AngularJS中的過濾器使用詳解
編輯:JavaScript綜合知識
這篇文章主要介紹了AngularJS中的過濾器使用詳解,過濾器是AngularJS中處理文本的一個非常有用的功能,需要的朋友可以參考下
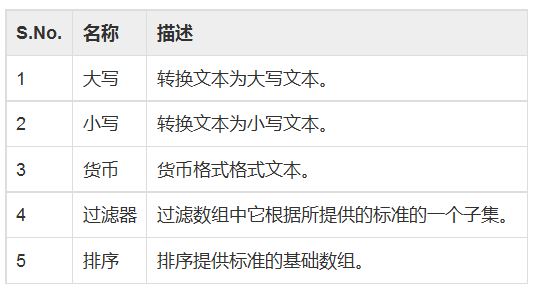
過濾器是用來更改修改數據,並且可以在表達式或使用管道符指令將其歸入。以下是常用的過濾器的列表。

小寫過濾器
添加小寫的過濾器,使用管道符的表達式。在這裡添加小寫過濾器,以小寫字母打印學生姓名。
?
1 2 3 Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | lowercase}}貨幣濾波器
加幣過濾器使用管道符返回數的表達式。在這裡,我們添加了過濾器,貨幣使用貨幣格式的打印費用。
?
1 2 Enter fees: <input type="text" ng-model="student.fees"> fees: {{student.fees | currency}}過濾器的過濾器
要僅顯示所需的主題,我們使用subjectName作為過濾器。
?
1 2 3 4 5 6 7 Enter subject: <input type="text" ng-model="subjectName"> Subject: <ul> <li ng-repeat="subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>排序過濾器
要通過標記排序主題,我們使用orderBy標記。
?
1 2 3 4 5 6 Subject: <ul> <li ng-repeat="subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>例子
下面的例子將展示上述所有的過濾器。
testAngularJS.html
?
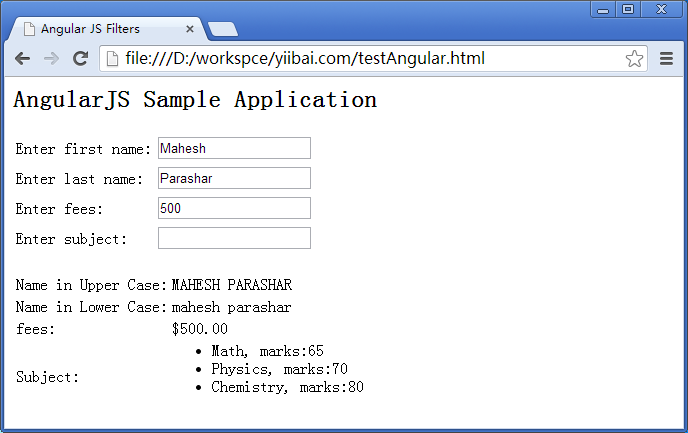
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <html> <head> <title>Angular JS Filters</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Enter fees: </td><td><input type="text" ng-model="student.fees"></td></tr> <tr><td>Enter subject: </td><td><input type="text" ng-model="subjectName"></td></tr> </table> <br/> <table border="0"> <tr><td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td></tr> <tr><td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td></tr> <tr><td>fees: </td><td>{{student.fees | currency}}</td></tr> <tr><td>Subject:</td><td> <ul> <li ng-repeat="subject in student.subjects | filter: subjectName |orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul> </td></tr> </table> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>輸出
在Web浏覽器打開textAngularJS.html,看到以下結果:

小編推薦
熱門推薦