這篇文章主要介紹了詳細分析使用AngularJS提交表單的方式,AngularJS是非常熱門的JavaScript庫,文中展示了AngularJS在前端與後端的PHP進行交互的場景,需要的朋友可以參考下
在AngularJS出現之前,很多開發者就面對了表單提交這一問題。由於提交表單的方式繁雜而不同,很容易令人瘋掉……然而現在看來,依然會讓人瘋掉。
今天,我們會看一下過去使用PHP方式提交的表單,現在如何將其轉換為使用Angular提交。使用Angular來處理表單,對我而言,是一個“啊哈”時刻(譯者:表示了解或發現某事物的喜悅)。即使它甚至都沒有涉及多少Angular表層的東西,但是它卻幫助用戶看到表單提交之後的潛力,並且理解兩種數據綁定方式。
我們會使用jQuery平台來進行這個處理過程。所以所要做的工作首先使用javascript。我們會提交表單,展示錯誤信息,添加錯誤類,並且在javascript中顯示和隱藏信息。
之後,我們會使用Angular。在使用之前,我們要做大部分所需的工作,並且我們之前所做的很多工作會非常容易。讓我們開始吧。
簡單的表單
我們會關注兩種提交表單的方式:
舊方法:jQuery和PHP提交表單
新方法:AngularJS和PHP提交表單
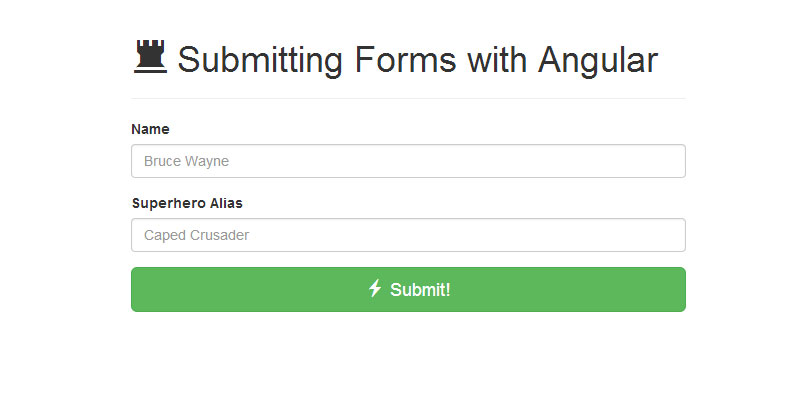
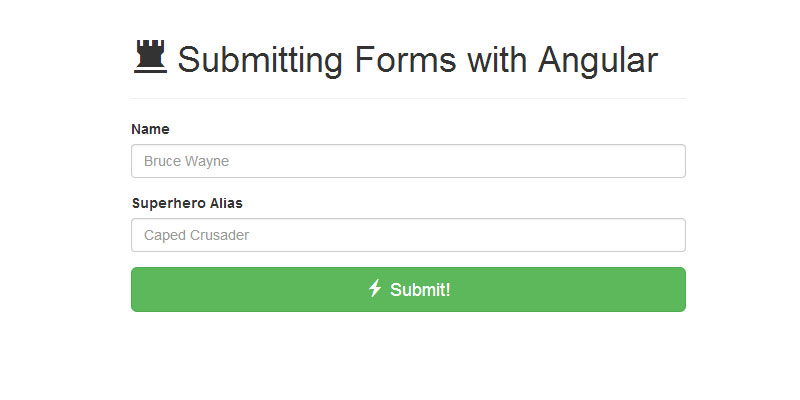
首先看一下我們的表單,超級簡單:

形式要求
實現頁面無刷新表單處理
輸入姓名和超級英雄別名
如果有錯誤,顯示錯誤提示
如果輸入有誤,將輸入變成紅色
如果所有內容ok,顯示成功提示
文檔結構
在我們的展示中,僅需兩個文件
index.html
process.php
表單處理
讓我們新建一個PHP來處理表單。該頁面非常小並且使用POST方式提交數據。
處理表單:這對我們來說並不是那麼重要的。你可以使用其他你喜歡的語言來處理你的表單。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 // process.php <?php $errors = array(); // array to hold validation errors $data = array(); // array to pass back data // validate the variables ====================================================== if (empty($_POST['name'])) $errors['name'] = 'Name is required.'; if (empty($_POST['superheroAlias'])) $errors['superheroAlias'] = 'Superhero alias is required.'; // return a response =========================================================== // response if there are errors if ( ! empty($errors)) { // if there are items in our errors array, return those errors $data['success'] = false; $data['errors'] = $errors; } else { // if there are no errors, return a message $data['success'] = true; $data['message'] = 'Success!'; } // return all our data to an AJAX call echo json_encode($data);這是一個非常簡單的表單處理腳本。我們僅檢查數據是否存在,如果存在,則不做任何處理和操做;如果不存在,則需要向$errors數組中添加一條信息。
為了返回我們的數據用於AJAX調用,我們需要使用echo和json_encode。這就是我們PHP表單處理所有需要做的操作。使用普通的jQuery AJAX或者Angular處理表單也是這樣的。
展示表單
讓我們創建一個HTML來展示我們的表單
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 <!-- index.html --> <!doctype html> <html> <head> <title>Angular Forms</title> <!-- LOAD BOOTSTRAP CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> <!-- LOAD JQUERY --> <!-- when building an angular app, you generally DO NOT want to use jquery --> <!-- we are breaking this rule here because jQuery's $.param will help us send data to our PHP script so that PHP can recognize it --> <!-- this is jQuery's only use. avoid it in Angular apps and if anyone has tips on how to send data to a PHP script w/o jQuery, please state it in the comments --> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <!-- PROCESS FORM WITH AJAX (OLD) --> <script> <!-- WE WILL PROCESS OUR FORM HERE --> </script> </head> <body> <div class="container"> <div class="col-md-6 col-md-offset-3"> <!-- PAGE TITLE --> <div class="page-header"> <h1><span class="glyphicon glyphicon-tower"></span> Submitting Forms with Angular</h1> </div> <!-- SHOW ERROR/SUCCESS MESSAGES --> <div id="messages"></div> <!-- FORM --> <form> <!-- NAME --> <div id="name-group" class="form-group"> <label>Name</label> <input type="text" name="name" class="form-control" placeholder="Bruce Wayne"> <span class="help-block"></span> </div> <!-- SUPERHERO NAME --> <div id="superhero-group" class="form-group"> <label>Superhero Alias</label> <input type="text" name="superheroAlias" class="form-control" placeholder="Caped Crusader"> <span class="help-block"></span> </div> <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-flash"></span> Submit! </button> </form> </div> </div> </body> </html>現在,我們有了表單。我們另外還使用了Bootstrap來使表單看起來不是那麼丑。使用Bootstrap語法規則,每個input下含有一個spot來展示我們文本的錯誤信息。

使用jQuery提交表單
現在,讓我們來使用jQuery處理表單提交。我會將所有的代碼添加到空的