bottom: -20px;
- /*設置下邊框的樣式*/
- border-bottom: 5px solid #e0e0e0;
- /*屬性設置元素的堆疊順序; 擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面*/
- z-index: 100;
- /*生成相對定位的元素*/
- position: relative;
- }
效果預覽:

趕緊再來添加眼睛和嘴吧!
CSS Code復制內容到剪貼板- #eye,
- #eye2{
- width: 11px;
- height: 13px;
- background: #282828;
- border-radius: 50%;
- position: relative;
- top: 30px;
- left: 27px;
- /*旋轉該元素*/
- transform: rotate(8deg);
- }
- #eye2{
- /*使其旋轉對稱*/
- transform: rotate(-8deg);
- left: 69px; top: 17px;
- }
- #mouth{
- width: 38px;
- height: 1.5px;
- background: #282828;
- position: relative;
- left: 34px;
- top: 10px;
- }
一個 mini 的「大白」,雛形初現:

接下來是軀干和腹部:
CSS Code復制內容到剪貼板- #torso,
- #belly{
- margin: 0 auto;
- height: 200px;
- width: 180px;
- background: #fff;
- border-radius: 47%;
- /*設置邊框*/
- border: 5px solid #e0e0e0;
- border-top: none;
- z-index: 1;
- }
- #belly{
- height: 300px;
- width: 245px;
- margin-top: -140px;
- z-index: 5;
- }
- #cover{
- width: 190px;
- background: #fff;
- height: 150px;
- margin: 0 auto;
- position: relative;
- top: -20px;
- border-radius: 50%;
- }
賦予「大白」象征生命的心髒:
CSS Code復制內容到剪貼板- #heart{
- width:25px;
- height:25px;
- border-radius:50%;
- position:relative;
- /*向邊框四周添加陰影效果*/
- box-shadow:2px 5px 2px #ccc inset;
- rightright:-115px;
- top:40px;
- z-index:111;
- border:1px solid #ccc;
- }
現在的「大白」是這個樣子的了:

還沒有手和腳,怪萌怪萌的...「大白」需要溫暖的手臂:
CSS Code復制內容到剪貼板- #left-arm,
- #right-arm{
- height: 270px;
- width: 120px;
- border-radius: 50%;
- background: #fff;
- margin: 0 auto;
- position: relative;
- top: -350px;
- left: -100px;
- transform: rotate(20deg);
- z-index: -1;
- }
- #right-arm{
- transform: rotate(-20deg);
- left: 100px;
- top: -620px;
- }
還沒有手指頭呢:
CSS Code復制內容到剪貼板- #l-bigfinger,
- #r-bigfinger{
- height: 50px;
- width: 20px;
- border-radius: 50%;
- background: #fff;
- position: relative;
- top: 250px;
- left: 50px;
- transform: rotate(-50deg);
- }
- #r-bigfinger{
- left: 50px;
- transform: rotate(50deg);
- }
- #l-smallfinger,
- #r-smallfinger{
- height: 35px;
- width: 15px;
- border-radius: 50%;
- background: #fff;
- position: relative;
- top: 195px;
- left: 66px;
- transform: rotate(-40deg);
- }
- #r-smallfinger{
- background: #fff;
- transform: rotate(40deg);
- top: 195px;
- left: 37px;
- }
有點意思了:

迫不及待要給「大白」加上腿了吧:
CSS Code復制內容到剪貼板- #left-leg,
- #right-leg{
- height: 170px;
- width: 90px;
- border-radius: 40% 30% 10px 45%;
- background: #fff;
- position: relative;
- top: -640px;
- left: -45px;
- transform: rotate(-1deg);
- z-index: -2;
- margin: 0 auto;
- }
- #right-leg{
- background: #fff;
- border-radius:30% 40% 45% 10px;
- margin: 0 auto;
- top: -810px;
- left: 50px;
- transform: rotate(1deg);
- }
duang~ duang~ duang~ 特技完成!

屬於你的暖男大白來到了你的身邊,是不是特有安全感哦!
小編推薦
熱門推薦