這篇文章主要介紹了深入講解AngularJS中的自定義指令的使用,AngularJS是一款熱門的JavaScript開發庫,需要的朋友可以參考下
AngularJS的自定義指令,就是你自己的指令,加上編譯器編譯DOM時運行的原生核心函數。這可能很難理解。現在,假設我們想在應用中不同頁面復用一些特定的代碼,而又不復制代碼。那麼,我們就可以簡單地把這段代碼放到單獨的文件,並調用使用自定義指令的代碼,而不是一遍又一遍地敲下來。這樣的代碼更容易理解。AngularJS中有四種類型的自定義指令:
元素指令
屬性指令
CSS class 指令
注釋指令
在我們現有的app中實現他們之前,我們來看看自定義指令是個什麼樣子:
元素指令
在html中寫下如下的標簽,它用來放置代碼片段。當我們想使用特定的代碼,我們就用上述標簽來包含該代碼。
?
1 <guitar-reviews> ... </guitar-reviews>在JS文件中,用以下幾行代碼來使上述angularJS自定義指令生效。
?
1 2 3 4 5 6 app.directive('guitarReviews', function() { return { restrict : 'E', // used E because of element templateUrl : 'custom-directives/reviews.html' }; });代碼解釋:
如同app.controller,我們先定義app.directive,然後定義guitarReview,後者是html中用到的元素標簽名。但是你注意到沒有,guitar-review 和guitarReviews是不同的?這是因為 guitar-reviews的連字符轉換到駝峰式大小寫,因而在JS文件中就變成了guitarReviews。下一步是正在返回參數的匿名函數。 restrict: ‘E' 是指我們在定義一個自定義元素指令,而 templateUrl則指向要包含的代碼片段文件。
屬性指令
在html文件的html標簽中敲入如下屬性,這個標簽用來盛放代碼片段。當我們想使用特定代碼片段,我們只要敲下這樣的標簽來包含該代碼。
?
1 <div guitar-reviews> ... </div>在JS文件中,用以下代碼來使上述angularJS自定義指令生效。
?
1 2 3 4 5 6 app.directive('guitarReviews', function() { return { restrict : 'A', // used A because of attribute templateUrl : 'custom-directives/reviews.html' }; });注意: AngularJS 推薦你用簡單的 css 和普通的注釋代替自定義指令中的CSS和注釋.
現在讓我們在app中實現自定義指令吧。你可以在這裡下載項目文件。我把reviews部分的代碼放到單獨的文件,再把該代碼片段賦給一個元素,最後在details.html頁面中使用.
第一步
在指定的文件夾下新建一個文件夾命名為cDirectives,用來存放自定義的指令。然後,在該文件夾下創建一個reviews.html文件,用於持有用戶的reviews。此時,你的文件夾層次結構如下:

第二步
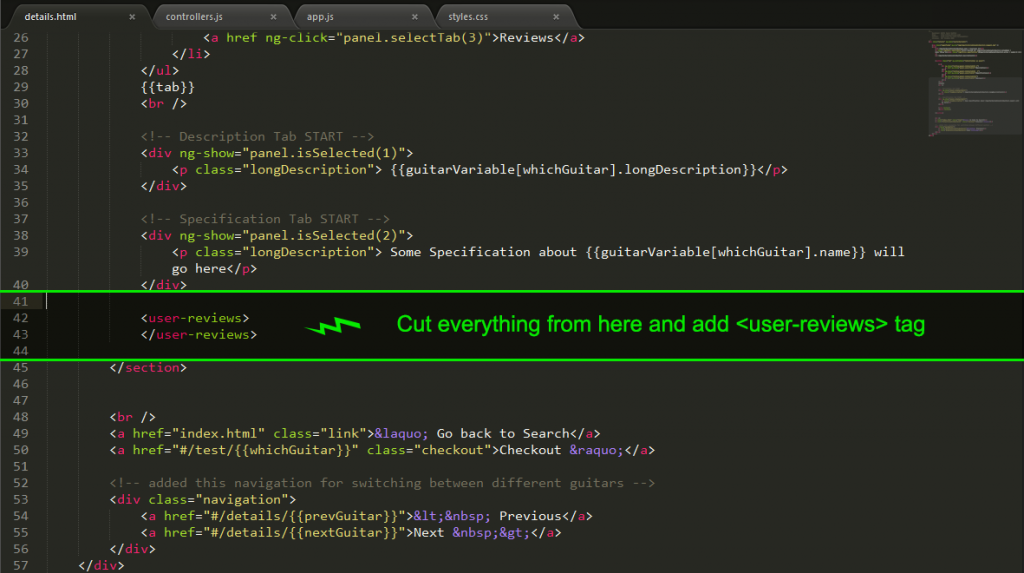
在details.html中剪切review部分,並添加

第三步
將你在details.html頁面中剪切的代碼拷貝至reviews.html如下所示:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <!-- Review Tab START, it has a new controller --> <div ng-show="panel.isSelected(3)" class="reviewContainer" ng-controller="ReviewController as reviewCtrl" > <!-- User Reviews on each guitar from data.json - simple iterating through guitars list --> <div class="longDescription uReview" ng-repeat="review in guitarVariable[whichGuitar].reviews"> <h3>Review Points: {{review.star}} </h3> <p> {{review.body}} ~{{review.name}} on <date>{{review.createdOn | date:'MM/yy'}} </p> </div><!-- End User Reviews --> <!-- This is showing new review preview--> <div ng-show="add === 1" class="longDescription uReview" > <h3>Review Points: {{reviewCtrl.review.star}} <span ng-click="add=0">X</span></h3> <p> {{reviewCtrl.review.body}} ~ {{reviewCtrl.review.name}} </p> </div> <!-- Add new Review to specific guitar - click this link to show review adding pannel --> <a href ng-click="add=1" class="addReviewLink">Add review</a> <!-- form validates here using form name and .$valid and on submission we are going to addReview function with guitarID --> <form class="reviewForm" name="reviewForm" ng-submit="reviewForm.$valid && reviewCtrl.addReview(guitarVariable.indexOf(guitarVariable[whichGuitar]))" novalidate ng-show="add===1" > <div> Review Points: <!-- ng-option here is setting options, cool? --> <select ng-model="reviewCtrl.review.star" ng-options="point for point in [5,4,3,2,1]" required > </select> Email: <input type="email" ng-model="reviewCtrl.review.name" required> <button type="submit">Submit</button> </div> <textarea placeholder="Enter your experience with this guitar..." ng-model="reviewCtrl.review.body"></textarea> </form><!-- END add new review --> </div><br /><!-- END Review Tab -->第四步
現在可以在user-reviews標簽中添加行為了。讓我們打開controller.js,添加如下代碼:
?
1 2 3 4 5 6 GuitarControllers.directive('userReviews', function() { return { restrict : 'E', // used E because of element templateUrl : 'partials/cDirectives/reviews.html' }; });代碼解釋:
我們的
我們剛剛自定義了一個指令。盡管看起來我們的應用中沒有變化,但是現在我們的代碼較之前已經進行了很好的規劃。你能為描述和規格自定義指令嗎?自己嘗試一下吧。