JQuery+CSS實現圖片上放置按鈕的方法
編輯:JavaScript綜合知識
本文實例講述了JQuery+CSS實現圖片上放置按鈕的方法。分享給大家供大家參考。具體分析如下:
position:relative日常應用的時候一般是設置給position:absolute;的父層的,
父層position:relative; 子層position:absolute;的話, 就是依照父層的邊界進行定位的,
不然position:absolute 會逐層向上尋找設置了position:relative的元素邊界, 直到body元素..
第一種寫法(連同CSS一起追加進去)
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 var freeOne=""; freeOne=$(".freePreviewOne").attr("data-url"); if(freeOne==null){ //沒有免費視頻 }else{ $("#coursePicture").append("<a class='hide-650 fade5' "+ "style='top:94px;left:150px;position:absolute;z-index:100; " + " width: 180px;height: 60px;border: 2px solid white;" + "display: block;color: white;text-decoration: none;" + "letter-spacing: 1px;font-size: 16px;line-height: 20px;" + "text-align:center;padding-top:18px;" + "background-color: rgba(0, 0, 0, 0.44);" + "-webkit-backface-visibility: hidden;-webkit-transition: all .3s ease-in-out;" + "-moz-transition: all .3s ease-in-out;-ms-transition: all .3s ease-in-out;" + "-o-transition: all .3s ease-in-out;" + "border-radius: 10px;'"+ "href='#modal' data-toggle='modal' "+ "data-url='"+freeOne+"'> "+ "<span class='contactus' style='font-size:26px;'>試 看</span> <span class='glyphicon glyphicon-play' style='font-size:20px;top:0;bottom:2px;'></span> </a>" ); }頁面:
?
1 2 3 4 5 6 7 8 9 10 11 <div class="es-row-wrap container-gap course-cover"> <div class="row row-5-7 course-cover-heading"> <div id="coursePicture" class="col-sm-5 picture hidden-xs" style="position: relative;"> <#if course.coverImage?has_content> <img src="${course.coverImage}" class="img-responsive" width="436px" height="245px" /> <#else> <img src="/resources/assets/img/default/course-large.png" class="img-responsive" /> </#if> </div> </div> </div>第二種寫法:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 //在課程圖片上放置按鈕 /* <a class="button hide-650 fade5" href="#modal" data-toggle="modal" data-url="/course/hyjgz2np/lesson/preview?lectureId=hyjgz2np0.49618492345325650.04212287697009742"> <span class="contactus"><strong>試看</strong></span> </a> */ //$("#coursePicture").append("<a class='btn btn-sm btn-info' href='#' style='top:120px;left:180px;position:absolute;z-index:100;'>試看</a>"); var freeOne=""; freeOne=$(".freePreviewOne").attr("data-url"); if(freeOne==null){ //沒有免費視頻 }else{ $("#coursePicture").append("<a class='freePreviewPicture hide-650 fade5' "+ "href='#modal' data-toggle='modal' "+ "data-url='"+freeOne+"'> "+ "<span class='contactus' style='font-size:26px;'>試 看</span> <span class='glyphicon glyphicon-play' style='font-size:20px;top:0;bottom:2px;'></span> </a>" ); }頁面:
?
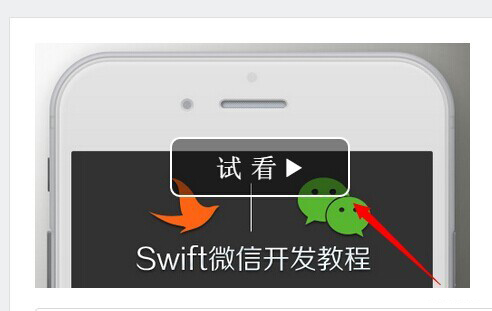
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <style> .freePreviewPicture{ top:94px; left:150px; position:absolute; z-index:100; width: 180px; height: 60px; border: 2px solid white; display: block; color: white;text-decoration: none; letter-spacing: 1px;font-size: 16px; line-height: 20px; text-align:center;padding-top:18px; background-color: rgba(0, 0, 0, 0.44); -webkit-backface-visibility: hidden; -webkit-transition: all .3s ease-in-out; -moz-transition: all .3s ease-in-out; -ms-transition: all .3s ease-in-out; -o-transition: all .3s ease-in-out; border-radius: 10px; } </style> <div class="es-row-wrap container-gap course-cover"> <div class="row row-5-7 course-cover-heading"> <div id="coursePicture" class="col-sm-5 picture hidden-xs" style="position: relative;"> <#if course.coverImage?has_content> <img src="${course.coverImage}" class="img-responsive" width="436px" height="245px" /> <#else> <img src="/resources/assets/img/default/course-large.png" class="img-responsive" /> </#if> </div> </div> </div>運行效果圖如下:

希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦