很多群裡的朋友經常聊到如何解析Json,通常很多人都會搬出他們珍藏的dll出來,比如Newtonsoft.json.dll,litjson.dll等等。互相吹噓這些動態鏈接庫的功能如何如何了得,依我看,要解析輕量化類型json,用.net自帶的類庫就可以勝任了。但是,有一種看起來更方便的老古董——正則表達式,處理json是綽綽有余。
Json(JavaScript Object Notation)作為當今互聯網最為一種流行的,超越語言的網絡數據交換格式,可以說是“肉多骨少”的一種類型,在網絡傳輸方面大有趕超xml作為傳統傳輸格式的地位,其在REST架構上的應用隨著騰訊,淘寶等巨型網絡公司的推波助瀾,而成為程序員追捧的理想格式。
然而,雖然json在javascript裡解析起來輕而易舉,但是在.net裡卻沒那麼容易。即使微軟在.NET Framework 3.5中提供了一個JSON對象的序列化工具(System.Web.Script.Serialization.JavaScriptSerializer),但其本身的強類型屬性,讓人望而卻步。
還好,有正則表達式!
正則表達式
首先申明一下,正則表達式是一直紙老虎,根本就不難。首先讓我們搬出一個正在表達式在.net中的實現例子。
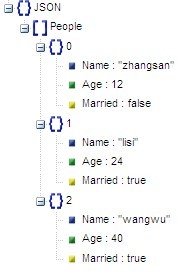
有這麼一段json格式的文本,從右下圖可以清除地看出其結構:
復制代碼 代碼如下:
{
People: [
{
Name: "zhangsan",
Age: 12,
Married: false
},
{
Name: "lisi",
Age: 24,
Married: true
},
{
Name: "wangwu",
Age: 40,
Married: true
}
]
}

復制代碼 代碼如下:
using System.Text.RegularExpressions;
復制代碼 代碼如下:
static void Main(string[] args)
{
string json = "{People:[{Name:\"zhangsan\",Age:12,Married:false},{Name:\"lisi\",Age:24,Married:true},{Name:\"wangwu\",Age:40,Married:true}]}";
Regex regex = new Regex(@"Name:\s*""(?'Name'[^""]*)"",\s*Age:\s*(?'Age'[^,]*),\s*Married:\s*(?'Married'[^\}]*)", RegexOptions.IgnoreCase);
//申明和實例化一個正則表達式對象,這裡要加上參數RegexOptions.IgnoreCase,用於忽略文本大小寫
if (regex.IsMatch(json))
{
MatchCollection matches = regex.Matches(json);
//上處可以匹配文本裡有多組相似的結果全部結果,如果只有一組的話,用Match match = regex.Match(json);
StringBuilder stringBuilder = new StringBuilder();
foreach (Match match in matches)
{
string name = match.Groups["Name"].Value;//此處Name是匹配表達式(?'Name'[^"]*)裡的Name,顯式分組
string age = match.Groups["Age"].Value;
string married = match.Groups["Married"].Value;
stringBuilder.AppendFormat("Name:{0},Age:{1},Married:{2}\n", name,age,married);
}
Console.WriteLine(stringBuilder.ToString());
}
else
{
Console.WriteLine("提取文本失敗!");
}
Console.Read();
}
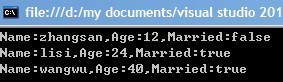
如果匹配正確,結果會是如圖所示:

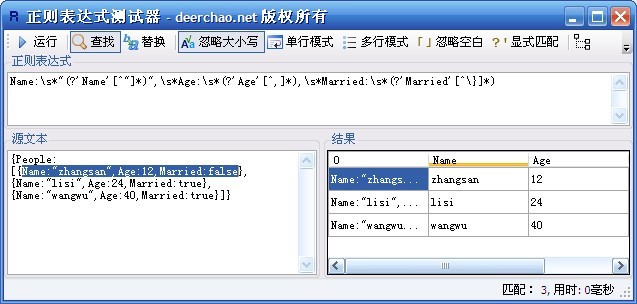
很多新手都不知道這些步驟怎麼來的。在這裡我先向大家推薦一款正則表達式測試的小工具。由於是特別針對c#的,所以用起來真的很方便。至於下載地址百度一下就知道了!

這上面的匹配符讓我介紹一下。
\s 匹配一個空格 * 匹配次數(這裡是無限次,甚至是一次也沒有){1,}是至少匹配一次或一次以上
\w匹配一個字母或是數字 \.這是匹配任何一個字符
\d匹配一個數字,不包括前面的正負符號
()隱式分組 (?'groupname'\w)或者(?<groupname>\w)匹配一個字符的顯式分組,包含了一個組名groupname,可以自己隨便起名字。
[^\w]這裡面的^是匹配除^後面出現的字符的所有字符。比如匹配 name:"haha123",要匹配這裡面的haha123,就可以這樣:name:"(?'name'[^"]*)表示匹配除"的所有字符haha123
其實正則表達式真正常用的也就是上面那幾個了。會了的話正則表達式就輕松掌握了。
接下來還給大家介紹一種解析json的方法。那就是在.net調用javascript的腳本。
調用Javascript
這是一種被人忽略的方法,其實用這種方法解析起來貌似比上面的正則表達式更快速。
大家都知道,在json只是javascript裡一種單獨列出來的玩意,其語法遵循js,因此用js來原生態地處理json是最好不過了。
復制代碼 代碼如下:
using Microsoft.JScript;
using Microsoft.Vsa;
using Microsoft.JScript.Vsa;
復制代碼 代碼如下:
public static Dictionary<string, string> GetMyValue(string jsonSource, string key1, string key2)
{
Dictionary<string, string> dic = new Dictionary<string, string>();
string jsonStr = "function handleJson() {var j=" + jsonSource + ";var arr1=new Array();var arr2=new Array();for(var " + key2 + " in j." + key1 + ") arr1.push(" + key2 + "); return arr1;} handleJson(); ";
object o = Eval.JScriptEvaluate(jsonStr, VsaEngine.CreateEngine());
ArrayObject arr = (ArrayObject)o;
for (var i = 0; i <= (int)arr.length - 1; i++)
{
dic.Add(arr[i].ToString(), arr[i].ToString());
}
return dic;
}
這裡的代碼是我以前做項目的時候臨時寫的,很亂,大家將就著看看。只是作為一種可行的方法,並不推薦大家用這種方法。有時間大家試試看。
教程每天都更新,歡迎大家繼續關注!