這篇文章主要介紹了詳細解讀AngularJS中的表單驗證編程,AngularJS是一個非常熱門的JavaScript庫,需要的朋友可以參考下
需求
Name 必填
Username 非必填,最小長度3,最大長度8
Email 非必填,但必須是合法的email
驗證未通過的表單不能提交
顯示一個必填或者非法email格式的錯誤信息
如果正確提交就彈出一個祝賀信息
現在知道我們的目標了吧,讓我們一起來構建這個東西吧.
Angular 的表單屬性 $valid, $invalid, $pristine, $dirty
Angular 提供了有關表單的屬性來幫助我們驗證表單. 他們給我們提供了各種有關一個表單及其輸入的信息,並且應用到了表單和輸入.
屬性類
描述
$valid ng-valid Boolean 告訴我們這一項當前基於你設定的規則是否驗證通過
$invalid ng-invalid Boolean 告訴我們這一項當前基於你設定的規則是否驗證未通過
$pristine ng-pristine Boolean 如果表單或者輸入框沒有使用則為True
$dirty ng-dirty Boolean 如果表單或者輸入框有使用到則為True
Angular 也提供了有關表單及其輸入框的類,以便你能夠依據每一個狀態設置其樣式.
訪問表單屬性
方位表單:
.
訪問一個輸入框: ..
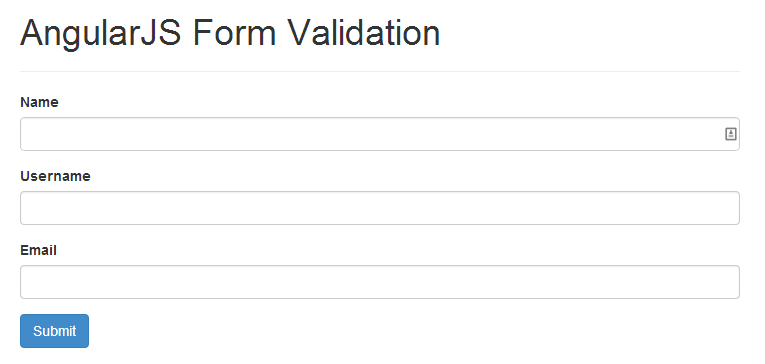
設置我們的表單
我們將使用一個簡單的表單來做演示.

我們將需要兩個文件:
index.html 我們用來顯示表單的代碼
app.js 我們的Angular應用程序和控制器 (幾乎沒有任何代碼)
Our Form Code index.html
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <!-- index.html --> <!DOCTYPE html> <html> <head> <!-- CSS ===================== --> <!-- load bootstrap --> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css"> <style> body { padding-top:30px; } </style> <!-- JS ===================== --> <!-- load angular --> <script src="http://code.angularjs.org/1.2.6/angular.js"></script> <script src="app.js"></script> </head> <!-- apply angular app and controller to our body --> <body ng-app="validationApp" ng-controller="mainController"> <div class="container"> <div class="col-sm-8 col-sm-offset-2"> <!-- PAGE HEADER --> <div class="page-header"><h1>AngularJS Form Validation</h1></div> <!-- FORM --> <!-- pass in the variable if our form is valid or invalid --> <form name="userForm" ng-submit="submitForm(userForm.$valid)" novalidate> <!-- novalidate prevents HTML5 validation since we will be validating ourselves --> <!-- NAME --> <div class="form-group"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="name" required> </div> <!-- USERNAME --> <div class="form-group"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> </div> <!-- EMAIL --> <div class="form-group"> <label>Email</label> <input type="email" name="email" class="form-control" ng-model="email"> </div> <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-primary">Submit</button> </form> </div><!-- col-sm-8 --> </div><!-- /container --> </body> </html>這裡列出了一些關鍵點:
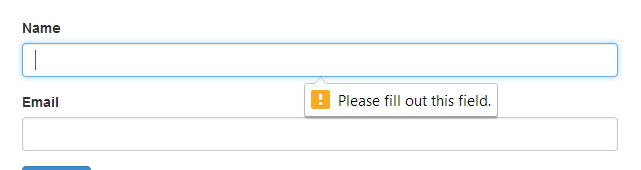
novalidate: 它將會組織默認的HTML5驗證,因為這會由我們自己來做(我們自己的將會更棒)
我們在輸入框上應用了ng-model,以便將來自表單的數據綁定到angular變量
username上的ng-minlength 和 ng-maxlength會自己創建其規則
name 輸入框是必填的
email 輸入框有屬性 type=”email”
驗證規則
Angular 有很多驗證規則,像是 tong-min leng than dng-max length.
Angular還可以自己配置規則. Angular輸入指引上有說明 .
?
1 2 3 4 5 6 7 8 9 10 <input ng-model="{ string }" name="{ string }" required ng-required="{ boolean }" ng-minlength="{ number }" ng-maxlength="{ number }" ng-pattern="{ string }" ng-change="{ string }"> </input>現在建好了表單, 接著創建Angular應用和控制器,ng-app ng-控制器.
應用的 Codeapp.js
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 // app.js // create angular app var validationApp = angular.module('validationApp', []); // create angular controller validationApp.controller('mainController', function($scope) { // function to submit the form after all validation has occurred $scope.submitForm = function(isValid) { // check to make sure the form is completely valid if (isValid) { alert('our form is amazing'); } }; });使HTML5驗證器的novalidate
我們將在我們的表單使用novalidate。這是一個很好的做法,因為我們將會自己處理驗證。如果我們讓我們的表單這樣做,它看起來很丑陋。

禁用提交按鈕 ng-disabled
現在真正的好戲上演了。我們開始使用Angular的屬性 。首先讓我們禁用我們的提交按鈕。如果我們的表單是$invalid的,我們只想禁用它。
?
1 2 3 4 5 6 7 <!-- index.html --> ... <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid">Submit</button> ...只使用一點代碼(ng-disabled),如果我們的表單是$invalid的,表單按鈕將被禁用。
這意味著,我們的name input 字段是必需的,並且email input字段需要一個有效的電子郵件。
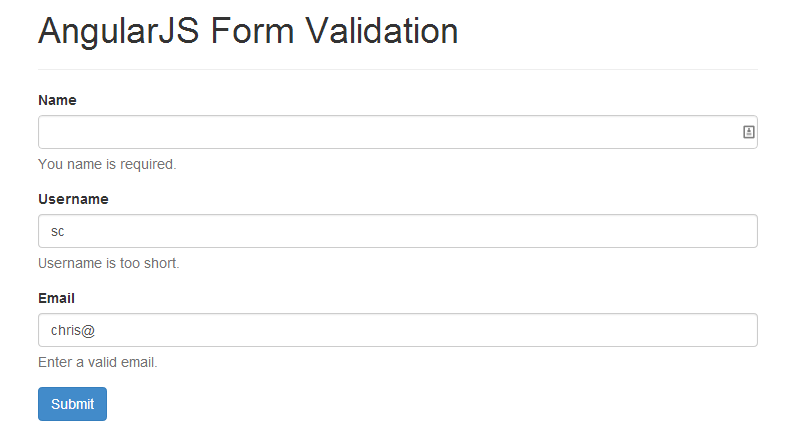
用 eng-show顯示錯誤信息
ng-valid 和ng-invalid 會基於提供的表單規則自動驗證輸入的有效性.
咱們在輸入部分加一些錯誤信息,只要不等於$valid或是已經使用過的就行 (不能展示還沒使用).
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <!-- index.html --> ... <!-- NAME --> <div class="form-group"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="name" required> <p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p> </div> <!-- USERNAME --> <div class="form-group"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> <p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p> <p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p> </div> <!-- EMAIL --> <div class="form-group"> <label>Email</label> <input type="email" name="email" class="form-control" ng-model="email"> <p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p> </div> ...就像這樣 Angular 會根據規則來驗證輸入部分的$invalid 和 $pristine properties屬性從而決定是否顯示錯誤信息.

格局類
Angular在驗證輸入或表單時的有效有否是已經提供了一些類,像是 (ng-valid,ng-invalid,ng-pristineandng-dirty).
你可以編輯自己喜歡的CSS . 你可以私有定制化這些類來實現特定的場景應用.
?
1 2 3 4 5 6 7 8 9 .ng-valid { } .ng-invalid { } .ng-pristine { } .ng-dirty { } /* really specific css rules applied by angular */ .ng-invalid-required { } .ng-invalid-minlength { } .ng-valid-max-length { }使用 ng-class 根據條件添加類
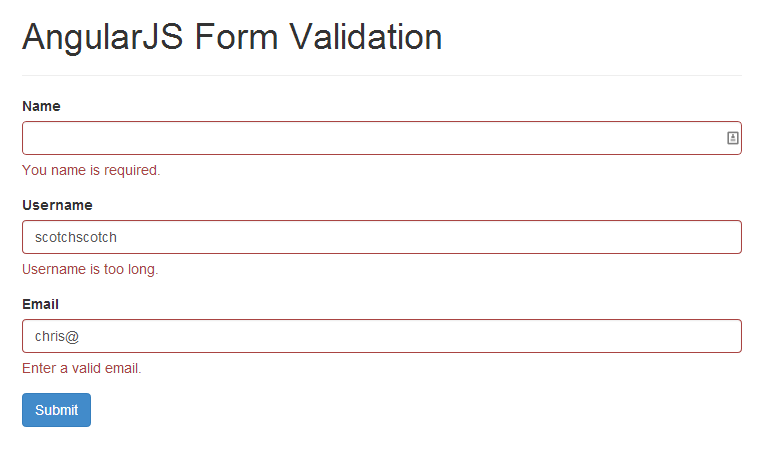
因為我們使用了 Bootstrap, 我們將就使用它們提供的類(has-error). 這樣就能圍繞我們的form-group獲得漂亮的錯誤信息和顏色.
ng-class 允許我們基於一個表達式添加類. 在這種情況下,我們想要想我們的form-group添加一個 has-error 類,如果輸入框的狀態是$invalid或者不是pristine的話.
其工作的方式是 ng-class="{ : }". 更多的信息,請讀一讀 Angular ngClass 文檔吧.
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <!-- index.html --> ... <!-- NAME --> <div class="form-group" ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="user.name" required> <p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p> </div> <!-- USERNAME --> <div class="form-group" ng-class="{ 'has-error' : userForm.username.$invalid && !userForm.username.$pristine }"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> <p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p> <p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p> </div> <!-- EMAIL --> <div class="form-group" ng-class="{ 'has-error' : userForm.email.$invalid && !userForm.email.$pristine }"> <label>Email</label> <input type="email" name="email" class="form-control" ng-model="user.email"> <p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p> </div> ...現在我們的表單就有了恰當的Bootstrap錯誤類.

只在提交表單後顯示錯誤信息
有時候不想在用戶正在輸入的時候顯示錯誤信息. 當前錯誤信息會在用戶輸入表單時立即顯示. 由於Angular很棒的數據綁定特性,這是可以發生的. 因為所有的事務都可以在一瞬間發生改變,這在表單驗證時會有副作用.
對於你想要只在表單正要提交之後才顯示錯誤消息的場景, 你就需要對上面的代碼做一些小調整.
你要去掉提交按鈕上的ng-disabled,因為我們想要用戶即使是在表單沒有全部驗證完的情況下也能點擊提交.
你要在表單已經被提交之後添加一個變量. 在你的 submitForm() 函數中, 只要加入 $scope.submitted = true 就行了;. 一旦表單被提交,它就會保存提交值為true的submitted變量.
將錯誤規則從ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }" 調整為 ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine && submitted }". 這就確保了錯誤消息只會在表單被提交時被顯示出來. 你也許會需要為這個變量調整所有其它的 ng-class 和 ng-show.
現在,只有在submitted變量被設置為true時才會顯示錯誤信息.
只有在輸入框之外點擊時才顯示錯誤消息
只有在輸入框之外點擊時才顯示錯誤消息(也被叫做失去焦點 blur) 這一需求比在提交時驗證要復雜一點. 在失去焦點時驗證表單需要一個custom指令. 這是一個可以讓你操作DOM的指令.
我們正在寫一篇文章專門討論此話題。同時,還有其他的一些資源討論了創建custom指令來處理失去焦點的情況:
http://coding-issues.blogspot.in/2013/10/angularjs-blur-directive.html
http://blog.ejci.net/2013/08/06/dealing-with-focus-and-blur-in-angularjs-directives/
http://plnkr.co/edit/Xfr7X6JXPhY9lFL3hnOw?p=preview
全部完成
現在一旦我們正確填寫了所有的信息,我們的表單提交按鈕就能使用了. 一旦我們提交了表單,我們將會見到我們設置的彈出消息.

用了幾行我們就可以:
進行輸入框驗證
顯示表單錯誤消息
定制樣式類
自動禁止和啟用表單
定制規則
如你所見,我們使用了Angular內置的表單驗證技術來創建一個客戶端驗證表單.