這篇文章主要介紹了使用Chrome浏覽器調試AngularJS應用的方法,AngularJS是非常熱門的JavaScript庫,需要的朋友可以參考下
當我們構建AngularJS應用時,通過浏覽器(如Chrome,Firefox和IE)的JavaScript控制台訪問應用中隱藏的數據和服務總會有些困難。下面是一些簡單的技巧可以幫助我們通過Javascript控制台來查看或者控制正在運行的Angular應用,使得應用可以比較容易進行測試,修改,甚至實時的修改我們的Angular應用:
1: 訪問作用域
通過一行簡單的JS程序訪問頁面中任何作用域(甚至是隔離的作用域!):
?
1 2 > angular.element(targetNode).scope() -> ChildScope {$id: "005", this: ChildScope, $$listeners: Object, $$listenerCount: Object, $parent: Scope…}對於隔離作用域:
?
1 2 > angular.element(targetNode).isolateScope() -> Scope {$id: "009", $$childTail: ChildScope, $$childHead: ChildScope, $$prevSibling: ChildScope, $$nextSibling: Scope…}這裡用`targetNode`作為HTML節點的引用。你可以非常輕松的通過`document.querySelector()`來創建一個`targetNode`
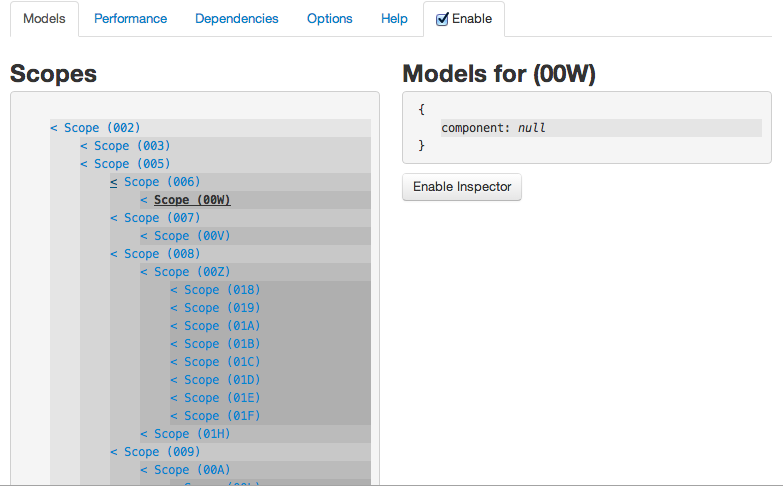
2:查看作用域樹
有些時候,我們需要查看頁面中作用域層次來有效的調試我們的應用。AngularJS Batarang正是我們需要的一款Chrome浏覽器的擴展,可以展示當前作用域層次,並具有其他非常有用的特性。

3: 抓取任何服務
無論ngApp在哪裡定義,我們都可以使用注入器功能來抓取任何的服務的引用(如果使用angular的bootstrap方法,則可以手動抓取$rootElement):
?
1 2 > angular.element('html').injector().get('MyService') -> Object {undo: function, redo: function, _pushAction: function, newDocument: function, init: function…}然後我們就可以對該服務進行調用,就像我們可以將服務注入一樣。
4: 訪問控制器使用指令
一些指令定義了一個擁有某些額外(通常是分享)功能的控制器。為了從控制台訪問一個給定指令的控制器實例,只需使用 controller() 方法:
?
1 2 > angular.element('my-pages').controller() -> Constructor {}最後一種做法更高級並且不常用。
5: Chrome 控制台特性
Chrome浏覽器的控制台有一堆不錯的捷徑 來調試浏覽器應用。這是一些Angular開發中最好的做法:
$0-$4: 訪問最近在查看窗口中進行選取的 5 個DOM元素。選擇抓取的范圍非常方便。
$(selector)和$$(selector): 分別是querySelector() 和 querySelectorAll的一個快速的替代
感謝 @zgohr 提供這種方法!
結論
通過幾個簡單的技巧,我們可以訪問頁面任何作用域中的數據,查看作用域層次結構,注入服務和控制指令。
所以下一次,如果你想稍微進行調整,檢查自己的工作或者通過控制台控制AngularJS一個用,我希望你能記住這些命令,並且能做到像我一樣覺得他們非常實用!