將List對象列表轉換成JSON格式的類實現方法
編輯:JSON基礎
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。易於人閱讀和編寫。同時也易於機器解析和生成。它基於JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一個子集。 JSON采用完全獨立於語言的文本格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。這些特性使JSON成為理想的數據交換語言。引用於[http://www.json.org/json-zh.html]
一般應用中,我習慣性地把結果集以更通用的IList<object>對象列表方式保存(可能會對性能有些影響)來保證類間交互時的通用性,降低函數功能對具體類的耦合。但AJAX調用時,還需要把對象列表轉換成JSON數據交給前端顯示。有麻煩。
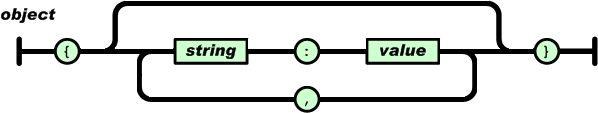
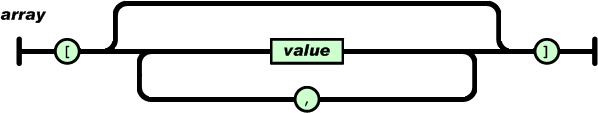
研究了一下JSON的對象定義和集合定義


感覺利用反射來生成JSON還比較方便。代碼如下:
Code
//
// ObjectListToJSON
// Copyright (c) 2008 pcode. All rights reserved.
//
// Author(s):
//
// pcode,jy@cjlu.edu.cn
// 此類用於將List<object>轉換為json數據格式
// 目前僅能處理一個object的基礎數據類型而且對[ { }] \等對json有傷害影響特殊符號沒有特殊處理
// 希望有兄弟繼續完善
using System.Reflection;
using System.Collections.Generic;
public class ObjectListToJSON
{
#region 反射一個對象所有屬性和屬性值和將一個對象的反射結果封裝成jsons格式
/**
* 對象的全部屬性和屬性值。用於填寫json的{}內數據
* 生成後的格式類似
* "屬性1":"屬性值"
* 將這些屬性名和屬性值寫入字符串列表返回
* */
private List<string> GetObjectProperty(object o)
{
List<string> propertyslist = new List<string>();
PropertyInfo[] propertys = o.GetType().GetProperties();
foreach (PropertyInfo p in propertys)
{
propertyslist.Add("\"" + p.Name.ToString() + "\":\"" + p.GetValue(o, null) + "\"");
}
return propertyslist;
}
/**
* 將一個對象的所有屬性和屬性值按json的格式要求輸入為一個封裝後的結果。
*
* 返回值類似{"屬性1":"屬性1值","屬性2":"屬性2值","屬性3":"屬性3值"}
*
* */
private string OneObjectToJSON(object o)
{
string result = "{";
List<string> ls_propertys = new List<string>();
ls_propertys = GetObjectProperty(o);
foreach (string str_property in ls_propertys)
{
if (result.Equals("{"))
{
result = result + str_property;
}
else
{
result = result + "," + str_property + "";
}
}
return result + "}";
}
#endregion
/**
* 把對象列表轉換成json串
* */
public string toJSON(List<object> objlist)
{//覆寫,給懶人一個不寫classname的機會
return toJSON(objlist, string.Empty);
}
public string toJSON(List<object> objlist, string classname)
{
string result = "{";
if (classname.Equals(string.Empty))//如果沒有給定類的名稱,那麼自做聰明地安一個
{
object o = objlist[0]
classname = o.GetType().ToString();
}
result += "\"" + classname + "\":[";
bool firstline = true;//處理第一行前面不加","號
foreach (object oo in objlist)
{
if (!firstline)
{
result = result + "," + OneObjectToJSON(oo);
}
else
{
result = result + OneObjectToJSON(oo) + "";
firstline = false;
}
}
return result + "]}";
}
}
OK,我們建立一個測試來驗證一下它是否生效。
先建立一個對象定義person.cs
namespace Model
{
public class Person
{
public string ID { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
}
}
然後建立測試類
我用了一種非常原始的方法生成了對象列表,其實可以從數據庫查詢,怕把事情搞得太復雜。呵呵。
using NUnit.Framework;
using System.Collections.Generic;
namespace JSon
{
[TestFixture]
public class TestObjectToJSON
{
[Test]
public void dotest() {
Model.Person p1 = new Model.Person();
p1.ID = "1";
p1.Name = "p1";
p1.Sex = "s1";
Model.Person p2 = new Model.Person();
p2.ID = "2";
p2.Name = "p2";
p2.Sex = "s2";
Model.Person p3 = new Model.Person();
p3.ID = "3";
p3.Name = "p3";
p3.Sex = "s3";
List<object> lp = new List<object>();
lp.Add(p1);
lp.Add(p2);
lp.Add(p3);
ObjectListToJSON t = new ObjectListToJSON();
string json = t.toJSON(lp, "persons");
System.Console.Write(json);
}
}
}
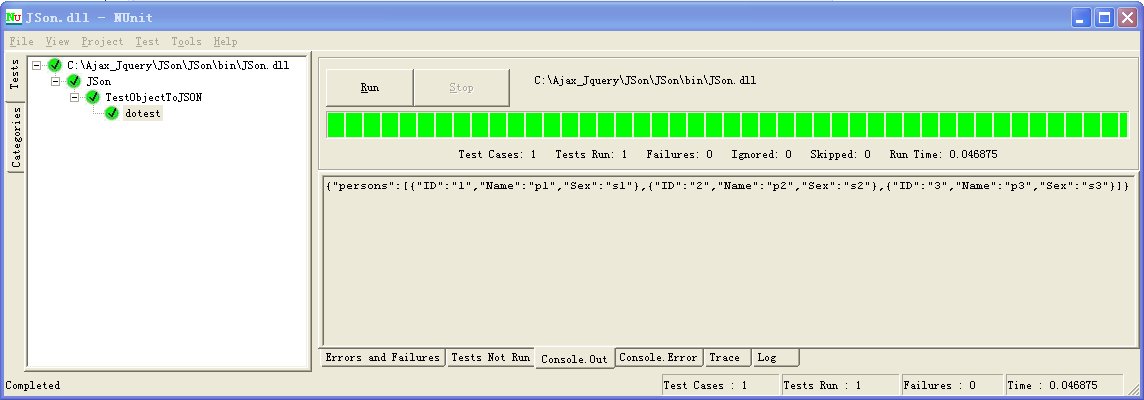
跑一下Nuint,我們想要的json串已經生成了。

以上這篇將List對象列表轉換成JSON格式的類實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:如何實現json數據可視化詳解
- 下一頁:JSON與XML優缺點對比分析
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 解決wx.onMenuShareTimeline出現的問題
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- 實例詳解display:none與visible:hidden的區別
- JavaScript觀察者模式(publish/subscribe)原理與實現方法
小編推薦
熱門推薦