-
 網頁制作學習筆記:HTML標記表單元素
<form action=“url” method=“get/post” name="#">
網頁制作學習筆記:HTML標記表單元素
<form action=“url” method=“get/post” name="#">
-
 HTML網頁優化:創建良好的網頁標記
選擇DOCTYPE: 可以讓用戶代理知道你要使用的html語言類型。 指定語言和字符集: 搜索引擎會根據請求的語言來過濾搜索結果,如果不想放棄搜索引擎帶來的流量的
HTML網頁優化:創建良好的網頁標記
選擇DOCTYPE: 可以讓用戶代理知道你要使用的html語言類型。 指定語言和字符集: 搜索引擎會根據請求的語言來過濾搜索結果,如果不想放棄搜索引擎帶來的流量的
-
 WEB前端設計:良好的頁面結構和優美的代碼
但凡從事互聯網的人基本都會寫幾行html,用過Word的人用Dreamweaver也能做出規整的頁面,所以大部分人會很自然地認為“頁面的開發沒什麼技術含量,很
WEB前端設計:良好的頁面結構和優美的代碼
但凡從事互聯網的人基本都會寫幾行html,用過Word的人用Dreamweaver也能做出規整的頁面,所以大部分人會很自然地認為“頁面的開發沒什麼技術含量,很
-
 XHTML代碼中FLASH轉換成JS進行調用
1.傳統的FLASH寫法無法通過較驗2.傳統的FLASH寫法在IE7中會存在虛線邊框影響視覺3.傳統的FLASH寫法每寫一個就是一大段代碼,不利於同一個頁面顯示多個FLA
XHTML代碼中FLASH轉換成JS進行調用
1.傳統的FLASH寫法無法通過較驗2.傳統的FLASH寫法在IE7中會存在虛線邊框影響視覺3.傳統的FLASH寫法每寫一個就是一大段代碼,不利於同一個頁面顯示多個FLA
-
 HTML5實例教程:網易微博Web App開發過程
HTML5在國內外越來越受到互聯網開發團隊的青睐。國外,谷歌興致勃勃地開發Chrome Web Store,微軟發布了支持使用HTML5技術開發的“Irish
HTML5實例教程:網易微博Web App開發過程
HTML5在國內外越來越受到互聯網開發團隊的青睐。國外,谷歌興致勃勃地開發Chrome Web Store,微軟發布了支持使用HTML5技術開發的“Irish
-
 HTML5語言教程:漸進使用HTML5語言識別
一、本不想寫此文HTML5語音識別(現在一般用在搜索上),目前相關介紹還是挺多的。為何呢?因為很簡單!下面是個普通文本框:<input />而稍稍多敲幾個字母
HTML5語言教程:漸進使用HTML5語言識別
一、本不想寫此文HTML5語音識別(現在一般用在搜索上),目前相關介紹還是挺多的。為何呢?因為很簡單!下面是個普通文本框:<input />而稍稍多敲幾個字母
-
 HTML5入門教程:html5新增加的標簽集合
<article>定義 article。<aside>定義頁面內容之外的內容。<audio>定義聲音內容。<bdi>定義文
HTML5入門教程:html5新增加的標簽集合
<article>定義 article。<aside>定義頁面內容之外的內容。<audio>定義聲音內容。<bdi>定義文
-
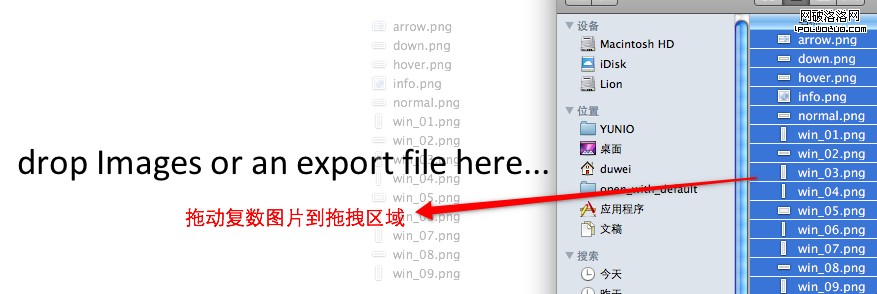
 Go!Png:用html5實現合成Css Sprite雪碧圖的工具
Css Sprite,有時也稱為雪碧圖、精靈圖,是每一個前端開都會遇到的問題,也是常見的小圖片加載優化手段。相信各位同學都清楚其原理,具體就不贅述了。之前一直有動機利用h
Go!Png:用html5實現合成Css Sprite雪碧圖的工具
Css Sprite,有時也稱為雪碧圖、精靈圖,是每一個前端開都會遇到的問題,也是常見的小圖片加載優化手段。相信各位同學都清楚其原理,具體就不贅述了。之前一直有動機利用h
-
 網頁制作教程:a標簽的name屬性和id屬性實現頁內跳轉
以前只知道用a標簽的name屬性來跳轉,今天才知道還可以用id。不知道還有沒有其他的方式。name可以有重復多個,id只能用一次,當然,如果你不打算遵守規范,用幾次都行。
網頁制作教程:a標簽的name屬性和id屬性實現頁內跳轉
以前只知道用a標簽的name屬性來跳轉,今天才知道還可以用id。不知道還有沒有其他的方式。name可以有重復多個,id只能用一次,當然,如果你不打算遵守規范,用幾次都行。
-
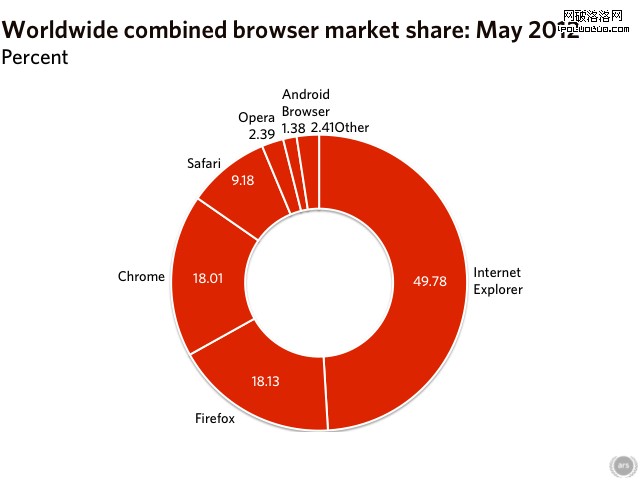
 2012全球浏覽器的分析圖:Chrome不斷蠶食Firefox
全球的浏覽器市場風起雲湧,國外調查機構發布了5月份全球浏覽器的分析圖。在圖上可以看到Firefox桌面浏覽器已經降至20%,Chrome呈緩慢逐漸上漲的趨勢,不斷蠶食Fi
2012全球浏覽器的分析圖:Chrome不斷蠶食Firefox
全球的浏覽器市場風起雲湧,國外調查機構發布了5月份全球浏覽器的分析圖。在圖上可以看到Firefox桌面浏覽器已經降至20%,Chrome呈緩慢逐漸上漲的趨勢,不斷蠶食Fi
-
 網頁制作技巧教程:iframe自適應高度
通過Google搜索iframe 自適應高度,結果5W多條,搜索iframe 高度自適應,結果2W多條。我翻了前面的幾十條,刨去大量的轉載,有那麼三五篇是原創的。而這幾篇
網頁制作技巧教程:iframe自適應高度
通過Google搜索iframe 自適應高度,結果5W多條,搜索iframe 高度自適應,結果2W多條。我翻了前面的幾十條,刨去大量的轉載,有那麼三五篇是原創的。而這幾篇
-
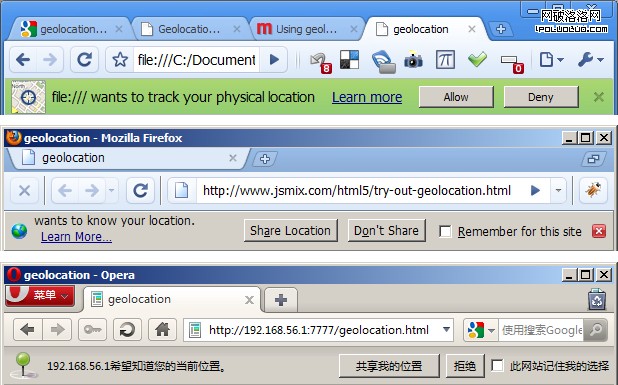
 HTML5實例教程:Geolocation對象應用
1. 關於 Geolocation 對象隨著 Opera 10.6 和 Safari 5的相繼發布,截止到目前為止,W3C 中一個名為 Geolocation 的 API
HTML5實例教程:Geolocation對象應用
1. 關於 Geolocation 對象隨著 Opera 10.6 和 Safari 5的相繼發布,截止到目前為止,W3C 中一個名為 Geolocation 的 API
-
 HTML5網站案例:6月收集HTML5設計的交互網站
近幾年,網絡技術發展的速度十分驚人,前幾年Flash還是網站互動和動畫技術的主導,但現在Flash已經慢慢的被淘汰,並采取更多的與搜索引擎友好和強大的HTML5、CSS3
HTML5網站案例:6月收集HTML5設計的交互網站
近幾年,網絡技術發展的速度十分驚人,前幾年Flash還是網站互動和動畫技術的主導,但現在Flash已經慢慢的被淘汰,並采取更多的與搜索引擎友好和強大的HTML5、CSS3
-
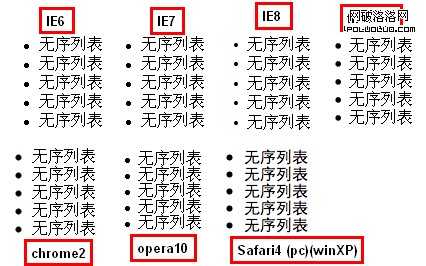
 列表標記ul,ol,dl:不同浏覽器的兼容問題
一、可以看做廢話的前言HTML列表元素(如ol,ul,dl)等在現下的網站開發制作中有著非常廣泛的應用,然而,它們的在不同浏覽器下的脾氣卻不一樣。本文就是分析這些列表元素
列表標記ul,ol,dl:不同浏覽器的兼容問題
一、可以看做廢話的前言HTML列表元素(如ol,ul,dl)等在現下的網站開發制作中有著非常廣泛的應用,然而,它們的在不同浏覽器下的脾氣卻不一樣。本文就是分析這些列表元素
-
 用HTML+CSS制作郵件網頁的技巧總結
我們在做郵件營銷的時候,都希望用戶打開郵箱後看到我們發給對方是一個完整的網頁頁面,但是郵箱對HTML頁面的渲染與在浏覽器中的渲染不同,渲染能力小了很多,在浏覽器中正常顯示
用HTML+CSS制作郵件網頁的技巧總結
我們在做郵件營銷的時候,都希望用戶打開郵箱後看到我們發給對方是一個完整的網頁頁面,但是郵箱對HTML頁面的渲染與在浏覽器中的渲染不同,渲染能力小了很多,在浏覽器中正常顯示
-
 HTML5縮減了HTML文檔:分析HTML5的性能
【編者按】以下這篇文章是由一位名為張黎明的IT技術人員所寫,其發表於InfoQ的網頁上。這次他在全文裡面從9個不同的方面分析HTML5的性能,還是很值得相應的開發人員閱讀
HTML5縮減了HTML文檔:分析HTML5的性能
【編者按】以下這篇文章是由一位名為張黎明的IT技術人員所寫,其發表於InfoQ的網頁上。這次他在全文裡面從9個不同的方面分析HTML5的性能,還是很值得相應的開發人員閱讀
-
 iOS6新版的Safari浏覽器增強HTML5的支持
iOS6發布了beta版,其中包括了新版的Safari浏覽器,增強了對HTML5的支持,我們來了解下吧~~目前,ios 5.1中safari在HTML5test.com的
iOS6新版的Safari浏覽器增強HTML5的支持
iOS6發布了beta版,其中包括了新版的Safari浏覽器,增強了對HTML5的支持,我們來了解下吧~~目前,ios 5.1中safari在HTML5test.com的
-
 網頁應用開發周期:縮短網頁應用開發的技巧
在當今的開發環境之下,快即是好。當今諸如“快速應用開發 ”,“敏捷軟件開發 ”以及“異步JavaScript和
網頁應用開發周期:縮短網頁應用開發的技巧
在當今的開發環境之下,快即是好。當今諸如“快速應用開發 ”,“敏捷軟件開發 ”以及“異步JavaScript和
-
 Mozilla基於網頁的新開發工具Thimble介紹
Mozilla今天推出了一款基於網頁的新開發工具Thimble,采用可視化的HTML編輯器幫助用戶以一種輕松愉快的方式進行簡單的網頁編程,並能夠及時的提醒用戶代碼中的錯誤
Mozilla基於網頁的新開發工具Thimble介紹
Mozilla今天推出了一款基於網頁的新開發工具Thimble,采用可視化的HTML編輯器幫助用戶以一種輕松愉快的方式進行簡單的網頁編程,並能夠及時的提醒用戶代碼中的錯誤
-
 網頁制作技巧:表單checkbox和radio文字對齊
像type="radio" and type="checkbox"的對齊問題,測試浏覽器:ie7+/firefox8.0原理:將f
網頁制作技巧:表單checkbox和radio文字對齊
像type="radio" and type="checkbox"的對齊問題,測試浏覽器:ie7+/firefox8.0原理:將f
小編推薦
熱門推薦