Modernizr是一個開源的JS庫,它使得那些基於訪客浏覽器的不同(指對新標准支持性的差異)而開發不同級別體驗的設計師的工作變得更為簡單
傳統浏覽器目前不會被完全取代,令你難以將最新的 CSS3 或 HTML5 功能嵌入你的網站。 Modernizr 正是為解決這一難題應運而生,作為一個開源的 JavaScript 庫,Modernizr 檢測浏覽器對 CSS3 或 HTML5 功能支持情況。 Modernizr 並非試圖添加老版本浏覽器不支持的功能,而是令你通過創建可選風格配置修改頁面設計。 它也可以通過加載定制的腳本來模擬老版本浏覽器不支持的功能。
什麼是Modernizr?
Modernizr是一個開源的JS庫,它使得那些基於訪客浏覽器的不同(指對新標准支持性的差異)而開發不同級別體驗的設計師的工作變得更為簡單。它使得設計師可以在支持HTML5和CSS3的浏覽器中充分利用HTML5和CSS3的特性進行開發,同時又不會犧牲其他不支持這些新技術的浏覽器的控制。
當你在網頁中嵌入Modernizr的腳本時,它會檢測當前浏覽器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同時也會檢測是否支持HTML5的 特性——比如audio、video、本地儲存、和新的 標簽的類型和屬性等。在獲取到這些信息的基礎上,你可以在那些支持這些功能的浏覽器上使用它們,來決定是否創建一個基於JS的 fallback,或者對那些不支持的浏覽器進行簡單的優雅降級。另外,Modernizr還可以令IE支持對HTML5的元素應用CSS樣式,這樣開發者就可以立即使用這些更富有語義化的標簽了。
Modernizr 簡單易用,但不是萬能的。 成功使用 Modernizr 很大程度上取決於你的 CSS 和 JavaScript 技能。
使用HTML 5和CSS 3的主要問題不是普及程度和浏覽器之間的差異,而在於首先了解這些差異是什麼。一旦搞清楚,開發人員就能夠采用優雅降級(graceful degradation)技術解決這些局限性。為此,許多開發人員求助於開源項目Modernizr。
Modernizr不是檢測user-agent字符串,而是使用一系列測試來判斷浏覽器的特性。在幾毫秒內它就能夠執行超過40種測試並將結果作為屬性記錄在名為Modernizr的對象中。開發人員可以通過這些信息檢測他們准備使用的某特性是否被浏覽器支持並作出相應的處理。
在Modernizr 2.0版中, 它增加了一個針對JavaScript和CSS的條件資源加載器(conditional resource loader)。該資源加載器接受三個參數,第一個是表達式,列舉了所需的特性。第二個參數是如果表達式返回true則加載的JavaScript和 CSS文件列表。第三個參數是所需特性不存在的情況下備用的文件列表。
除了優雅降級,加載器還可用於引入polyfill。 請允許我向那些還不太熟悉pollyfill的朋友解釋一下,pollyfill是“一種JavaScript墊片(shim),為老版本浏覽器模擬了標 准API”。雖然這種方式不總是值得推薦,但是pollyfill能夠用來添加(Modernizr檢測到的)大多數HTML 5特性的支持。這裡,polyfill 用來填補浏覽器功能上的漏洞。 有時,Modernizr 可無縫地執行這項任務。 但本質上,這只是一種修補工作,所以,不能依賴它產生無漏洞浏覽器所實現的完全相同結果。
為了改進性能,開發人員可以定制Modernizr來執行網站所需的測試。這可以通過Modernizr下載頁面來完成,該頁面同時顯示了能夠檢測的特性列表。在github網站上還標有無法檢測的特性和可能的解決辦法。
Modernizr是基於漸進增強理論來開發的,所以它支持並鼓勵開發者一層一層的創建他們的網站。一切從一個應用了Javascript的空閒地 基開始,一個接一個的添加增強的應用層。因為使用了Modernizr,所以你容易知道浏覽器都支持什麼。
Modernizr的原理
Modernizr 使用 JavaScript 檢測浏覽器所支持的功能,但是,它並不是使用 JavaScript 動態地加載不同的樣式表,而是使用非常簡單的技術將類添加到頁面的標簽。然後作為設計者由你決定使用 CSS 層疊為目標元素提供合適的樣式。
例如,如果頁面支持 box-shadow 屬性,那麼 Modernizr 會添加 boxshadow 類。如果不支持,那麼它用 no-boxshadow 類作為替代進行添加。
由於浏覽器忽略它們無法識別的 CSS 屬性,因此你可以放心地按照你的基本樣式規則使用 box-shadow 屬性,然而需要按照下面的格式為舊版本的浏覽器添加單獨的 descendant selector :
.no-boxshadow img { /* styles for browsers that don't support box-shadow */ }
只有不支持 box-shadow 的浏覽器才會有 no-boxshadow 類,因此其它的浏覽器不會應用這個樣式規則。
下表列舉了 Modernizr 使用的類名稱以表明對 CSS3 的支持。 如果某個功能不支持,那麼相應類的名稱用no-作前綴。
CSS 功能
Modernizr 類(屬性)
@font-face fontface ::before and ::after pseudo-elements generatedcontent background-size backgroundsize border-image borderimage border-radius borderradius box-shadow boxshadowCSS animations
cssanimationsCSS 2D transformations
csstransformsCSS 3D transformations
csstransforms3dCSS transitions
csstransitionsflexible box layout
flexboxgradients
cssgradients hsla() hslamulti-column layout
csscolumnsmultiple backgrounds
multiplebgs opacity opacityreflection
cssreflections rgba() rgba text-shadow textshadow無論在哪對特定的CSS屬性進行測試,類的名稱和屬性名稱都是一樣的,然而這要求去除任何連字號或是括號。 其它類是按照它們參考的CSS3模塊而命名。
Modernizr的使用
1. 下載
首先從www.modernizr.com下載Modernizr的最新的穩定版。把它加入頁面的區域:
2. 向元素添加“no-js”的類
當Modernizr運行的時候,它會把這個“no-js”的類變為“js”來使你知道它已經運行。Modernizr並不僅僅只做這一件事情,它還會為 所有它檢測過的特性添加class類,如果浏覽器不支持某個特性,它就為該特性對應的類名加上“no-”的前綴。
添加no-js class到html元素下,是告訴浏覽器是否支持JavaScript,如果不支持就顯示no-js,如果支持就把no-js刪掉
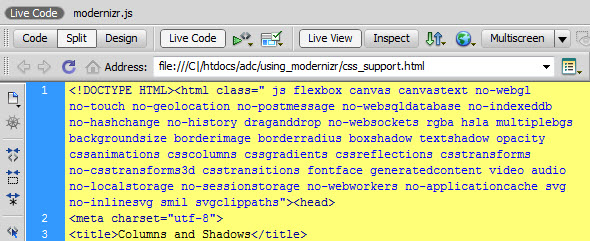
此時如果使用Dreamweaver 的Live Code,可以看到Modernizr添加了大量的表明浏覽器功能的類,如下圖

如圖所示, no-js 類已經被js類替代,這表明 JavaScript 已經啟用。
如果你的 Dreamweaver 版本沒有 Live Code(或者你正使用不同的 HTML 編輯器),那麼你可以使用大多數新式浏覽器提供的開發工具或者 Firefox 浏覽器提供的 Firebug 檢查生成的代碼。
3. 使用案例1——在支持shadow陰影的浏覽器顯示shadow,不支持的浏覽器顯示標准的邊框
復制代碼 代碼如下:
.boxshadow #MyContainer { border: none; -webkit-box-shadow: #666 1px 1px 1px; -moz-box-shadow: #666 1px 1px 1px;
} .no-boxshadow #MyContainer { border: 2px solid black;
}
因為如果浏覽器支持box-shadows的話,Modernizr就會將boxshadow class添加到元素,然後你可以將它管理到一個相應的div的id上。如果不支持,Modernizr就會將no- boxshadow class添加到元素,這樣顯示的就是一個標准的邊框。這樣我們就可以很方便地在支持CSS3特性的浏覽器上使用CSS3新功 能,不支持的浏覽器上繼續使用以前的方式。
4. 使用案例2——對本地存儲進行測試
Modernizr除了添加相應的class到元素以外,還提供一個全局的Modernizr JavaScript對象,該對象提供了不同的屬性來表示某種新特性在當前浏覽器下是否支持。例如,下面的代碼可以用於判斷浏覽器是否支持canvas和 local storag。對於多個開發人員在多版本浏覽器下開發測試的時候很有好處的。
?
1 2 3 4 5 6 7 8 9 10 <script> window.onload = function () { if (localStorageSupported()) { alert('local storage supported'); } }; function localStorageSupported() { try { return ('localStorage' in window && window['localStorage'] != null); }catch(e) {} return false; } </script>大家可以統一代碼
?
1 2 3 4 5 6 7 8 9 $(document).ready(function () { if (Modernizr.canvas) { //Add canvas code } if (Modernizr.localstorage) { //script to run if local storage is } else { // script to run if local storage is not supported } });全局的Modernizr對象也可以用來探測是否支持CSS3特性,下面的代碼用於測試是否支持border-radius 和CSS transforms:
?
1 2 3 4 5 6 $(document).ready(function () { if (Modernizr.borderradius) { $('#MyDiv').addClass('borderRadiusStyle'); } if (Modernizr.csstransforms) { $('#MyDiv').addClass('transformsStyle'); } });audio 和 video 而言,返回值是一個字符串,它表明著浏覽器能夠處理特定類型的置信水平。 根據 HTML5 規范,空的字符串表示該類型不支持。 如果支持該類型,那麼返回值是“maybe”或是“probably”。 例如:
?
1 2 3 if (Modernizr.video.h264 == "") { // h264 is not supported }4. 使用案例3——使用 Modernizr 驗證 HTML5 必需的表單字段
HTML5 添加了許多新的表單屬性,例如 autofocus,當頁面第一次加載時它會自動地將光標放在某個指定的字段。 另一個有用的屬性是 required, 如果某個必需的字段留有空白,那麼它將阻止HTML5兼容的浏覽器提交表單。

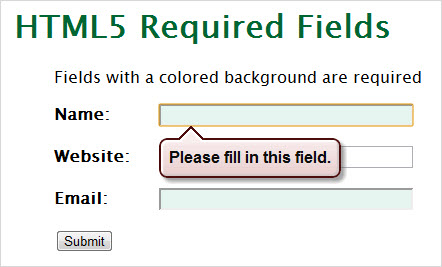
圖1. 腳本檢測到不支持新屬性的浏覽器中的必需字段

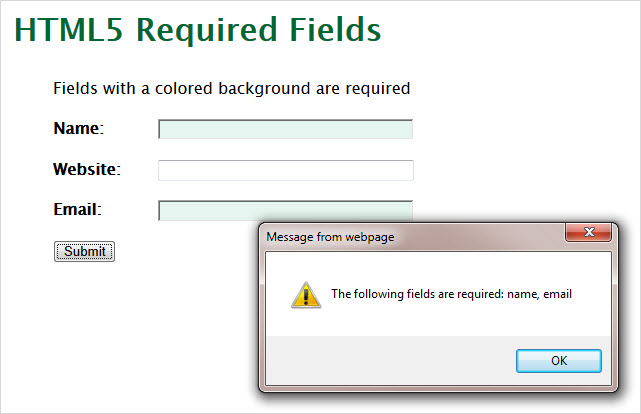
圖2. 腳本檢測到不支持新屬性的浏覽器中的必需字段
提交表單前,HTML5 兼容的浏覽器會檢查必需字段是否填寫
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 window.onload = function() { // get the form and its input elements var form = document.forms[0], inputs = form.elements; // if no autofocus, put the focus in the first field if (!Modernizr.input.autofocus) { //因如果不支持 autofocus,那麼該條件的求值結果為 true,並且 inputs[0].focus() 將光標放在第一個輸入字段 inputs[0].focus(); } // if required not supported, emulate it if (!Modernizr.input.required) { form.onsubmit = function() { var required = [], att, val; // loop through input elements looking for required for (var i = 0; i < inputs.length; i++) { att = inputs[i].getAttribute('required'); // if required, get the value and trim whitespace if (att != null) { val = inputs[i].value; // if the value is empty, add to required array if (val.replace(/^s+|s+$/g, '') == '') { required.push(inputs[i].name); } } } // show alert if required array contains any elements if (required.length > 0) { alert('The following fields are required: ' + required.join(', ')); // prevent the form from being submitted return false; } }; } }代碼產生了一個函數,當提交表單時它能夠遍歷所有的輸入元素,以便於找到具有 required 屬性的字段。 當它找到某個字段時,它會從值中除去開頭和結尾的空白,並且如果結果是一個空的字符串,那麼它會把結果添加到 required 數組中。 在所有的字段都已經得到檢查後,如果數組中包含某些元素,那麼浏覽器會顯示一個與缺失字段名稱有關的警告,並阻止提交表單。
創建自定義版本
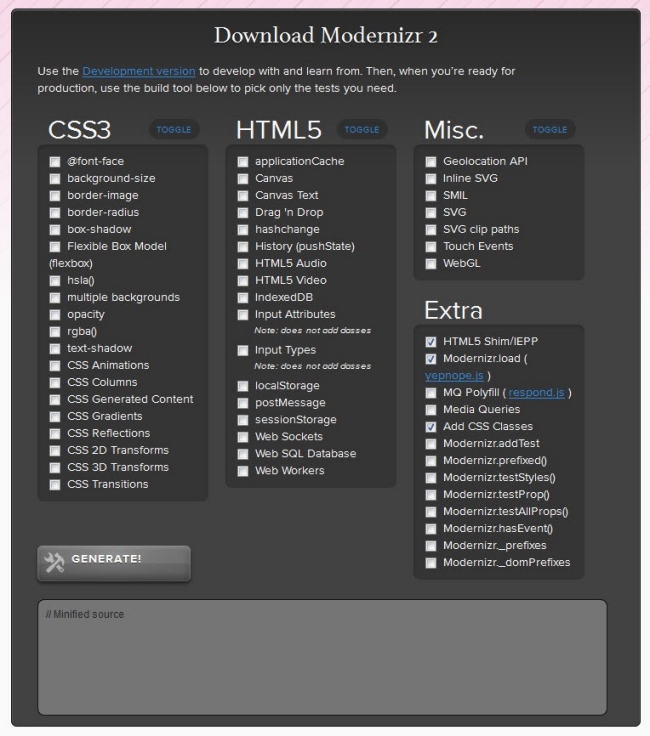
當你准備好對你的網站進行部署時,推薦創建一個 Modernizr 的自定義 production 版本,它只包含那些你實際需要的元素。 這可以按照你所選的功能將 Modernizr 庫的大小從 44KB 縮小到 2KB。當前選項的范圍如圖所示。

如:
單擊http://www.modernizr.com/download/. 這將會打開如上圖所示的界面。
在 CSS3 分類中,選中box-shadow 和 CSS columns.
在 HTML5 分類中,選中 Input Attributes.
在 Extra 分類中,取消選擇 HTML5 Shim/IEPP.
確保 Extra 分類中如下的選項被選中(它們應該已經自動地被選中)。
Modernizr.load(yepnope.js)
Add CSS Classes
Modernizr.testProp()
Modernizr.testAllProps()
Modernizr._domPrefixes
單擊Generate按鈕。
當自定義腳本准備好(一般在一到兩秒內)時,在 Generate 按鈕旁邊會出現一個 Download 按鈕。 單擊 Download 按鈕並在范例網站的js文件夾中保存該文件。 下載頁面會給 production 腳本提供一個文件名,例如 modernizr.custom.79475.js,但是你或許會希望給它一個更加有意義的名稱。 在范例文件中,我使用的名稱是 modernizr.adc.js。
用自定義 production 腳本的鏈接替換 modernizr.js in css_support.html 和 required.html 的鏈接。 注意 production 腳本只有 5KB,而不是 development 版本的44KB。
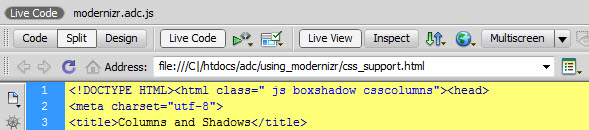
單擊 css_support.html 中的 Live Code(或者使用你的浏覽器中的 development 工具)。 現在,如下圖所示,開始的標簽只有三個類。