-
 網頁圖片處理教程:優化帶鋸齒PNG圖片
記錄一下,圖片處理的一個小方法。這個是sprite背景圖,我把背景設為黑色以便於演示,其實際是透明的背景。優化前,圖片比較多的鋸齒。根據毫毫的建議,解決方法如下。畫一個同
網頁圖片處理教程:優化帶鋸齒PNG圖片
記錄一下,圖片處理的一個小方法。這個是sprite背景圖,我把背景設為黑色以便於演示,其實際是透明的背景。優化前,圖片比較多的鋸齒。根據毫毫的建議,解決方法如下。畫一個同
-
 用HTML5實現一個twitch3D游戲
原文:http://blog.artillery.com/2012/05/realtime-multiplayer-3d-gaming-html5.html這篇文章國內有
用HTML5實現一個twitch3D游戲
原文:http://blog.artillery.com/2012/05/realtime-multiplayer-3d-gaming-html5.html這篇文章國內有
-
 css3網頁制作實例:仿Apple.com的導航欄
apple的官網有個相當不錯的頭部導航,今天我們運用css3的知識,不借助一張圖片,來實現類似的效果。下載源文件:http://www.pouoluo.com/files
css3網頁制作實例:仿Apple.com的導航欄
apple的官網有個相當不錯的頭部導航,今天我們運用css3的知識,不借助一張圖片,來實現類似的效果。下載源文件:http://www.pouoluo.com/files
-
 WEB開發觀點:MVC會取代Web form?
可以說,在未來幾年中,Web form的使用會逐漸減少,而取而代之的就是MVC。可能你不會同意我的觀點,那麼我就試著闡述一下我的觀點,如果你還是不能接受,那麼請你反駁我。
WEB開發觀點:MVC會取代Web form?
可以說,在未來幾年中,Web form的使用會逐漸減少,而取而代之的就是MVC。可能你不會同意我的觀點,那麼我就試著闡述一下我的觀點,如果你還是不能接受,那麼請你反駁我。
-
 HTML5代碼實例:HTML5全屏API
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://ww
HTML5代碼實例:HTML5全屏API
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://ww
-
 網頁制作技巧教程:網頁無障礙說明標准
W3C要求 必須有DOCTYPE 必須指定字符編碼語言 每個頁面的html標簽要指定lang屬性,<html xml:lang="
網頁制作技巧教程:網頁無障礙說明標准
W3C要求 必須有DOCTYPE 必須指定字符編碼語言 每個頁面的html標簽要指定lang屬性,<html xml:lang="
-
 43個PSD轉HTML CSS切圖教程(英文)
英文教程,參考學習在中國,很多前端開發初學者都會把xHTML+CSS頁面制作說成DIV+CSS,甚至很多人都還不知道xHTML+CSS是什麼意思,只知道盲目的追求DIV+
43個PSD轉HTML CSS切圖教程(英文)
英文教程,參考學習在中國,很多前端開發初學者都會把xHTML+CSS頁面制作說成DIV+CSS,甚至很多人都還不知道xHTML+CSS是什麼意思,只知道盲目的追求DIV+
-
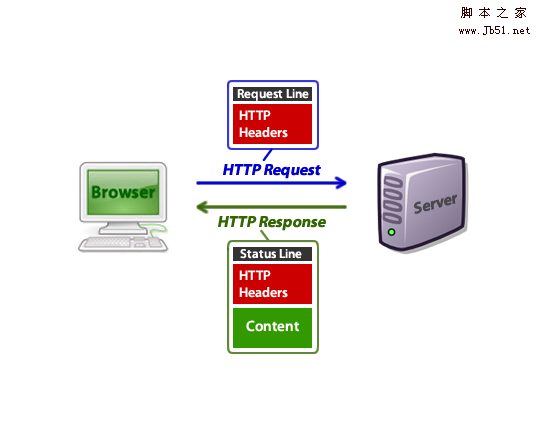
 了解HTTP Headers的方方面面 圖文說明
什麼是HTTP HeadersHTTP是“Hypertext Transfer Protocol”的所寫,整個萬維網都在使用這種協議,幾乎你在浏覽器裡看到的大部分內容都是
了解HTTP Headers的方方面面 圖文說明
什麼是HTTP HeadersHTTP是“Hypertext Transfer Protocol”的所寫,整個萬維網都在使用這種協議,幾乎你在浏覽器裡看到的大部分內容都是
-
 HTML標簽marquee實現滾動效果的簡單方法(必看)
頁面的自動滾動效果,可由javascript來實現,但是今天無意中發現了一個html標簽 - <marquee></marquee>可以實現多種滾
HTML標簽marquee實現滾動效果的簡單方法(必看)
頁面的自動滾動效果,可由javascript來實現,但是今天無意中發現了一個html標簽 - <marquee></marquee>可以實現多種滾
-
 html插入鏈接的實現方法
每個網頁都已一個地址,用URL()標識,通常在網站內部創建鏈接時,通常使用相對地址內部鏈接XML/HTML Code復制內容到剪貼板 <a href
html插入鏈接的實現方法
每個網頁都已一個地址,用URL()標識,通常在網站內部創建鏈接時,通常使用相對地址內部鏈接XML/HTML Code復制內容到剪貼板 <a href
-
 div被iframe遮住的幾種情況及解決方法
類似結構:復制代碼代碼如下:<div></div><ifram src=<a href=http://caibaojian.com&g
div被iframe遮住的幾種情況及解決方法
類似結構:復制代碼代碼如下:<div></div><ifram src=<a href=http://caibaojian.com&g
-
 前端之HTML知識點整理匯總(推薦)
一、html概述htyper text markup language 即超文本標記語言超文本: 就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
前端之HTML知識點整理匯總(推薦)
一、html概述htyper text markup language 即超文本標記語言超文本: 就是指頁面內可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
-
 html meta標簽的使用總結(推薦)
meta標簽作用META標簽是HTML標記HEAD區的一個關鍵標簽,提供文檔字符集、使用語言、作者等基本信息,以及對關鍵詞和網頁等級的設定等,最大的作用是能夠做搜索引擎優
html meta標簽的使用總結(推薦)
meta標簽作用META標簽是HTML標記HEAD區的一個關鍵標簽,提供文檔字符集、使用語言、作者等基本信息,以及對關鍵詞和網頁等級的設定等,最大的作用是能夠做搜索引擎優
-
 創建新元素的三種方法小結
第一種:通過text/HTMLvar txt1="<h1>Text.</h1>";第二種:通過jQueryvar txt2=$
創建新元素的三種方法小結
第一種:通過text/HTMLvar txt1="<h1>Text.</h1>";第二種:通過jQueryvar txt2=$
-
 HTML制作個人簡歷的簡單實現
簡歷代碼:XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUBLIC "-//W3C//D
HTML制作個人簡歷的簡單實現
簡歷代碼:XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUBLIC "-//W3C//D
-
 HTML標簽marquee實現多種滾動效果(無需JS控制)
頁面的自動滾動效果,可由javascript來實現,但是今天無意中發現了一個html標簽 - <marquee></marquee>可以實現多種滾
HTML標簽marquee實現多種滾動效果(無需JS控制)
頁面的自動滾動效果,可由javascript來實現,但是今天無意中發現了一個html標簽 - <marquee></marquee>可以實現多種滾
-
 前端開發每天必學之認識HTML標簽(1)
2.1 語義化,讓你的網頁更好的被搜索引擎理解這一章節我們要開始把網頁中常用到的標簽一 一向大家介紹,學習這一章節的時候要記住學習html標簽過程中,主要注意兩個方面的學
前端開發每天必學之認識HTML標簽(1)
2.1 語義化,讓你的網頁更好的被搜索引擎理解這一章節我們要開始把網頁中常用到的標簽一 一向大家介紹,學習這一章節的時候要記住學習html標簽過程中,主要注意兩個方面的學
-
 如何固定表格四周實現表格上下左右滾動
問題: 最近做項目統計的時候碰見一個特定的需求,要求表格上下滾動時,表格頭尾固定;左右滾動的時候表格,表格第一列最後一列固定。 &nb
如何固定表格四周實現表格上下左右滾動
問題: 最近做項目統計的時候碰見一個特定的需求,要求表格上下滾動時,表格頭尾固定;左右滾動的時候表格,表格第一列最後一列固定。 &nb
-
 Html輕松實現圓角矩形
問題:如何通過div+css以及定位來實現圓角矩形? 解決方法概述: 內容:首先在<body>標簽內部裡添加一個大層(大層用來固定整體大框
Html輕松實現圓角矩形
問題:如何通過div+css以及定位來實現圓角矩形? 解決方法概述: 內容:首先在<body>標簽內部裡添加一個大層(大層用來固定整體大框
-
 Web端的郵件內容HTML格式規范總結
一、頁面要求1) 統一使用標准的頁頭和頁尾XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUBLI
Web端的郵件內容HTML格式規范總結
一、頁面要求1) 統一使用標准的頁頭和頁尾XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUBLI
小編推薦
熱門推薦