這篇文章主要介紹了JavaScript中的Promise使用詳解,promise對象是JS進階學習中的重要知識點,需要的朋友可以參考下
許多的語言,為了將異步模式處理得更像平常的順序,都包含一種有趣的方案庫,它們被稱之為promises,deferreds,或者futures。JavaScript的promises ,可以促進關注點分離,以代替緊密耦合的接口。 本文講的是基於Promises/A 標准的JavaScript promises。[http://wiki.commonjs.org/wiki/Promises/A]
Promise的用例:
執行規則
多個遠程驗證
超時處理
遠程數據請求
動畫
將事件邏輯從應用邏輯中解耦
消除回調函數的恐怖三角
控制並行的異步操作
JavaScript promise是一個承諾將在未來返回值的對象。是具有良好定義的行為的數據對象。promise有三種可能的狀態:
Pending(待定)
Rejected(拒絕)
Resolved(已完成)
一個已經拒絕或者完成的承諾屬於已經解決的。一個承諾只能從待定狀態變成已經解決的狀態。之後,承諾的狀態就不變了。承諾可以在它對應的處理完成之後很久還存在。也就是說,我們可以多次取得處理結果。我們通過調用promise.then()來取得結果,這個函數一直到承諾對應的處理結束才會返回。我們可以靈活的串聯起一堆承諾。這些串聯起來的“then”函數應該返回一個新的承諾或者最早的那個承諾。
通過這個樣式,我們可以像寫同步代碼一樣來寫非同步代碼。主要是通過組合承諾來實現:
堆棧式任務:多處散落在代碼中的,對應同一個承諾。
並行任務:多個承諾返回同一個承諾。
串行任務:一個承諾,然後接著執行另一個承諾。
上面幾種的組合。
為什麼要這麼麻煩?只用基本的回調函數不行嗎?
回調函數的問題
回調函數適合簡單的重復性事件,例如根據點擊來讓一個表單有效,或者保存一個REST調用的結果。回調函數還會使代碼形成一個鏈,一個回調函數調用一個REST函數,並為REST函數設置一個新的回調函數,這個新的回調函數再調用另一個REST函數,依此類推。代碼的橫向增長大於縱向的增長。回調函數看起來很簡單,直到我們需要一個結果,而且是立刻就要,馬上就用在下一行的計算中。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 'use strict'; var i = 0; function log(data) {console.log('%d %s', ++i, data); }; function validate() { log("Wait for it ..."); // Sequence of four Long-running async activities setTimeout(function () { log('result first'); setTimeout(function () { log('result second'); setTimeout(function () { log('result third'); setTimeout(function () { log('result fourth') }, 1000); }, 1000); }, 1000); }, 1000); }; validate();我使用timeout來模擬異步操作。管理異常的方法是痛苦的,很容易玩漏下游行為。當我們編寫回調,那麼代碼組織變得混亂。圖2顯示了一個模擬驗證流可以運行在NodeJS REPL。在下一節,我們將從pyramid-of-doom模式遷移到一個連續的promise。
Figure
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 'use strict'; var i = 0; function log(data) {console.log('%d %s', ++i, data); }; // Asynchronous fn executes a callback result fn function async(arg, callBack) { setTimeout(function(){ log('result ' + arg); callBack(); }, 1000); }; function validate() { log("Wait for it ..."); // Sequence of four Long-running async activities async('first', function () { async('second',function () { async('third', function () { async('fourth', function () {}); }); }); }); }; validate();在NodeJS REPL執行的結果
?
1 2 3 4 5 6 7 $ node scripts/examp2b.js 1 Wait for it ... 2 result first 3 result second 4 result third 5 result fourth $我曾經遇到一個AngularJS動態驗證的情況,根據對應表的值,動態的限制表單項的值。限制項的有效值范圍被定義在REST服務上。
我寫了一個調度器,根據請求的值,去操作函數棧,以避免回調嵌套。調度器從棧中彈出函數並執行。函數的回調會在結束時重新調用調度器,直到棧被清空。每次回調都記錄所有從遠程驗證調用返回的驗證錯誤。
我認為我寫的玩意兒是一種反模式。如果我用Angular的$http調用提供的promise,在整個驗證過程中我的思維會更近似線性形式,就像同步編程。平展的promise鏈是可讀的。繼續...
使用Promises
其中采用了kew promise庫。Q庫同樣適用。要使用該庫,首先使用npm將kew庫導入到NodeJS,然後加載代碼到NodeJS REPL。
Figure
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 'use strict'; var Q = require('kew'); var i = 0; function log(data) {console.log('%d %s', ++i, data); }; // Asynchronous fn returns a promise function async(arg) { var deferred = Q.defer(); setTimeout(function () { deferred.resolve('result ' + arg); }, 1000); return deferred.promise; }; // Flattened promise chain function validate() { log("Wait for it ..."); async('first').then(function(resp){ log(resp); return async('second'); }) .then(function(resp){ log(resp); return async('third') }) .then(function(resp){ log(resp); return async('fourth'); }) .then(function(resp){ log(resp); }).fail(log); }; validate();輸出和使用嵌套回調時相同:
?
1 2 3 4 5 6 7 $ node scripts/examp2-pflat.js 1 Wait for it ... 2 result first 3 result second 4 result third 5 result fourth $該代碼稍微“長高”了,但我認為更易於理解和修改。更易於加上適當的錯誤處理。在鏈的末尾調用fail用於捕獲鏈中錯誤,但我也可以在任何一個then裡面提供一個reject的處理函數做相應的處理。
服務器 或 浏覽器
Promises在浏覽器中就像在NodeJS服務器中一樣有效。下面的地址, http://jsfiddle.net/mauget/DnQDx/,指向JSFiddle的一個展示如何使用一個promise的web頁面。 JSFiddle所有的代碼是可修改的。我故意操作隨意動作。你可以試幾次得到相反的結果。它是可以直接擴展到多個promise鏈, 就像前面NodeJS例子。

並行 Promises
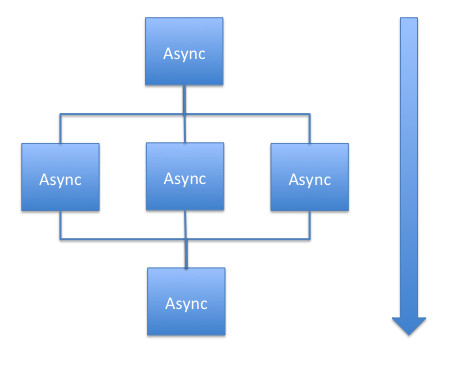
考慮一個異步操作喂養另一個異步操作。讓後者包括三個並行異步行為,反過來,喂最後一個行動。只有當所有平行的子請求通過才能通過。這是靈感來自偶遇一打MongoDB操作。有些是合格的並行操作。我實現了promises的流流程圖。

我們怎麼會模擬那些在該圖中心行的並行promises?關鍵是,最大的promise庫有一個全功能,它產生一個包含一組子promises的父promie。當所有的子promises通過,父promise通過。如果有一個子promise拒絕,父promise拒絕。
讓十個並行的promises每個都包含一個文字promise。只有當十個子類通過或如果任何子類拒絕,最後的then方法才能完成。
Figure
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var promiseVals = ['To ', 'be, ', 'or ', 'not ', 'to ', 'be, ', 'that ', 'is ', 'the ', 'question.']; var startParallelActions = function (){ var promises = []; // Make an asynchronous action from each literal promiseVals.forEach(function(value){ promises.push(makeAPromise(value)); }); // Consolidate all promises into a promise of promises return Q.all(promises); }; startParallelActions ().then( . . .下面的地址, http://jsfiddle.net/mauget/XKCy2/,針對JSFiddle在浏覽器中運行十個並行promises,隨機的拒絕或通過。這裡有完整的代碼用於檢查和變化if條件。重新運行,直到你得到一個相反的完成。

孕育 Promise
許多api返回的promise都有一個then函數——他們是thenable。通常我只是通過then處理thenable函數的結果。然而,$q,mpromise,和kew庫擁有同樣的API用於創建,拒絕,或者通過promise。這裡有API文檔鏈接到每個庫的引用部分。我通常不需要構造一個promise,除了本文中的包裝promise的未知描述和timeout函數。請參考哪些我創建的promises。
Promise庫互操作
大多數JavaScript promise庫在then級別進行互操作。你可以從一個外部的promise創建一個promise,因為promise可以包裝任何類型的值。then可以支持跨庫工作。除了then,其他的promise函數則可能不同。如果你需要一個你的庫不包含的函數,你可以將一個基於你的庫的promise包裝到一個新的,基於含有你所需函數的庫創建的promise裡面。例如,JQuery的promise有時為人所诟病。那麼你可以將其包裝到Q,$q,mpromise,或者kew庫的promise中進行操作。
結語
現在我寫了這篇文章,而一年前我卻是猶豫要不要擁抱promise的那個。我只是單純地想完成一項工作。 我不想學習新的API,或是打破我原來的代碼(因為誤解了promise)。我曾經如此錯誤地認為!當我下了一點注時,就輕易就贏得了可喜的成果。
在這篇文章中,我已經簡單給出了一個單一的promise,promise鏈,和一個並行的promise的promise的的例子。 Promises不難使用。如果我可以使用它們,任何人都可以。 要查看完整的概念,我支持你點擊專家寫的參考指南。從Promises/A 的參考開始,從事實上的標准JavaScript的Promise 開始。