Uploadify是JQuery的一個上傳插件,實現的效果非常不錯,帶進度顯示。不過官方提供的實例時php版本的,本文將詳細介紹Uploadify在Aspnet中的使用
首先按下面的步驟來實現一個簡單的上傳功能。
1 創建Web項目,命名為JQueryUploadDemo,從官網上下載最新的版本解壓後添加到項目中。
2 在項目中添加UploadHandler.ashx文件用來處理文件的上傳。
3 在項目中添加UploadFile文件夾,用來存放上傳的文件。
進行完上面三步後項目的基本結構如下圖:

4 Default.aspx的html頁的代碼修改如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Uploadify</title> <link href="JS/jquery.uploadify-v2.1.0/example/css/default.css" rel="stylesheet" type="text/css" /> <link href="JS/jquery.uploadify-v2.1.0/uploadify.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/swfobject.js"></script> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2.1.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#uploadify").uploadify({ 'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf', 'script': 'UploadHandler.ashx', 'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png', 'folder': 'UploadFile', 'queueID': 'fileQueue', 'auto': false, 'multi': true }); }); </script> </head> <body> <div id="fileQueue"></div> <input type="file" name="uploadify" id="uploadify" /> <p> <a href="javascript:$('#uploadify').uploadifyUpload()">上傳</a>| <a href="javascript:$('#uploadify').uploadifyClearQueue()">取消上傳</a> </p> </body> </html>5 UploadHandler類的ProcessRequest方法代碼如下:
?
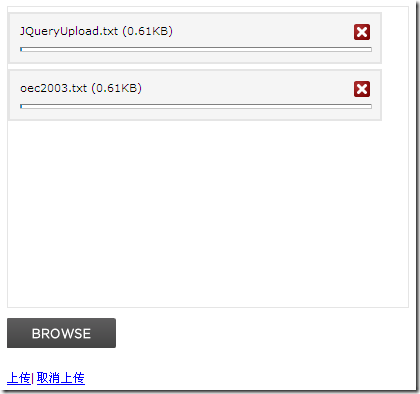
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; HttpPostedFile file = context.Request.Files["Filedata"]; string uploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"])+""; if (file != null) { if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } file.SaveAs(uploadPath + file.FileName); //下面這句代碼缺少的話,上傳成功後上傳隊列的顯示不會自動消失 context.Response.Write("1"); } else { context.Response.Write("0"); } }6 運行後效果如下圖:

7 選擇了兩個文件後,點擊上傳,就可以看到UploadFile文件夾中會增加這兩個文件。
上面簡單地實現了一個上傳的功能,依靠函數uploadify實現,uploadify函數的參數為json格式,可以對json對象的key值的修改來進行自定義的設置,如multi設置為true或false來控制是否可以進行多文件上傳,下面就來介紹下這些key值的意思:
uploader : uploadify.swf 文件的相對路徑,該swf文件是一個帶有文字BROWSE的按鈕,點擊後淡出打開文件對話框,默認值:uploadify.swf。
script : 後台處理程序的相對路徑 。默認值:uploadify.php
checkScript :用來判斷上傳選擇的文件在服務器是否存在的後台處理程序的相對路徑
fileDataName :設置一個名字,在服務器處理程序中根據該名字來取上傳文件的數據。默認為Filedata
method : 提交方式Post 或Get 默認為Post
scriptAccess :flash腳本文件的訪問模式,如果在本地測試設置為always,默認值:sameDomain
folder : 上傳文件存放的目錄 。
queueID : 文件隊列的ID,該ID與存放文件隊列的div的ID一致。
queueSizeLimit : 當允許多文件生成時,設置選擇文件的個數,默認值:999 。
multi : 設置為true時可以上傳多個文件。
auto : 設置為true當選擇文件後就直接上傳了,為false需要點擊上傳按鈕才上傳 。
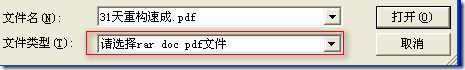
fileDesc : 這個屬性值必須設置fileExt屬性後才有效,用來設置選擇文件對話框中的提示文本,如設置fileDesc為“請選擇rar doc pdf文件”,打開文件選擇框效果如下圖:

fileExt : 設置可以選擇的文件的類型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上傳文件的大小限制 。
simUploadLimit : 允許同時上傳的個數 默認值:1 。
buttonText : 浏覽按鈕的文本,默認值:BROWSE 。
buttonImg : 浏覽按鈕的圖片的路徑 。
hideButton : 設置為true則隱藏浏覽按鈕的圖片 。
rollover : 值為true和false,設置為true時當鼠標移到浏覽按鈕上時有反轉效果。
width : 設置浏覽按鈕的寬度 ,默認值:110。
height : 設置浏覽按鈕的高度 ,默認值:30。
wmode : 設置該項為transparent 可以使浏覽按鈕的flash背景文件透明,並且flash文件會被置為頁面的最高層。 默認值:opaque 。
cancelImg :選擇文件到文件隊列中後的每一個文件上的關閉按鈕圖標,如下圖:

上面介紹的key值的value都為字符串或是布爾類型,比較簡單,接下來要介紹的key值的value為一個函數,可以在選擇文件、出錯或其他一些操作的時候返回一些信息給用戶。
onInit : 做一些初始化的工作。
onSelect :選擇文件時觸發,該函數有三個參數
event:事件對象。
queueID:文件的唯一標識,由6為隨機字符組成。
fileObj:選擇的文件對象,有name、size、creationDate、modificationDate、type 5個屬性。
代碼如下:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 $(document).ready(function() { $("#uploadify").uploadify({ 'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf', 'script': 'UploadHandler.ashx', 'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png', 'folder': 'UploadFile', 'queueID': 'fileQueue', 'auto': false, 'multi': true, 'onInit':function(){alert("1");}, 'onSelect': function(e, queueId, fileObj) { alert("唯一標識:" + queueId + "rn" + "文件名:" + fileObj.name + "rn" + "文件大小:" + fileObj.size + "rn" + "創建時間:" + fileObj.creationDate + "rn" + "最後修改時間:" + fileObj.modificationDate + "rn" + "文件類型:" + fileObj.type ); } }); });當選擇一個文件後彈出的消息如下圖:

onSelectOnce :在單文件或多文件上傳時,選擇文件時觸發。該函數有兩個參數event,data,data對象有以下幾個屬性:
fileCount:選擇文件的總數。
filesSelected:同時選擇文件的個數,如果一次選擇了3個文件該屬性值為3。
filesReplaced:如果文件隊列中已經存在A和B兩個文件,再次選擇文件時又選擇了A和B,該屬性值為2。
allBytesTotal:所有選擇的文件的總大小。
onCancel : 當點擊文件隊列中文件的關閉按鈕或點擊取消上傳時觸發。該函數有event、queueId、fileObj、data四個參數,前三個參數同onSelect 中的三個參數,data對象有兩個屬性fileCount和allBytesTotal。
fileCount:取消一個文件後,文件隊列中剩余文件的個數。
allBytesTotal:取消一個文件後,文件隊列中剩余文件的大小。
onClearQueue :當調用函數fileUploadClearQueue時觸發。有event和data兩個參數,同onCancel 中的兩個對應參數。
onQueueFull :當設置了queueSizeLimit並且選擇的文件個數超出了queueSizeLimit的值時觸發。該函數有兩個參數event和queueSizeLimit。
onError :當上傳過程中發生錯誤時觸發。該函數有event、queueId、fileObj、errorObj四個參數,其中前三個參數同上,errorObj對象有type和info兩個屬性。
type:錯誤的類型,有三種‘HTTP', ‘IO', or ‘Security'
info:錯誤的描述
onOpen :點擊上傳時觸發,如果auto設置為true則是選擇文件時觸發,如果有多個文件上傳則遍歷整個文件隊列。該函數有event、queueId、fileObj三個參數,參數的解釋同上。
onProgress :點擊上傳時觸發,如果auto設置為true則是選擇文件時觸發,如果有多個文件上傳則遍歷整個文件隊列,在onOpen之後觸發。該函數有event、queueId、fileObj、data四個參數,前三個參數的解釋同上。data對象有四個屬性percentage、bytesLoaded、allBytesLoaded、speed:
percentage:當前完成的百分比
bytesLoaded:當前上傳的大小
allBytesLoaded:文件隊列中已經上傳完的大小
speed:上傳速率 kb/s
onComplete:文件上傳完成後觸發。該函數有四個參數event、queueId、fileObj、response、data五個參數,前三個參數同上。response為後台處理程序返回的值,在上面的例子中為1或0,data有兩個屬性fileCount和speed
fileCount:剩余沒有上傳完成的文件的個數。
speed:文件上傳的平均速率 kb/s
注:fileObj對象和上面講到的有些不太一樣,onComplete 的fileObj對象有個filePath屬性可以取出上傳文件的路徑。
onAllComplete:文件隊列中所有的文件上傳完成後觸發。該函數有event和data兩個參數,data有四個屬性,分別為:
filesUploaded :上傳的所有文件個數。
errors :出現錯誤的個數。
allBytesLoaded :所有上傳文件的總大小。
speed :平均上傳速率 kb/s
相關函數介紹
在上面的例子中已經用了uploadifyUpload和uploadifyClearQueue兩個函數,除此之外還有幾個函數:
uploadifySettings:可以動態修改上面介紹的那些key值,如下面代碼
?
1 $('#uploadify').uploadifySettings('folder','JS');如果上傳按鈕的事件寫成下面這樣,文件將會上傳到uploadifySettings定義的目錄中
?
1 2 <a href="javascript:$('#uploadify').uploadifySettings('folder','JS'); $('#uploadify').uploadifyUpload()">上傳</a>uploadifyCancel:該函數接受一個queueID作為參數,可以取消文件隊列中指定queueID的文件。
?
1 $('#uploadify').uploadifyCancel(id);花了一個晚上,終於寫完了,對JQuery這個上傳插件也基本了解了,希望對大家有所幫助,不對之處還望大家指正。
以上所述就是本文的全部內容了,希望大家能夠喜歡。