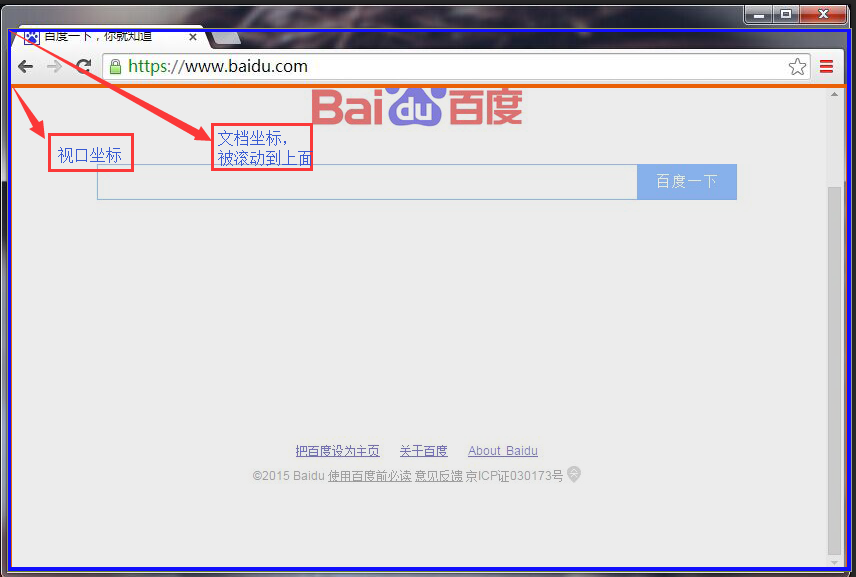
元素的位置是以像素度量的,向右代表X坐標的增加,向下代表Y坐標的增加,但是,有兩個不同的點作為坐標系的原點:元素的X和Y坐標可以相對於文檔的左上角或者相對於在職中顯示文檔的視口的左上角。
在定級窗口和標簽頁中,”視口“只是實際顯示文檔內容的浏覽器的一部分:它不包括浏覽器的“外殼”(如菜單、工具條和標簽頁)。

針對框架也中顯示的文檔,是口試定了框架頁的<iframe>元素。無論在何種情況下,當討論元素的位置是,必須弄清楚所使用的坐標是文檔坐標還是視口坐標。(注意,視口坐標有事也叫作窗口坐標)
如果文檔比視口要小,或者說還未出現滾動,則文檔的左上角就是視口的左上角,文檔和視口坐標系統是同一個。但是一般來說,要在兩種坐標系之間互相轉換,必須加上或減去滾動的偏移量(scroll offset)。例如,在文檔坐標中如果一個元素的Y坐標是200像素,並且用戶已經把浏覽器向下滾動了75像素,那麼視口坐標中元素的Y坐標就是125像素。同樣,在視口坐標中如果一個元素的X坐標是400像素,並且用戶已經水平滾動了視口200像素,那麼文檔坐標中像素的X坐標中元素的X坐標就是600像素。
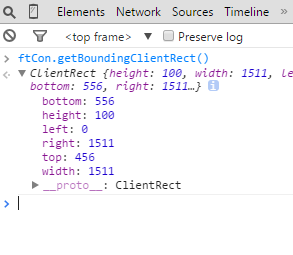
文檔坐標比視口坐標更加基礎,並且在用戶滾動是他們不會發生變化。不過,在客戶端編程中使用視口坐標是非常常見的。當使用CSS指定元素的位置時運用了文檔坐標。但是最簡單的查詢元素位置的方法:getBoundingClientRect()返回視口坐標中的位置。類似的,當為鼠標事件注冊事件處理程序函數時,報告的鼠標指針的坐標是在視口坐標系中。

為了在坐標系中轉換,我們需要判定浏覽器窗口的滾動條的位置。Window對象的pageXoffset和pageYOffset屬性在所有的浏覽器中提供這些值,除了IE8及更早的版本以外。IE(和所有現代浏覽器)也可以通過scrollLeft和scrollTop屬性來獲得滾動條的位置。令人迷惑的是,正常的情況下通過查找文檔的根節點(document.documentElement)來獲取這些屬性,但是在怪異模式下,必須在文檔的<body>元素(documeng.body)上查詢它們。以下顯示了如何簡便的查詢滾動條的位置。
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 functon getScrollOffsets(w){ w = w || window; var sLeft,sTop; if(w.pageXOffset != null) { sLeft = w.pageXOffset; sTop = w.pageYOffset; return {x:sLeft,y:sTop}; } if(document.compatMode == "CSS1Compat"){ sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft; sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop; return {x:sLeft,y:sTop}; }else if(document.compatMode == "BackCompat"){ sLeft = document.body.scrollLeft; sTop = document.body.scrollTop; return {x:sLeft,y:sTop}; } }有時候能夠判定視口的尺寸也是非常有用的,例如,為了確定文檔的案部分是當前可見的。利用滾動偏移量查詢視口的尺寸的簡單方法在IE8及更早版本中無法工作,而且該技術在IE中的運行法師還要取決於浏覽器是否處於怪異模式還是標准模式。
window下的屬性:
innerHeight:包括滾動條在內的窗口內容部分的高度
innerWidth:包括滾動條在內的窗口內容部分的寬度
outerHeight:整個浏覽器的高度,包括界面所有組成部分。
outerWidth:整個浏覽器的寬度,包括界面所有組成部分。
pageXOffset:浏覽器窗口的滾動條X軸的位置
pageYOffset:浏覽器窗口的滾動條Y軸的位置
scrollX:浏覽器窗口的滾動條X軸的位置
scrollY:浏覽器窗口的滾動條Y軸的位置
屬性
document.documentElement document.body
clientHeight 視口內可見內容的大小,不包括滾動的部分和滾動條。
clientWidth
clientLeft
clientTop
offsetHeight 內容大小,並且包括滾動條。
offsetWidth
offsetLeft
offsetTop
scrollHeight 滾動內容的大小,包括滾動的部分,但不包括滾動條。
scrollWidth
scrollTop
scrollWidth
查詢窗口的視口尺寸:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 function getViewportSize(w){ w = w || window; var cWidth,cHeight; if(w.innerWidth != null){ cWidth = w.innerWidht; cHeight = w.innerHeight; return {w:cWidth,h:w.cHeight}; } if(document.compatMode == "CSS1Compat"){ cWidth = document.documentElement.clientWidth; cHeight = doument.documentElement.clientHeight; return {w:cWidth,h:w.cHeight}; }else if(document.compatMode == "BackCompat"){ cWidth = document.body.clientWidth; cHeight = doument.body.clientHeight; return {w:cWidth,h:w.cHeight}; } }
以上所述就是本文的全部內容了,希望大家能夠喜歡。