nodejs實現遍歷文件夾並統計文件大小
編輯:JavaScript綜合知識
離開公司已經有2個多個月,之前寫了不少工具,但在離開公司的當天,我親手把一年來的所有積累工具和代碼都格式化了。今天想起之前在項目中遇到的一個問題,今天將其記錄下來。
我在優化內存的時候,遇到一些圖片在加載的時候很難loading出現,發現一些技能圖標,尺寸很小50x50,但是圖片的大小卻很大,有幾m,於是找到路徑,發現是美術輸出圖標的時候因為忘記壓縮導致圖標變得很大,所以導致加載出現不停loading現象出現。
項目裡美術文件也有幾千張那麼多,要一張張去找問題還真是一個體力活,當時利用空閒的時間嘗試一下nodejs 文件系統的API拼湊寫了一個小demo,滿足了一下需求,很快找到問題所在,把有問題的圖片告訴美術修改過來。這樣子解決問題。
關於這個文件統計大小是很實用,前端可以統計這些圖片有針對性地較大的圖片進行壓縮。因為有一個數據作參考可以很方便找到問題。
下面使用nodejs的 遍歷文件夾文件內容,並且讀取所有的文件,並采取排序往大到小的順序進行輸出,最後生成一個文件,這個文件已經排序好。可以看那些文件是否有文件。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 var fs = require('fs') //遍歷文件夾,獲取所有文件夾裡面的文件信息 /* * @param path 路徑 * */ function geFileList(path) { var filesList = []; readFile(path,filesList); return filesList; } //遍歷讀取文件 function readFile(path,filesList) { files = fs.readdirSync(path);//需要用到同步讀取 files.forEach(walk); function walk(file) { states = fs.statSync(path+'/'+file); if(states.isDirectory()) { readFile(path+'/'+file,filesList); } else { //創建一個對象保存信息 var obj = new Object(); obj.size = states.size;//文件大小,以字節為單位 obj.name = file;//文件名 obj.path = path+'/'+file; //文件絕對路徑 filesList.push(obj); } } } //寫入文件utf-8格式 function writeFile(fileName,data) { fs.writeFile(fileName,data,'utf-8',complete); function complete() { console.log("文件生成成功"); } } var filesList = geFileList("G:/nodejs"); filesList.sort(sortHandler); function sortHandler(a,b) { if(a.size > b.size) return -1; else if(a.size < b.size) return 1 return 0; } var str=''; for(var i=0;i<filesList.length;i++) { var item = filesList[i]; var desc ="文件名:"+item.name + " " +"大小:"+(item.size/1024).toFixed(2) +"/kb"+" " +"路徑:"+item.path; str+=desc +"n" } writeFile("test.txt",str);使用方法很簡單:將 var filesList = geFileList(“G:/nodejs”); 將getFileList 的參數修改成你想要的路徑,改變裡面參數路徑,即可以遍歷文件夾的文件,並生成 一份文件。
文件數多的時候,建議采用強大一點文本編輯器,這樣方便閱讀。
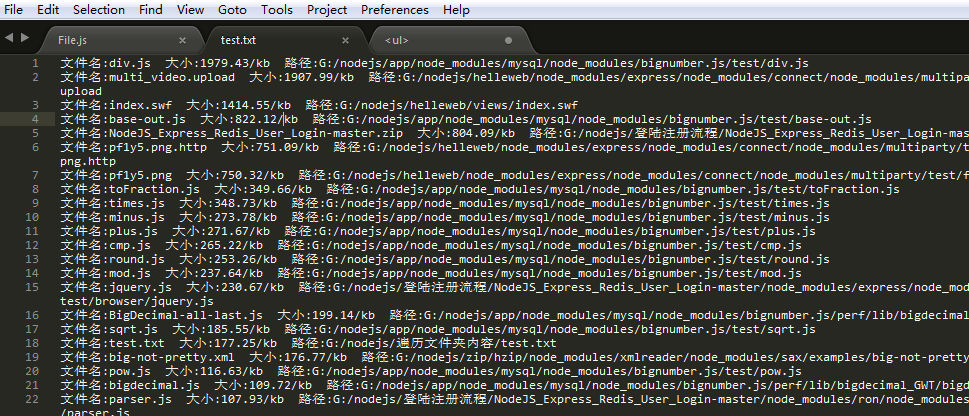
下面是文件的大小

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
小編推薦
熱門推薦