這篇文章主要介紹了整理AngularJS中的一些常用指令,包括ng-app、ng-init、ng-model和ng-repeat這四個指令的講解,需要的朋友可以參考下
AngularJS指令用於擴展HTML。這些都是先從ng- 前綴的特殊屬性。我們將討論以下指令:
ng-app - 該指令啟動一個AngularJS應用。
ng-init - 該指令初始化應用程序數據。
ng-model - 此指令定義的模型,該模型是變量在AngularJS使用。
ng-repeat - 該指令將重復集合中的每個項目的HTML元素。
ng-app指令
ng-app 指令啟動一個AngularJS應用。它定義根元素。它會自動初始化或啟動加載包含AngularJS應用程序的Web頁面的應用程序。它也被用來加載各種AngularJS模塊AngularJS應用。在下面的例子中,我們定義默認AngularJS應用使用div元素的ng-app 屬性。
?
1 2 3 <div ng-app=""> ... </div>ng-init 指令
ng-init 指令初始化一個AngularJS應用程序的數據。它被用來把值在應用程序中使用的變量。在下面的例子中,我們將初始化countries數組。使用JSON語法來定義countries數組。
?
1 2 3 4 5 6 <div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'}, {locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]"> ... </div>ng-model指令
ng-model指令定義在AngularJS應用中使用的模型/變量。在下面的例子中,我們定義了一個名為“name”的模型。
?
1 2 3 4 <div ng-app=""> ... <p>Enter your Name: <input type="text" ng-model="name"></p> </div>ng-repeat 指令
ng-repeat 指令重復html元素集合中的每個項目。在下面的例子中,我們已經迭代了數組countries。
?
1 2 3 4 5 6 7 8 9 <div ng-app=""> ... <p>List of Countries with locale:</p> <ol> <li ng-repeat="country in countries"> {{ 'Country: ' + country.name + ', Locale: ' + country.locale }} </li> </ol> </div>例子
下面的例子將展示上述所有指令。
testAngularJS.html
?
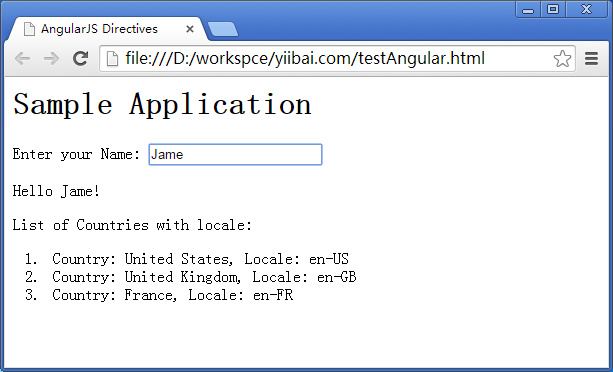
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <html> <title>AngularJS Directives</title> <body> <h1>Sample Application</h1> <div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'}, {locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]"> <p>Enter your Name: <input type="text" ng-model="name"></p> <p>Hello <span ng-bind="name"></span>!</p> <p>List of Countries with locale:</p> <ol> <li ng-repeat="country in countries"> {{ 'Country: ' + country.name + ', Locale: ' + country.locale }} </li> </ol> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>輸出
在Web浏覽器打開textAngularJS.html。輸入姓名並看到以下結果。