JavaScript實現仿網易通行證表單驗證
編輯:JavaScript綜合知識
這篇文章主要介紹了JavaScript實現仿網易通行證表單驗證,十分的實用,有需要的小伙伴可以參考下。
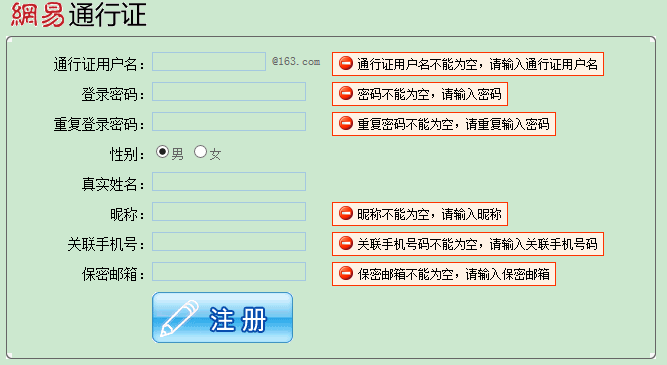
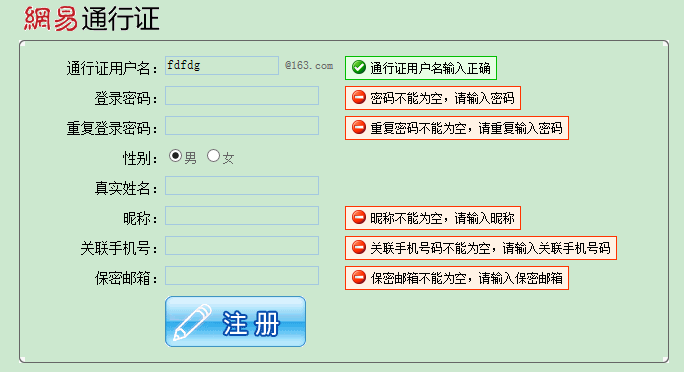
介紹一下表單驗證,不錯哦:
如圖


CSS代碼
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 @charset "gb2312"; /* CSS Document */ body,dl,dt,dd,div,form {padding:0;margin:0;} #header,#main{ width:650px; margin:0 auto; } .bg{ background-image:url(../images/register_bg.gif); background-repeat:no-repeat; width:6px; height:6px; } .bg_top_left{ background-position:0px 0px; } .bg_top_right{ background-position:0px -6px; } .bg_end_left{ background-position:0px -12px; } .bg_end_right{ background-position:0px -18px; } .bg_top{ border-top:solid 1px #666666; } .bg_end{ border-bottom:solid 1px #666666; } .bg_left{ border-left:solid 1px #666666; } .bg_right{ border-right:solid 1px #666666; } .content{ padding:10px; } .inputs{ border:solid 1px #a4c8e0; width:150px; height:15px; } .userWidth{ width:110px; } .content div{ float:left; font-size:12px; color:#000; } dl{ clear:both; } dt,dd{ float:left; } dt{ width:130px; text-align:right; font-size:14px; height:30px; line-height:25px; } dd{ font-size:12px; color:#666666; width:180px; } /*當鼠標放到文本框時,提示文本的樣式*/ .import_prompt{ border:solid 1px #ffcd00; background-color:#ffffda; padding-left:5px; padding-right:5px; line-height:20px; } /*當文本框內容不符合要求時,提示文本的樣式*/ .error_prompt{ border:solid 1px #ff3300; background-color:#fff2e5; background-image:url(../images/li_err.gif); background-repeat:no-repeat; background-position:5px 2px; padding:2px 5px 0px 25px; line-height:20px; } /*當文本框內容輸入正確時,提示文本的樣式*/ .ok_prompt{ border:solid 1px #01be00; background-color:#e6fee4; background-image:url(../images/li_ok.gif); background-repeat:no-repeat; background-position:5px 2px; padding:2px 5px 0px 25px; line-height:20px; }js
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 // JavaScript Document /*通過ID獲取HTML對象的通用方法,使用$代替函數名稱*/ function $(elementId){ return document.getElementById(elementId); } /*當鼠標放在通行證用戶名文本框時,提示文本及樣式*/ function userNameFocus(){ var userNameId=$("userNameId"); userNameId.className="import_prompt"; userNameId.innerHTML="1、由字母、數字、下劃線、點、減號組成<br/>2、只能以數字、字母開頭或結尾,且長度為4-18"; } /*當鼠標離開通行證用戶名文本框時,提示文本及樣式*/ function userNameBlur(){ var userName=$("userName"); var userNameId=$("userNameId"); var reg=/^[0-9a-zA-Z][0-9a-zA-Z_.-]{2,16}[0-9a-zA-Z]$/; if(userName.value==""){ userNameId.className="error_prompt"; userNameId.innerHTML="通行證用戶名不能為空,請輸入通行證用戶名"; return false; } if(reg.test(userName.value)==false){ userNameId.className="error_prompt"; userNameId.innerHTML="1、由字母、數字、下劃線、點、減號組成<br/>2、只能以數字、字母開頭或結尾,且長度為4-18"; return false; } userNameId.className="ok_prompt"; userNameId.innerHTML="通行證用戶名輸入正確"; return true; } /*當鼠標放在密碼文本框時,提示文本及樣式*/ function pwdFocus(){ var pwdId=$("pwdId"); pwdId.className="import_prompt"; pwdId.innerHTML="密碼長度為6-16"; } /*當鼠標離開密碼文本框時,提示文本及樣式*/ function pwdBlur(){ var pwd=$("pwd"); var pwdId=$("pwdId"); if(pwd.value==""){ pwdId.className="error_prompt"; pwdId.innerHTML="密碼不能為空,請輸入密碼"; return false; } if(pwd.value.length<6 || pwd.value.length>16){ pwdId.className="error_prompt"; pwdId.innerHTML="密碼長度為6-16"; return false; } pwdId.className="ok_prompt"; pwdId.innerHTML="密碼輸入正確"; return true; } /*當鼠標離開重復密碼文本框時,提示文本及樣式*/ function repwdBlur(){ var repwd=$("repwd"); var pwd=$("pwd"); var repwdId=$("repwdId"); if(repwd.value==""){ repwdId.className="error_prompt"; repwdId.innerHTML="重復密碼不能為空,請重復輸入密碼"; return false; } if(repwd.value!=pwd.value){ repwdId.className="error_prompt"; repwdId.innerHTML="兩次輸入的密碼不一致,請重新輸入"; return false; } repwdId.className="ok_prompt"; repwdId.innerHTML="兩次密碼輸入正確"; return true; } /*當鼠標放在昵稱文本框時,提示文本及樣式*/ function nickNameFocus(){ var nickNameId=$("nickNameId"); nickNameId.className="import_prompt"; nickNameId.innerHTML="1、包含漢字、字母、數字、下劃線以及@!#$%&*特殊字符<br/>2、長度為4-20個字符<br/>3、一個漢字占兩個字符"; } /*當鼠標離開昵稱文本框時,提示文本及樣式*/ function nickNameBlur(){ var nickName=$("nickName"); var nickNameId=$("nickNameId"); var k=0; var reg=/^([u4e00-u9fa5]|w|[@!#$%&*])+$/; // 匹配昵稱 var chinaReg=/[u4e00-u9fa5]/g; //匹配中文字符 if(nickName.value==""){ nickNameId.className="error_prompt"; nickNameId.innerHTML="昵稱不能為空,請輸入昵稱"; return false; } if(reg.test(nickName.value)==false){ nickNameId.className="error_prompt"; nickNameId.innerHTML="只能由漢字、字母、數字、下劃線以及@!#$%&*特殊字符組成"; return false; } var len=nickName.value.replace(chinaReg,"ab").length; //把中文字符轉換為兩個字母,以計算字符長度 if(len<4||len>20){ nickNameId.className="error_prompt"; nickNameId.innerHTML="1、長度為4-20個字符<br/>2、一個漢字占兩個字符"; return false; } nickNameId.className="ok_prompt"; nickNameId.innerHTML="昵稱輸入正確"; return true; } /*當鼠標放在關聯手機號文本框時,提示文本及樣式*/ function telFocus(){ var telId=$("telId"); telId.className="import_prompt"; telId.innerHTML="1、手機號碼以13,15,18開頭<br/>2、手機號碼由11位數字組成"; } /*當鼠標離開關聯手機號文本框時,提示文本及樣式*/ function telBlur(){ var tel=$("tel"); var telId=$("telId"); var reg=/^(13|15|18)d{9}$/; if(tel.value==""){ telId.className="error_prompt"; telId.innerHTML="關聯手機號碼不能為空,請輸入關聯手機號碼"; return false; } if(reg.test(tel.value)==false){ telId.className="error_prompt"; telId.innerHTML="關聯手機號碼輸入不正確,請重新輸入"; return false; } telId.className="ok_prompt"; telId.innerHTML="關聯手機號碼輸入正確"; return true; } /*當鼠標放在保密郵箱文本框時,提示文本及樣式*/ function emailFocus(){ var emailId=$("emailId"); emailId.className="import_prompt"; emailId.innerHTML="請輸入您常用的電子郵箱"; } /*當鼠標離開保密郵箱文本框時,提示文本及樣式*/ function emailBlur(){ var email=$("email"); var emailId=$("emailId"); var reg=/^w+@w+(.[a-zA-Z]{2,3}){1,2}$/; if(email.value==""){ emailId.className="error_prompt"; emailId.innerHTML="保密郵箱不能為空,請輸入保密郵箱"; return false; } if(reg.test(email.value)==false){ emailId.className="error_prompt"; emailId.innerHTML="保密郵箱格式不正確,請重新輸入"; return false; } emailId.className="ok_prompt"; emailId.innerHTML="保密郵箱輸入正確"; return true; } /*表單提交時驗證表單內容輸入的有效性*/ function checkForm(){ var flagUserName=userNameBlur(); var flagPwd=pwdBlur(); var flagRepwd=repwdBlur(); var flagNickName=nickNameBlur(); var flagTel=telBlur(); var flagEmail=emailBlur(); userNameBlur(); pwdBlur(); repwdBlur(); nickNameBlur(); telBlur(); emailBlur(); if(flagUserName==true &&flagPwd==true &&flagRepwd==true &&flagNickName==true&&flagTel==true&flagEmail==true){ return true; } else{ return false; } }html
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>新用戶注冊頁面</title> <link type="text/css" rel="stylesheet" href="css/register.css" /> <script type="text/javascript" src="js/register.js"></script> </head> <body> <div id="header"><img src="images/register_logo.gif" alt="logo"/></div> <div id="main"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td class="bg bg_top_left"></td> <td class="bg_top"></td> <td class="bg bg_top_right"></td> </tr> <tr> <td class="bg_left"></td> <td class="content"> <form action="" method="post" name="myform" onsubmit="return checkForm()"> <dl> <dt>通行證用戶名:</dt> <dd><input type="text" id="userName" class="inputs userWidth" onfocus="userNameFocus()" onblur="userNameBlur()" /> @163.com</dd> <div id="userNameId"></div> </dl> <dl> <dt>登錄密碼:</dt> <dd><input type="password" id="pwd" class="inputs" onfocus="pwdFocus()" onblur="pwdBlur()"/></dd> <div id="pwdId"></div> </dl> <dl> <dt>重復登錄密碼:</dt> <dd><input type="password" id="repwd" class="inputs" onblur="repwdBlur()"/></dd> <div id="repwdId"></div> </dl> <dl> <dt>性別:</dt> <dd><input name="sex" type="radio" value="" checked="checked"/>男 <input name="sex" type="radio" value="" />女 </dd> </dl> <dl> <dt>真實姓名:</dt> <dd><input type="text" id="realName" class="inputs" onblur="aa()" /></dd> </dl> <dl> <dt>昵稱:</dt> <dd><input type="text" id="nickName" class="inputs" onfocus="nickNameFocus()" onblur="nickNameBlur()"/></dd> <div id="nickNameId"></div> </dl> <dl> <dt>關聯手機號:</dt> <dd><input type="text" id="tel" class="inputs" onfocus="telFocus()" onblur="telBlur()" /></dd> <div id="telId"></div> </dl> <dl> <dt>保密郵箱:</dt> <dd><input type="text" id="email" class="inputs" onfocus="emailFocus()" onblur="emailBlur()" /></dd> <div id="emailId"></div> </dl> <dl> <dt></dt> <dd><input name=" " type="image" src="images/button.gif"/></dd> </dl> </form> </td> <td class="bg_right"></td> </tr> <tr> <td class="bg bg_end_left"></td> <td class="bg_end"></td> <td class="bg bg_end_right"></td> </tr> </table> </div> </body> <script type="text/javascript"> function aa(){ var reg = /^[u4e00-u9fa5]$/; var name = document.getElementById("realName").value; if(reg.test(name)==false){ alert("只能為漢字"); }else{ alert("正確"); } } </script> </html>以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦