JavaScript 解析Json字符串的性能比較分析代碼
編輯:JSON基礎
一、測試方法
1、首先指定測試次數及JSON字符串
復制代碼 代碼如下:
var count = 10000, o = null, i = 0, jsonString = '{"value":{"items": [{"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}';
2、循環解析並記錄時間
eval
復制代碼 代碼如下:
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = eval( "(" + jsonString + ")" );
}
Console.output( "eval:" + ( new Date() - beginTime ) );
new Function
復制代碼 代碼如下:
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = new Function( "return " + jsonString )();
}
Console.output( "new Function:" + ( new Date() - beginTime ) );
native
復制代碼 代碼如下:
if ( typeof JSON !== "undefined" ) {
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString ); }
Console.output( "native:" + ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
}
二、測試對象
選擇目前主流的浏覽器(不考慮Maxthon一類的外殼),包括IE6、7、8,Firefox2、3、3.1,Chrome,Opera及Safari3、4。
三、測試環境
T9300 CPU + 4G RAM + Windows2003,其中IE8使用的是Vista的環境,IE7在另外一台工作機(2G CPU + 2G RAM + Windows2003),考慮到主要是測試浏覽器客戶端的性能,結果的誤差應該能夠接受。
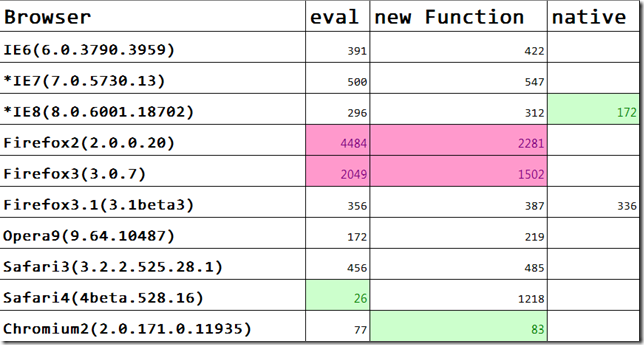
四、測試結果

*數值越小越好
*在當前列中綠色背景的表示性能最好,紅色性能最差
1、Firefox2、3全部墊底,IE6的性能優於IE7(可能和機器不一致有關),Chrome和Safari4的性能遠遠超出其它浏覽器。
2、不同的浏覽器下eval和new Function的性能不一致,總的來說eval更好,但Firefox下new Function的性能是eval的一倍,為了更好的兼容各個浏覽器,我們把對JSON的解析單獨封裝成一個對象來處理:
wrapper
復制代碼 代碼如下:
var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " + text )();
}
return eval( "(" + text + ")" )
}
};
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString ); }
Console.output( "wrapper:" + ( new Date() - beginTime ) );
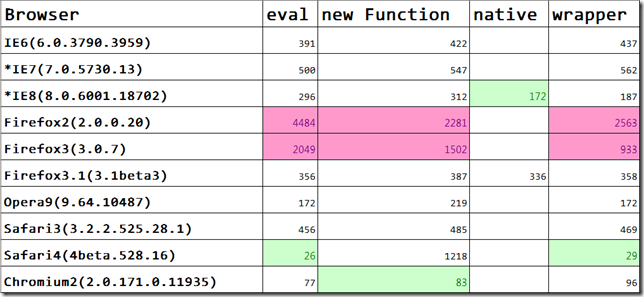
加入Wrapper後的結果:

由於涉及到調用對象的開銷,封裝後JSON對象會比單獨調用更慢,但它能保證在各個浏覽器下使用最適合的方法。
五、結論
解析Json字符串時,不同的浏覽器選擇不同的方法:
IE6、7使用eval
IE8使用原生的JSON對象
Firefox2、3使用new Function
Safari4使用eval
其它浏覽器下eval和new Function的性能基本一致
如果有不同意見歡迎拍磚:)
Update:
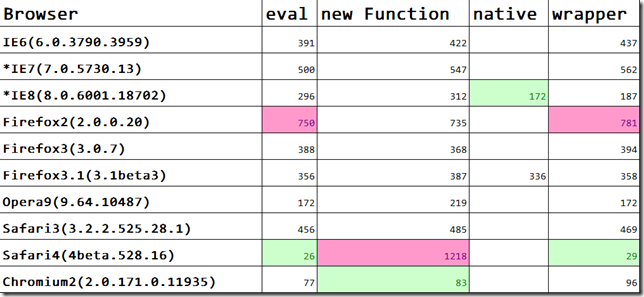
2009.03.23:屏蔽所有Firefox的Add-Ons再進行測試
由於Known在Firefox下運行代碼得到了完全不一致的結果,懷疑是Firefox的插件導致,於是禁掉所有插件後(後來表明幾乎由Firebug導致),重新在Firefox2、3下測試了一下,結果如下:

這表明Firefox本身的性能並不是象我們先前測試的那樣低,在去掉插件後性能還是很不錯。但是沒有Firebug一類的插件支持,Firefox對我們的吸引力也大大降低了。
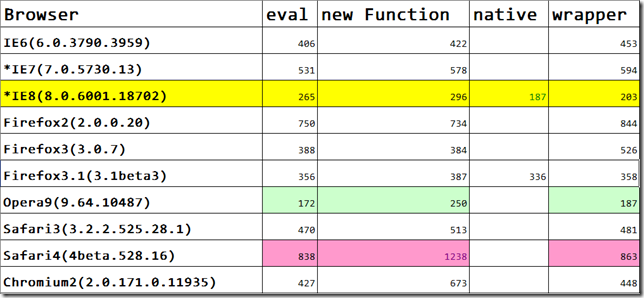
2009.03.31:循環中每次使用新的json字符串
根據Oliver的描述,他猜測是由於Safari4和Chrome緩存了eval的結果從而導致它們的測試成績“虛”高,測試結果證明了他的推測:

從這個結果中我們可以看到,Opera的性能最好,Ie8其次。
主要修改的代碼:
復制代碼 代碼如下:
//eval 2: var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = eval("(" + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}' + ")");
}
Console.output( "eval:" + ( new Date() - beginTime ) );
//new Function
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = new Function("return " + '{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}')();
}
Console.output( "new Function:" + ( new Date() - beginTime ) );
//native
if ( typeof JSON !== "undefined" ) {
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output( "native:" + ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
}
//wrapper
var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " + text )();
}
return eval( "(" + text + ")" )
}
};
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse('{"value":{"items": [{"x":' + i + ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output( "wrapper:" + ( new Date() - beginTime ) );
附:全部代碼
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Parse JsonString</title>
</head>
<body>
<div id="consoleRegion"></div>
<script type="text/javascript">
//yui
var Browser = function() {
var o = {
ie: 0,
opera: 0,
gecko: 0,
webkit: 0
};
var ua = navigator.userAgent, m;
if ( ( /KHTML/ ).test( ua ) ) {
o.webkit = 1;
}
// Modern WebKit browsers are at least X-Grade
m = ua.match(/AppleWebKit\/([^\s]*)/);
if (m&&m[1]) {
o.webkit=parseFloat(m[1]);
}
if (!o.webkit) { // not webkit
// @todo check Opera/8.01 (J2ME/MIDP; Opera Mini/2.0.4509/1316; fi; U; ssr)
m=ua.match(/Opera[\s\/]([^\s]*)/);
if (m&&m[1]) {
o.opera=parseFloat(m[1]);
} else { // not opera or webkit
m=ua.match(/MSIE\s([^;]*)/);
if (m&&m[1]) {
o.ie=parseFloat(m[1]);
} else { // not opera, webkit, or ie
m=ua.match(/Gecko\/([^\s]*)/);
if (m) {
o.gecko=1; // Gecko detected, look for revision
m=ua.match(/rv:([^\s\)]*)/);
if (m&&m[1]) {
o.gecko=parseFloat(m[1]);
}
}
}
}
}
return o;
}();
var Console = {
consoleRegion: null,
getRegion: function() {
if ( this.consoleRegion === null ) {
this.consoleRegion = document.getElementById( "consoleRegion" );
}
return this.consoleRegion;
},
output: function( text ) {
this.getRegion().innerHTML += "<br/>" + text;
}
};
//test code
var count = 10000, o = null, i = 0, jsonString = '{"value":{"items": [{"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}';
//eval
var beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = eval( "(" + jsonString + ")" );
}
Console.output( "eval:" + ( new Date() - beginTime ) );
//new Function
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = new Function( "return " + jsonString )();
}
Console.output( "new Function:" + ( new Date() - beginTime ) );
//native
if ( typeof JSON !== "undefined" ) {
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString );
}
Console.output( "native:" + ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
}
//wrapper
var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " + text )();
}
return eval( "(" + text + ")" )
}
};
beginTime = new Date();
for ( i = 0; i < count; i++ ) {
o = JSON.parse( jsonString );
}
Console.output( "wrapper:" + ( new Date() - beginTime ) );
//alert( o.value.items[0].z );
</script>
</body>
</html>
小編推薦
熱門推薦