-
 HTML5教程:input元素的url類型和email類型
在過去我們制作網頁輸入框,會用到不少JS驗證,如今有了HTML5寫這種效果已經沒有那麼麻煩了,下面我來給大家介紹兩種HTML5的input的新增加的類型應用。1、URL類
HTML5教程:input元素的url類型和email類型
在過去我們制作網頁輸入框,會用到不少JS驗證,如今有了HTML5寫這種效果已經沒有那麼麻煩了,下面我來給大家介紹兩種HTML5的input的新增加的類型應用。1、URL類
-
 HTML5實例教程:input標記時間類型屬性實例
今天網頁教學網帶領大家一起領略一下HTML5的新特性,標記input在HTML5中新增加的時間類型的應用,如果在以下這幾種輸入框中輸入的格式不正確,也是無法提交的。注意:
HTML5實例教程:input標記時間類型屬性實例
今天網頁教學網帶領大家一起領略一下HTML5的新特性,標記input在HTML5中新增加的時間類型的應用,如果在以下這幾種輸入框中輸入的格式不正確,也是無法提交的。注意:
-
 HTML5實例教程:FileReader、拖拽和canvas
在現在這個到處是HTML5話題的時代,好像不懂點HTML5都有點落伍。那我也跟上潮流一把吧,今天給大家分享的是基於HTML5的自助切圖。在組裡經常會被某設計師叫切板仔,確
HTML5實例教程:FileReader、拖拽和canvas
在現在這個到處是HTML5話題的時代,好像不懂點HTML5都有點落伍。那我也跟上潮流一把吧,今天給大家分享的是基於HTML5的自助切圖。在組裡經常會被某設計師叫切板仔,確
-
 HTML5學習教程:HTML頁面直接插入SVG元素
什麼SVG? SVG是Scalable Vector Graphics的縮寫 用來定義web中基於矢量的圖形 使用XML來定義圖形 SVG圖形在縮
HTML5學習教程:HTML頁面直接插入SVG元素
什麼SVG? SVG是Scalable Vector Graphics的縮寫 用來定義web中基於矢量的圖形 使用XML來定義圖形 SVG圖形在縮
-
 了解浏覽器解析模式:DOCTYPE聲明問題
觸發標准模式1、加DOCTYPE聲明,比如:< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
了解浏覽器解析模式:DOCTYPE聲明問題
觸發標准模式1、加DOCTYPE聲明,比如:< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
-
 HTML5大潮已襲來,HTML5曲折的發展之路
HTML5發展之路為何如此曲折?2008年,HTML5發布首個版本2008年,火狐兼容HTML52010年1月,YOUTUBE推出HTML5播放器2010年4月,喬布期發
HTML5大潮已襲來,HTML5曲折的發展之路
HTML5發展之路為何如此曲折?2008年,HTML5發布首個版本2008年,火狐兼容HTML52010年1月,YOUTUBE推出HTML5播放器2010年4月,喬布期發
-
 HTML5實例:用HTML5制作的網頁的15個優秀案例
在這裡分享給大家精心挑選的15個HTML5網站模板,這些模板涉及商業、投資、簡歷、畫廊、藝術、慈善、房地產,以及食品等等方面。1. Zeni – Respon
HTML5實例:用HTML5制作的網頁的15個優秀案例
在這裡分享給大家精心挑選的15個HTML5網站模板,這些模板涉及商業、投資、簡歷、畫廊、藝術、慈善、房地產,以及食品等等方面。1. Zeni – Respon
-
 基於Chrome的創新型HTML5/JavaScript實驗
谷歌創意實驗室近日在博客中宣布,其基於Chrome的創新型實驗數量已經達到了500個。 谷歌於2009年3月推出了ChromeExperiments.com,通過使用最新
基於Chrome的創新型HTML5/JavaScript實驗
谷歌創意實驗室近日在博客中宣布,其基於Chrome的創新型實驗數量已經達到了500個。 谷歌於2009年3月推出了ChromeExperiments.com,通過使用最新
-
 HTML5的普及:攔路虎Flash和絆腳石浏覽器
近幾年來,HTML5的大潮似乎是勢不可擋。在桌面應用環境中,各大浏覽器陸續卷進了Chrome引發的跑分競賽,對HTML5的支持力度如同磕了藥般瘋狂;在移動平台上,Flas
HTML5的普及:攔路虎Flash和絆腳石浏覽器
近幾年來,HTML5的大潮似乎是勢不可擋。在桌面應用環境中,各大浏覽器陸續卷進了Chrome引發的跑分競賽,對HTML5的支持力度如同磕了藥般瘋狂;在移動平台上,Flas
-
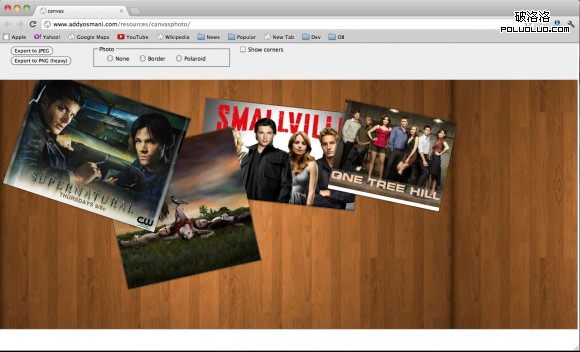
 HTML5網頁資源:HTML5 Canvas動畫的圖像效果實例
1) canvasphoto2) HTML5 Canvas Image Effect3) HTML5 Canvas Pixelate Effects4) impressi
HTML5網頁資源:HTML5 Canvas動畫的圖像效果實例
1) canvasphoto2) HTML5 Canvas Image Effect3) HTML5 Canvas Pixelate Effects4) impressi
-
 HTML5免費資源:HTML5音頻播放器資源免費下載
Dancer.js JavaScript Audio Librarydancer.js是一個高級音頻API,可用於Mozilla的音頻數據API和Webkit的網絡音頻,
HTML5免費資源:HTML5音頻播放器資源免費下載
Dancer.js JavaScript Audio Librarydancer.js是一個高級音頻API,可用於Mozilla的音頻數據API和Webkit的網絡音頻,
-
 如何在老式浏覽器IE6中使用 HTML5 標簽?
HTML5 向開發人員提供了很多新的標簽, 如 section, nav, article, header 和 footer 等。 這些標簽語義化程度高, 會被經常使用,
如何在老式浏覽器IE6中使用 HTML5 標簽?
HTML5 向開發人員提供了很多新的標簽, 如 section, nav, article, header 和 footer 等。 這些標簽語義化程度高, 會被經常使用,
-
 HTML5實例教程:HTML5大綱算法的學習
HTML5已經出來好長時間了,越來越多人希望並且開始把HTML5應用到平時的工作、個站中。大家對section、article、aside、nav等新標簽的使用也越來越上
HTML5實例教程:HTML5大綱算法的學習
HTML5已經出來好長時間了,越來越多人希望並且開始把HTML5應用到平時的工作、個站中。大家對section、article、aside、nav等新標簽的使用也越來越上
-
 十月收集免費的網站後台管理HTML模板
下面介紹的這些免費後端管理HTML模板,都非常不錯。建議您收藏。Charisma Admin Template (示例)Charisma是一個響應式管理模板,基於Twit
十月收集免費的網站後台管理HTML模板
下面介紹的這些免費後端管理HTML模板,都非常不錯。建議您收藏。Charisma Admin Template (示例)Charisma是一個響應式管理模板,基於Twit
-
 更有效地使用HTML5:精通HTML5代碼的最佳實踐
種種跡象表明,2012年絕對是HTML 5爆發之年。 就前端編碼而言,HTML以它獨有的方式席卷整個Web開發行業,它已經成為一門最“IN”的技術
更有效地使用HTML5:精通HTML5代碼的最佳實踐
種種跡象表明,2012年絕對是HTML 5爆發之年。 就前端編碼而言,HTML以它獨有的方式席卷整個Web開發行業,它已經成為一門最“IN”的技術
-
 網頁重構:十一月收集最新的WEB前端開發工具
不管是做前端開發還是網頁重構,前端工具都起著非常重要的作用,這裡向大家推薦一些最新的前端開發工具。1. SelfstarterSelfstarter構建ad-hoc cr
網頁重構:十一月收集最新的WEB前端開發工具
不管是做前端開發還是網頁重構,前端工具都起著非常重要的作用,這裡向大家推薦一些最新的前端開發工具。1. SelfstarterSelfstarter構建ad-hoc cr
-
 Chrome浏覽器使用技巧:快速熟練的使用Chrome
微軟IE一手遮天的時代已經一去不復返了,而在當下浏覽器的"戰國割據"中,近幾年異軍突起的 Google Chromium/Chrome 以及基於其衍生
Chrome浏覽器使用技巧:快速熟練的使用Chrome
微軟IE一手遮天的時代已經一去不復返了,而在當下浏覽器的"戰國割據"中,近幾年異軍突起的 Google Chromium/Chrome 以及基於其衍生
-
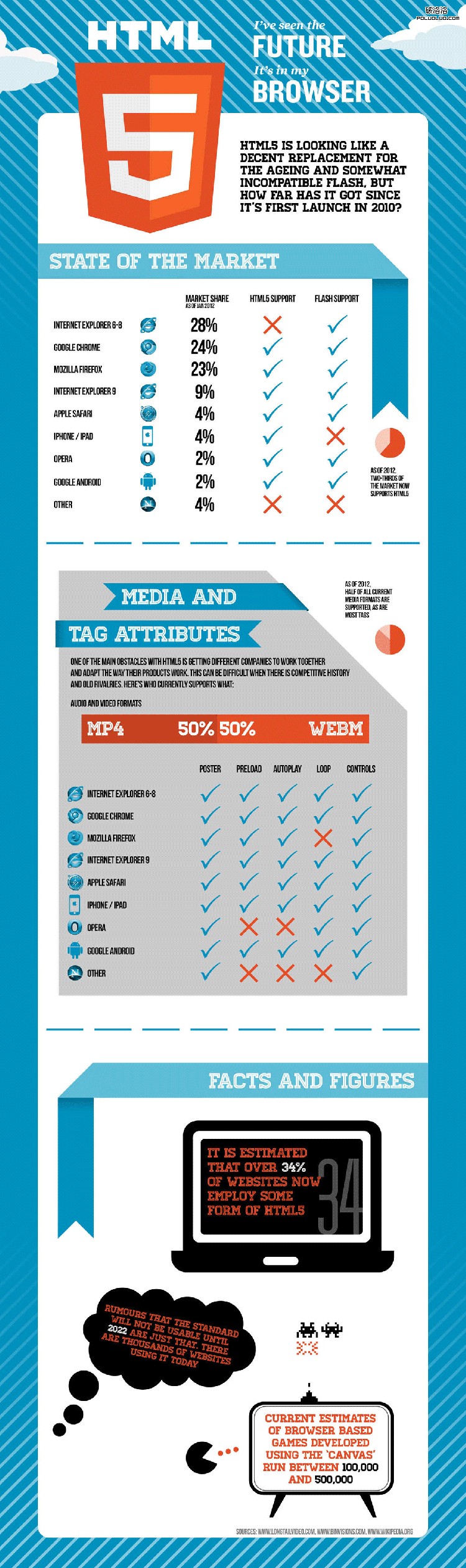
 HTML5的當前狀態、演變、主要特性和功能
以下是一組關於HTML5的最新信息圖表。它以一種知識性和趣味性的方式來告訴我們關於HTML5的當前狀態,解釋演變,主要特性和功能。一、HTML5的當前狀態二、HTML5的
HTML5的當前狀態、演變、主要特性和功能
以下是一組關於HTML5的最新信息圖表。它以一種知識性和趣味性的方式來告訴我們關於HTML5的當前狀態,解釋演變,主要特性和功能。一、HTML5的當前狀態二、HTML5的
-
 HTML5實例教程:canvas標簽繪制矩形實例代碼
<!DOCTYPE html><html><head><meta charset=utf-8><title>h
HTML5實例教程:canvas標簽繪制矩形實例代碼
<!DOCTYPE html><html><head><meta charset=utf-8><title>h
-
 HTML5教程:html標簽屬性通過w3c驗證
昨天一個朋友的項目,客戶需要通過w3c驗證(可能你認為這是很操蛋的一件事情,其實我也這樣認為, 浏覽器兼容才是硬道理, 但顧客就是死了很多年但人們還以為他還活著一個扯蛋的
HTML5教程:html標簽屬性通過w3c驗證
昨天一個朋友的項目,客戶需要通過w3c驗證(可能你認為這是很操蛋的一件事情,其實我也這樣認為, 浏覽器兼容才是硬道理, 但顧客就是死了很多年但人們還以為他還活著一個扯蛋的
小編推薦
熱門推薦