checkbox全選應該是一個比較實用的前端技巧吧,很多時候我們都需要點擊一個checkbox,然後將所有的復選框自動全部選中,一些CMS系統的後台中,使用本JS效果後,會大大增強了操作體驗,那麼究竟是如何實現這一功能的呢?
duplex雙工綁定是avalon綁定裡面最有趣的一個,因為它在內部幫開發者做了很多事,讓開發者寫的代碼減少,代碼更優雅。下面隨便演示一個常見的checkbox全選。
要求:(老掉牙了,還是說一下)
1.勾選了全選框後,下面的子選框全被勾選;沒勾選全選框,則子選框全部不勾選
2.子選框如果有一個未勾選,則取消全選框勾選;
3.子選框全部勾選,則勾選全選框
?
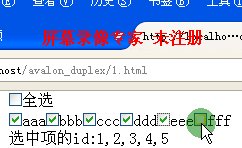
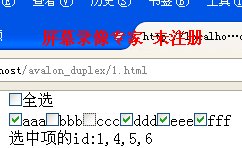
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } #wrap{ margin-left: 100px; } #wrap li{ display: inline-block; *display: inline; zoom:1; vertical-align: middle; } </style> <script type="text/javascript" src='seed.js'></script> </head> <body> <div id='wrap' ms-controller='duplex'> <p><input type='checkbox' data-duplex-changed="select_all_cb" ms-duplex-checked='select_all'>全選</p> <ul> <li ms-repeat='list'> <input type='checkbox' ms-duplex-number="selected" ms-attr-value='el.id'>{{el.text}} </li> </ul> <p>選中項的id:{{selected}}</p> </div> <script type="text/javascript"> require('avalon',function(avalon){ var duplex=avalon.define('duplex',function(vm){ vm.selected=[];//保存勾選的選項的id,方便傳給後台 vm.list=[{id:1,text:'aaa'},{id:2,text:'bbb'},{id:3,text:'ccc'},{id:4,text:'ddd'},{id:5,text:'eee'},{id:6,text:'fff'}]; vm.select_all_cb=function(){//全選框change事件回調 var list=duplex.list,selected=duplex.selected; if(this.checked){ avalon.each(list,function(i,v){//循環保存著已經勾選選框的數據 selected.ensure(v['id']);//如果裡面沒有當前選框的數據,就保存 }); }else selected.clear();//清空 }; vm.select_all=0; }); duplex.selected.$watch('length',function(after){//監聽保存數據數組的變化 var len=duplex.list.length; if(after==len)//子選框全部被勾選 duplex.select_all=1; else//子選框有一個沒有被勾選 duplex.select_all=0; }); avalon.scan(); }); </script> </body> </html>效果

需要說明幾點:
1.data-duplex-changed負責監聽checkbox的變化,進而觸發回調。
2.ms-duplex-number="selected"這個就是神器,selected數組是和子選項框同步的,互相影響。也就是說,selected數組的元素個數增加或減少,會更新相應子選項框的視圖,反之亦然。
3.ms-duplex-*需要與checkbox value屬性值的類型相同,否則無法同步視圖。像這裡,checkbox value值是數字,則用ms-duplex-number。
4.checkbox value屬性值的類型有時不要想當然的去判定。本屌就遇到過,明明從後台傳過來的是id數字,卻無法同步視圖,最後改成ms-duplex-string才解決問題。所以'7'還是7,要判斷清楚。
從這個小例子可以看到用avalon這類mvvc是多麼的提升編碼體驗,如果不用,想想要寫多少個for循環+if判斷!
以上所述就是本文的全部內容了,希望大家能夠喜歡。