前言
本文介紹的是如何實現json數據可視化,要用到的核心是JSON.stringify這個函數,沒想到吧,平時我們只把它用來序列號json數據。
JSON.stringify 函數
將 JavaScript 值轉換為 JavaScript 對象表示法 (Json) 字符串。
語法
JSON.stringify(value [, replacer] [, space])
參數
value
必需。 要轉換的 JavaScript 值(通常為對象或數組)。
replacer
可選。 用於轉換結果的函數或數組。
如果 replacer 為函數,則 JSON.stringify 將調用該函數,並傳入每個成員的鍵和值。 使用返回值而不是原始值。 如果此函數返回 undefined,則排除成員。 根對象的鍵是一個空字符串:""。
如果 replacer 是一個數組,則僅轉換該數組中具有鍵值的成員。 成員的轉換順序與鍵在數組中的順序一樣。 當 value 參數也為數組時,將忽略 replacer 數組。
space
可選。 向返回值 JSON 文本添加縮進、空格和換行符以使其更易於讀取。
如果省略 space,則將生成返回值文本,而沒有任何額外空格。
如果 space 是一個數字,則返回值文本在每個級別縮進指定數目的空格。 如果 space 大於 10,則文本縮進 10 個空格。
如果 space 是一個非空字符串(例如“\t”),則返回值文本在每個級別中縮進字符串中的字符。
如果 space 是長度大於 10 個字符的字符串,則使用前 10 個字符。
返回值
一個包含 JSON 文本的字符串。
json數據可視化
我們要用到的就是這第三個參數,它可以指定在生成的字符串中加多少空格,從而生成有一定格式的字符串。生成的字符串我們可以放在<pre>標簽中,這樣就能很好的顯示縮進。然後呢,為了讓生成的數據有高亮效果,我們還可以寫一個簡單的高亮函數。
基本就是這麼個原理啦,請看代碼實現:
function output(inp) {
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
var obj = {
num: 1234,
str: '字符串',
arr: [1,2,3,4,5,6],
obj: {
name: 'tom',
age: 10,
like: ['a', 'b']
}
};
var str = JSON.stringify(obj, undefined, 4);
output(syntaxHighlight(str));
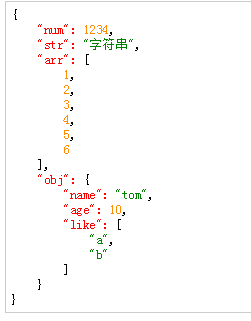
最終生成的效果就是這樣的:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。