創建你的第一個AngularJS應用的方法
編輯:JavaScript綜合知識
這篇文章主要介紹了創建你的第一個AngularJS應用的方法,AngularJS是一個非常具有人氣的JavaScript框架,需要的朋友可以參考下
按以下步驟來創建AngularJS應用
第1步:加載框架
作為一個純粹的JavaScript框架,它可以使用<script>標簽來添加。
? 1 2 <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"> </script>第2步:使用ng-app指令定義AngularJS應用
? 1 2 3 <div ng-app=""> ... </div>第3步:用 ng-model指令定義的模式名稱
? 1 <p>Enter your Name: <input type="text" ng-model="name"></p>第4步:用ng-bind指令將上述模型中的值綁定定義
? 1 <p>Hello <span ng-bind="name"></span>!</p>按以下步驟來運行AngularJS應用
使用上面提到的三個步驟在HTML頁中。
testAngularJS.html
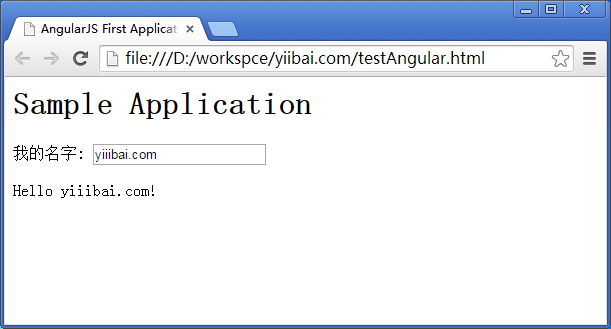
輸出
在Web浏覽器打開textAngularJS.html。請輸入姓名並看到的結果。

如何讓AngularJS與HTML集成
- ng-app指令指示AngularJS應用的開始。
- ng-model指令創建一個名為“name”的模型變量在HTML頁面中,並有ng-app指令在div內使用。
- ng-bind使用模型名稱只要在文本框中用戶輸入的東西顯示在HTML span標簽。
- 結束</ div>標記表示AngularJS應用程序的結束。
小編推薦
熱門推薦