這篇文章主要介紹了對javaScript原型鏈的理解,以實例形式對javaScript原型鏈的概念及相關使用技巧做了較為淺顯易懂的分析,需要的朋友可以參考下
本文實例講述了javaScript的原型鏈。分享給大家供大家參考。具體分析如下:
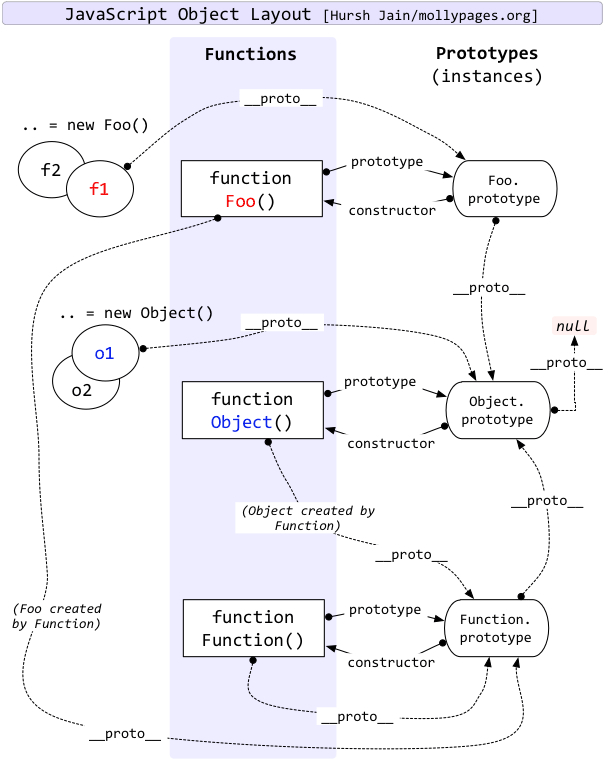
對於javascript原型鏈,以前都覺得是個很深的東西,一直沒有理解很明白,今天看了一些介紹後,發現這張圖,表示再沒有什麼語言能比這張圖說得清楚了。
看了這張圖後突然對javascript有了質的理解。

javascript的原型鏈有顯式和隱式兩種:
顯式原型鏈:即我們常見的prototype;
隱式原型鏈:在一般環境下無法訪問,即不可見,在FireFox下可以通過__proto__方式訪問;隱式原型鏈用於javascript引擎內部對原型鏈的搜尋,通過顯示原型鏈來設置;
一、prototype和__proto__的概念
prototype是函數的一個屬性(每個函數都有一個prototype屬性),這個屬性是一個指針,指向一個對象。它是顯示修改對象的原型的屬性。
__proto__是一個對象擁有的內置屬性(請注意:prototype是函數的內置屬性,__proto__是對象的內置屬性),是JS內部使用尋找原型鏈的屬性。
用chrome和FF都可以訪問到對象的__proto__屬性,IE不可以。
二、new 的過程
?
1 2 var Person = function(){}; var p = new Person();new的過程拆分成以下三步:
(1) var p={}; 也就是說,初始化一個對象p
(2) p.__proto__ = Person.prototype;
(3) Person.call(p); 也就是說構造p,也可以稱之為初始化p
關鍵在於第二步,我們來證明一下:
?
1 2 3 var Person = function(){}; var p = new Person(); alert(p.__proto__ === Person.prototype);這段代碼會返回true。說明我們步驟2是正確的。
三、示例
?
1 2 3 4 5 6 7 var Person = function(){}; Person.prototype.sayName = function() { alert("My Name is Jacky"); }; Person.prototype.age = 27; var p = new Person(); p.sayName();p是一個引用指向Person的對象。我們在Person的原型上定義了一個sayName方法和age屬性,當我們執行p.age時,會先在this的內部查找(也就是構造函數內部),如果沒有找到然後再沿著原型鏈向上追溯。
這裡的向上追溯是怎麼向上的呢?這裡就要使用__proto__屬性來鏈接到原型(也就是Person.prototype)進行查找。最終在原型上找到了age屬性。
希望本文所述對大家的javascript程序設計有所幫助。