jQuery插件Zclip實現完美兼容個浏覽器點擊復制內容到剪貼板
編輯:JavaScript綜合知識
本文將結合實例講解如何使用一款基於jQuery的插件——Zclip來實現復制內容到剪貼板的功能。其實IE上有個方法可以實現點擊復制,但是由於只是IE獨有,所以我們不提倡。而Zclip是利用一個隱藏的flash文件來完成復制的功能,關鍵是它兼容當前各主流浏覽器。
WEB開發中,要讓用戶復制頁面中的一段代碼、URL地址等信息,為了避免用戶拖動鼠標再進行右鍵復制操作而可能出現的差錯,我們可以直接在頁面中放置一個復制按鈕,只需要輕輕一點這個復制按鈕,內容將會被復制,然後用戶可以粘貼到想粘貼的地方。

HTML
首先需要在頁面中載入jquery庫和zclip插件,這兩個文件已經打好包,歡迎點擊下載。
?
1 2<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.zclip.min.js"></script>
接著我們在頁面中的body部分加入如下代碼:
?
1 2<textarea id="mytext">請輸入內容</textarea><br/>
<a href="#" id="copy_input" class="copy">復制內容</a>
頁面中放置了一個輸入框textarea,當然也可以是其他html元素,然後就是一個復制按鈕,也可以是鏈接文本形式。
Javascript
當點擊“復制內容”時,調用zclip插件,並提示復制成功,請看代碼:
?
1 2 3 4 5 6 7 8 9 10 11$(function(){
$('#copy_input').zclip({
path: 'js/ZeroClipboard.swf',
copy: function(){//復制內容
return $('#mytext').val();
},
afterCopy: function(){//復制成功
$("<span id='msg'/>").insertAfter($('#copy_input')).text('復制成功');
}
});
});
值得注意的是如果是復制的內容來自輸入框input、textarea等,copy對象使用:
?
1 2 3copy: function(){
return $('#mytext').val();
}
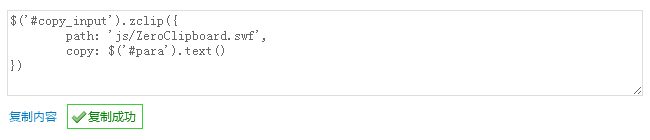
如果是復制的內容來自頁面元素div、p之類的,copy對象使用:
copy: $('#mytext').text();
這樣就完成了復制內容到剪貼板的功能。
小編推薦
熱門推薦