這篇文章主要給大家詳細介紹了javascript中鼠標滾輪事件,圖文並茂,十分的詳細,有需要的小伙伴可以參考下。
所有的現代浏覽器都支持鼠標滾輪,並且在用戶滾動滾輪時觸發時間。浏覽器通常使用鼠標滾輪滾動或縮放文檔,但可以通過取消mousewheel事件來阻止這些默認操作。有一些互用性問題影響滾輪事件,但是編寫跨平台的代碼依舊可以行。除了Firefox之外的所有浏覽器都支持“mousewheel”事件,但Firefox使用“DOMMouseScroll”,而3級DOM事件規范草案建議使用事件名“wheel”替代“mousewheel”。
?
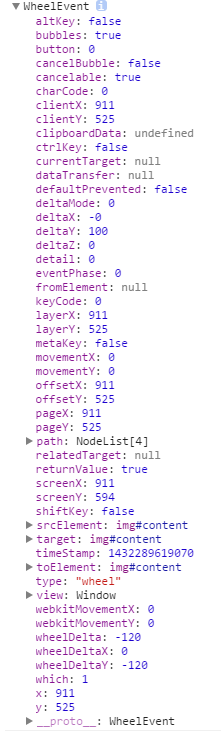
1 2 3 4 document.body.onmousewheel = function(event){ event = event || window.event; console.dir(event); }Firefox不支持mousewheel
?
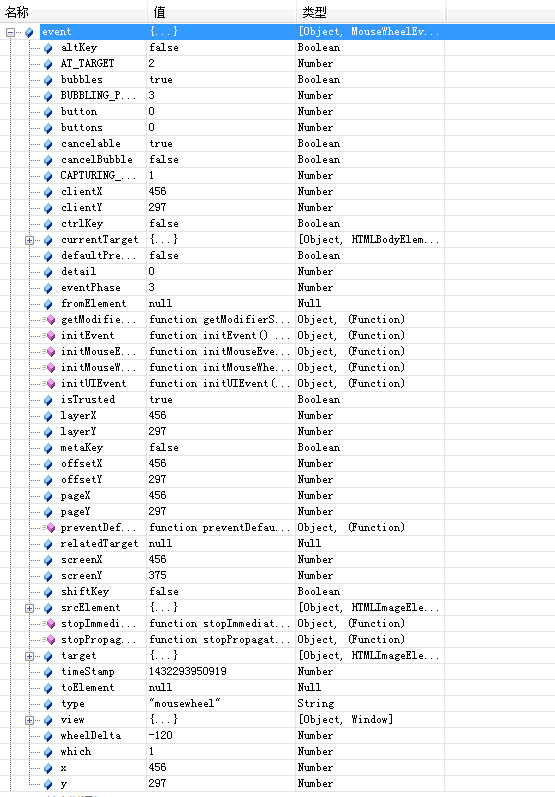
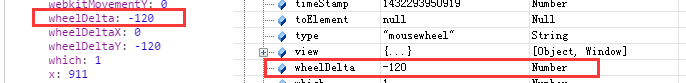
1 2 3 document.body.addEventListener("DOMMouseScroll",function(event){ console.dir(event); })以下滾輪向下滾動是chrome和IE9下面控制台輸出


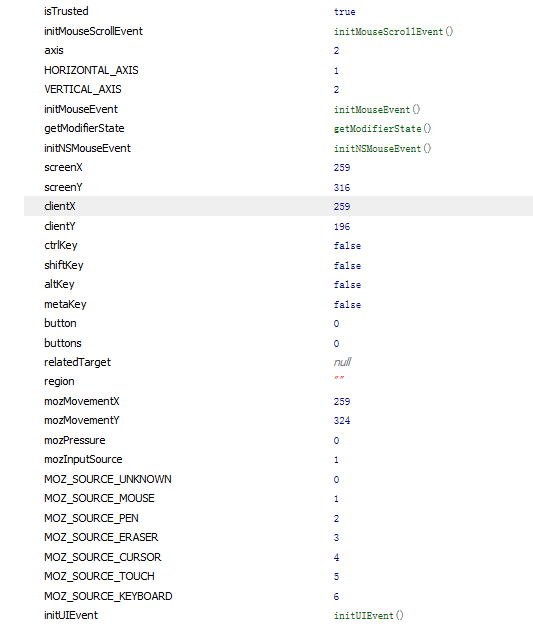
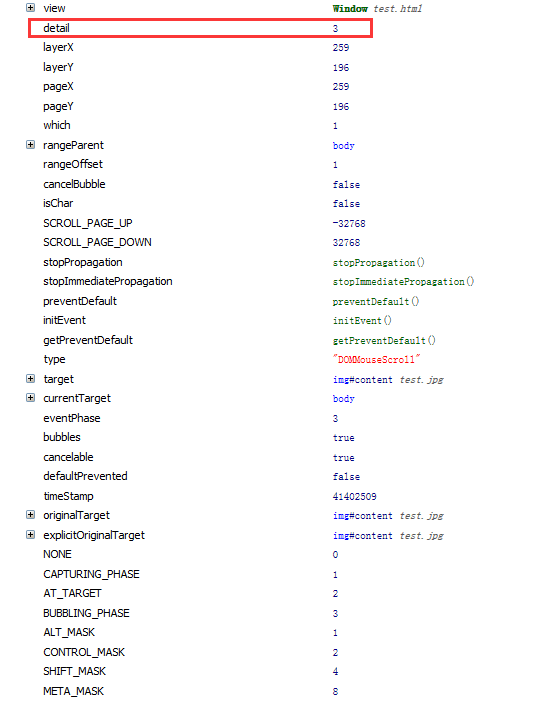
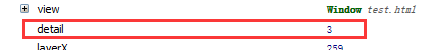
以下是滾輪向下滾動Firefox下面控制台輸出


從上面輸出得出,可以使用非標准的DOMMouseScroll事件取代mousewheel,使用事件對象的detail屬性取代wheelDetal。但是,detail屬性值的縮放比率和正負符號不同於wheelDetal,detail值乘以-40和wheelDetal值相等。
在除了FireFox之外的浏覽器下,滾動的上下滾動與否是下面這個wheelDelta有關。

根據測試,在我的win7系統下,無論IE7, IE10, Opera12,或者是safari5.1,每次往下滾動event.wheelDelta值都是-120.
對於FireFox浏覽器(Opera浏覽器也有),判斷鼠標滾動方向的屬性為event.detail, 向下滾動值為3.

需要注意的是,FireFox浏覽器的方向判斷的數值的正負與其他浏覽器是相反的。FireFox浏覽器向下滾動是正值,而其他浏覽器是負值。
?
1 2 3 4 5 6 7 var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1); if(isFirefox){ element.addEventListener("DOMMouseScroll",wheelHandler,false); } element.onmousewheel = wheelHandler; //element.onwheel = wheelHandler; //DOM3級wheel事件,經過測試IE9還是不支持,但是谷歌和火狐都支持,在谷歌內有wheelDelta在火狐裡面有detail function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }以上所述就是本文的全部內容了,希望大家能夠喜歡。