實際上,setTimeout和setInterval的語法相同。它們都有兩個參數,一個是將要執行的代碼字符串,還有一個是以毫秒為單位的時間間隔,當過了那個時間段之後就將執行那段代碼。不過這兩個函數還是有區別的
最新寫代碼中時,看到項目中有人用到了 setTimeout(fun,0),於是想總結一下。個人理解,如果有錯誤的地方還請指出。THX
要想理解JavaScript的定時器是如何工作的,先要明白 JavaScript 引擎是單線程的。這個可以理解為 javascript 引擎是一個服務員,它有一個服務的隊列,所有的界面元素事件,定時觸發器回調,異步請求回調都要在這個任務隊列裡排隊,等待處理。所有任務都是一個最小單位,不會中斷處理。這樣就可以理解 setTimeout(fun,0) 了,它並不是代表立即執行該代碼,除非任務隊列為空(事實上,各個浏覽器在實際執行這個的時候也是有差異了,比較新的浏覽器實際可能是在4ms;老版本的可能更長一點,16ms也是可能的)。而 setTimeout(fun,time) 的意思就是多少時間後將 fun 回調加到這個任務隊列中,也就是至少需要time時間才會執行fun。
舉個例子:
?
1
2
3
4
5
6
7
8setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
顯示結果為
代碼如下:
2
1
就是說,在執行 setTimeout 時,將 function 回調加入了任務隊列,但並沒有立即執行,因為js引擎還在忙著處理當前的js,而只在這段代碼段執行完才去任務列表裡取新的任務,所以結果就是先顯示 2 後顯示 1。
setInterval(fun, time)方法是,每隔一定時間將fun添加到隊列中,那麼問題來,如果fun執行時間比 time 要長的時候怎麼辦?
看一段代碼
?
1
2
3
4
5
6
7
8
9
10
11
12
13var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
意思是每隔100ms執行一段代碼,在1s中後清除這個定時器。但是結果呢?
顯示結果為
代碼如下:
1
2
3
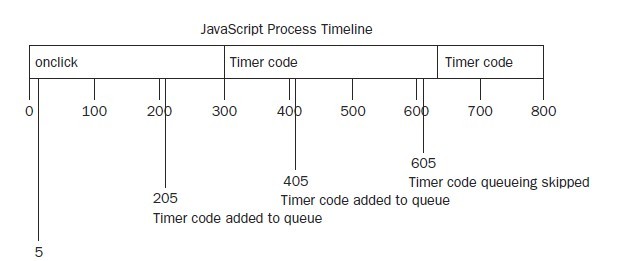
也就是說,事實上,並沒有執行到那麼多次數。也就是說某些間隔會被跳過,這也就存在多個代碼執行的間隔可能會比預期的小。原來在將定時器代碼加入隊列的時候,如果該定時器的代碼實例存在時,該次定時器代碼會被跳過。
引用一張圖片,就很好理解了。

以上所述就是本文的全部內容了,希望大家能夠喜歡。