這篇文章主要介紹了yui3的AOP(面向切面編程)和OOP(面向對象編程),需要的朋友可以參考下
首先請把手放胸前成沉思狀:我上了生活,還是被生活上了自己?
沒想出答案把,恩,可以讀下文了。從語義角度講,同一事物的不同表述可以反映人的主觀視角的不同,從哲學角度將,世界觀影響方法論,我們看事物的角度不同,有時會得出截然相悖的結論,從而會影響我們的做事方式和行為准則,現實生活如此,在豐富多彩的編程語言中更是如此,編程模式充滿了對現實世界的各種模擬,包括是面向過程,面向對象,還有面向切面。我們大概已經非常熟悉面向過程和面向對象,切面的英文是Aspects(有時譯作方面,我感覺用切面更能貼切的表達Aspects的內涵)。
有關AOP的鏈接看這裡:
http://en.wikipedia.org/wiki/Aspect-ori ... rogramming
YUI3中的自定義事件實現了AOP
http://developer.yahoo.com/yui/3/event
什麼是切面?舉個簡單的例子,每天我們上下班擠地鐵坐公交和女朋友約會上網吧打游戲去電影院看電影……,一天要做很多事情,每個人都是一個Object,我們做的每件事情都是這個Object的方法,比如,
甲.上班();乙.坐地鐵();丙.看電影();
其實可以換個角度看,公司需要員工來上班,軌道交通需要每個人去乘坐,電影院給每個人放電影。這樣就變成了:
公司.need(甲)地鐵.carry(乙);電影院.放電影給(丙);
這樣看來,不僅甲乙丙每個個體都是一個對象,公司、地鐵、電影院也是對象,這種抽象就是傳統的面向切面。而在js編程中,程序一般都不大,所以大概不會到達非要使用切面級別的抽象的程度。但其基於事件驅動的原理則很容易讓人聯想到AOP,上個例子在js中就可能是:
?
1someone.dosth();//OOPobject.fire('event',someone);//AOP
如果脫離上下文來看,上面的代碼依然語義牽強。只是很多js框架把切面編程的邊緣特性封裝成方法,對人造成了很多誤導。比如事件的綁定。當函數foo執行結束的時候執行myfoo,在不修改foo的基礎上來添加對foo的監聽,
?
1 2 3 4 5 6 7var foo = function(){
//some code here
};
jQuery.aop.after(foo,function(){
//added code here
});
jquery和prototype都實現了這種簡單的函數綁定。jquery的aop在這裡。但在yui3中,AOP則被提升至自定義事件的一種內在機制,在源碼中隨處可見。這在理解yui3的代碼重用機制是很有幫助的。也正是得益於這種抽象使得yui3的自定義事件異常強大和靈活。和OOP相比,AOP的優點是非侵入式的“裝飾”,但在多數情況下,並不推薦首先使用AOP來寫代碼。來看這個例子:每個人的生活習慣很類似,這裡用四種行為為例,上學,放學,泡妞,打游戲,甲的生活規律很正常,每種事件發生的概率是一樣的,乙是個貪玩的小孩,只會去網吧打游戲和泡妞,丙是一個愛學習的小孩,從不泡妞和打游戲,丁是一個經歷超級旺盛的另類,每次都是同時干兩件事情,上學的時候泡妞,放學的時候打游戲。這裡用div代表每個人,用onmouseover來觸發每個事件。
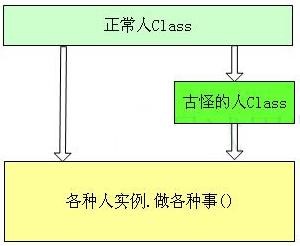
用OOP的方法那麼程序結構應該是這樣:

代碼在這裡:yui_oop.htm
這裡的"古怪人"繼承自"正常人"的時候,是通過代碼重寫的方法來達到重載的目的,這裡明顯違反了非侵入性原則。再來看AOP的思路:

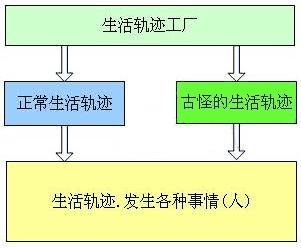
代碼在這裡:yui_aop.htm
這裡抽象出了事件發布工廠,用來專門處理事件的發布,由其生成的生活軌跡對象對每個人進行監聽,捕捉每個人的各種行為。工廠在生成‘古怪人生活軌跡'的時候使用了上文提到的函數的監聽綁定,這種綁定是非侵入性的,可以很好的和工廠解耦。從這個例子中比較OOP和AOP,兩者復雜度差不多,但AOP思路更開闊,代碼也更靈活一些。