這篇文章主要介紹了AngularJS的控制器的使用,文中給出了具體的用於HTML中的對象示例,需要的朋友可以參考下
AngularJS應用主要依賴於控制器來控制數據在應用程序中的流動。控制器采用ng-controller指令定義。控制器是一個包含屬性/屬性和JavaScript對象的功能。每個控制器接受$scope參數指定應用程序/模塊,由控制器控制。
?
1 2 3 <div ng-app="" ng-controller="studentController"> ... </div>在這裡,我們已經聲明采用ng-controller指令的控制器studentController。作為下一步,我們將定義studentController如下
?
1 2 3 4 5 6 7 8 9 10 11 12 13 <script> function studentController($scope) { $scope.student = { firstName: "yiibai", lastName: "com", fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script>studentController 定義 $scope 作為JavaScript對象參數。
$scope 表示應用程序,使用studentController對象。
$scope.student 是studentController對象的屬性。
firstName和lastName是$scope.student 對象的兩個屬性。我們已經通過了默認值給他們。
fullName 是$scope.student對象的函數,它的任務是返回合並的名稱。
在fullName函數中,我們現在要學生對象返回組合的名字。
作為一個說明,還可以定義控制器對象在單獨的JS文件,並把有關文件中的HTML頁面。
現在可以使用ng-model或使用表達式如下使用studentController學生的屬性。
?
1 2 3 4 Enter first name: <input type="text" ng-model="student.firstName"><br> Enter last name: <input type="text" ng-model="student.lastName"><br> <br> You are entering: {{student.fullName()}}現在有 student.firstName 和 student.lastname 兩個輸入框。
現在有 student.fullName()方法添加到HTML。
現在,只要輸入first name和lastname輸入框中輸入什麼,可以看到兩個名稱自動更新。
例子
下面的例子將展示使用控制器。
testAngularJS.html 文件內容如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <html> <head> <title>Angular JS Controller</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> Enter first name: <input type="text" ng-model="student.firstName"><br><br> Enter last name: <input type="text" ng-model="student.lastName"><br> <br> You are entering: {{student.fullName()}} </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>輸出
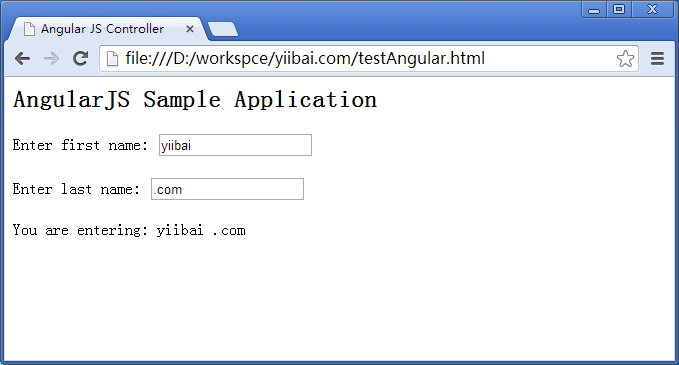
在Web浏覽器打開textAngularJS.html,看到以下結果: