javascript實現俄羅斯方塊游戲的思路和方法
至於俄羅斯方塊的話,有很多的難點,如果有JS去寫的話,要考慮到碰撞啊,邊界啊,下落等問題,本文這些問題大部分都有考慮到,這裡給大家提供一部分思路,拋磚引玉,有需要的小伙伴可以參考下。
觀摩一下《編程之美》:“程序雖然很難寫,卻很美妙。要想把程序寫好,需要寫好一定的基礎知識,包括編程語言、數據結構與算法。程序寫得好,需要缜密的邏輯思維能力和良好的梳理基礎,而且熟悉編程環境和編程工具。”
學了幾年的計算機,你有沒有愛上編程。話說,沒有嘗試自己寫過一個游戲,算不上熱愛編程。
俄羅斯方塊曾經造成的轟動與造成的經濟價值可以說是游戲史上的一件大事,它看似簡單但卻變化無窮,令人上瘾。相信大多數同學,曾經為它癡迷得茶不思飯不想。
游戲規則
1、一個用於擺放小型正方形的平面虛擬場地,其標准大小:行寬為10,列高為20,以每個小正方形為單位。
2、一組由4個小型正方形組成的規則圖形,英文稱為Tetromino,中文通稱為方塊共有7種,分別以S、Z、L、J、I、O、T這7個字母的形狀來命名。

I:一次最多消除四層
J(左右):最多消除三層,或消除二層
L:最多消除三層,或消除二層
O:消除一至二層
S(左右):最多二層,容易造成孔洞
Z (左右):最多二層,容易造成孔洞
T:最多二層
方塊會從區域上方開始緩慢繼續落下。玩家可以以90度為單位旋轉方塊,以格子為單位左右移動方塊,讓方塊加速落下。方塊移到區域最下方或是著地到其他方塊上無法移動時,就會固定在該處,而新的方塊出現在區域上方開始落下。當區域中某一列橫向格子全部由方塊填滿,則該列會消失並成為玩家的得分。同時刪除的列數越多,得分指數上升。
分析與解法
每塊方塊落下的過程中,我們可以做:
1)旋轉到合適的方向
2)水平移動到某一列
3)垂直下落到底部
首先,需要用一個二維數組,area[18][10]表示18*10的游戲區域。其中,數組中值為0表示空,1表示有方塊。
方塊一共7種,每種有4種方向。定義activeBlock[4],在編譯之前這個數組的值預定算好,在程序中直接使用。
難點
1)邊界檢查。
?
1 2 3 4 5 6 7 8 9 10 11 12 //檢查左邊界,嘗試著朝左邊移動一個,看是否合法。 function checkLeftBorder(){ for(var i=0; i<activeBlock.length; i++){ if(activeBlock[i].y==0){ return false; } if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){ return false; } } return true; } //同理,需要檢測右邊界和底邊界2)旋轉, 需要數理邏輯, 一個點相對另外一個點旋轉90度的問題。
3)定時和監聽鍵盤事件機制讓游戲自動運行下去。
?
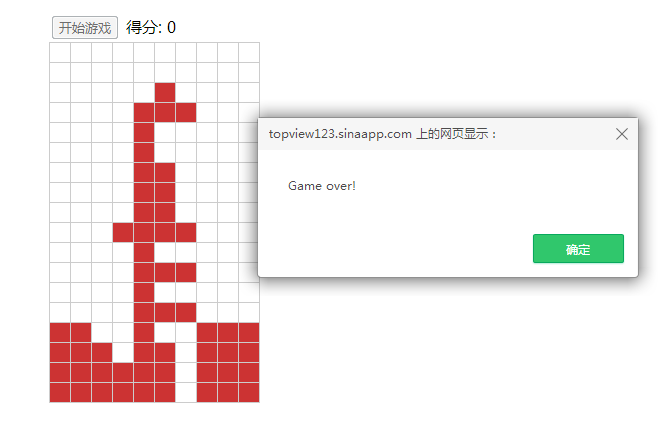
1 2 3 4 5 6 7 8 9 10 11 12 13 14 //開始 function begin(e){ e.disabled = true; status = 1; tbl = document.getElementById("area"); if(!generateBlock()){ alert("Game over!"); status = 2; return; } paint(); timer = setInterval(moveDown,1000); } document.onkeydown=keyControl;程序過程
1)用戶點開始->構造一個活動圖形, 設置定時器。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 //當前活動的方塊, 它可以左右下移動, 變型。當它觸底後, 將會更新area; var activeBlock; //生產方塊形狀, 有7種基本形狀。 function generateBlock(){ activeBlock = null; activeBlock = new Array(4); //隨機產生0-6數組,代表7種形態。 var t = (Math.floor(Math.random()*20)+1)%7; switch(t){ case 0:{ activeBlock[0] = {x:0, y:4}; activeBlock[1] = {x:1, y:4}; activeBlock[2] = {x:0, y:5}; activeBlock[3] = {x:1, y:5}; break; } //省略部分代碼.............................. case 6:{ activeBlock[0] = {x:0, y:5}; activeBlock[1] = {x:1, y:4}; activeBlock[2] = {x:1, y:5}; activeBlock[3] = {x:1, y:6}; break; } } //檢查剛生產的四個小方格是否可以放在初始化的位置. for(var i=0; i<4; i++){ if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){ return false; } } return true; }2)每次向下移動後, 都檢查是否觸底, 如果觸底了, 則嘗試消行。
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 //消行 function deleteLine(){ var lines = 0; for(var i=0; i<18; i++){ var j=0; for(; j<10; j++){ if(area[i][j]==0){ break; } } if(j==10){ lines++; if(i!=0){ for(var k=i-1; k>=0; k--){ area[k+1] = area[k]; } } area[0] = generateBlankLine(); } } return lines; }3)完了之後再構造一個活動圖形, 再設置定時器。
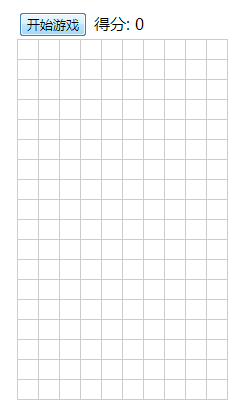
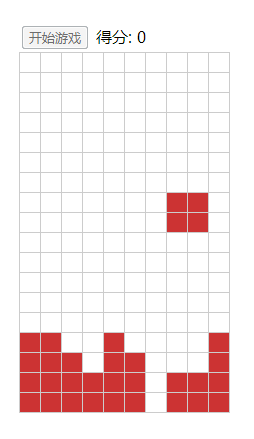
效果圖



有待優化
1)設置不同形狀方塊的顏色。
思路:在創建方塊函數內,設定activeBlockColor顏色,七種不同形態方塊顏色各異(除了修改generateBlock方法之外,還需要修改paintarea方法。因為一開始考慮不周全,消除一行後,重繪方塊的同時將顏色統一,因此可以考慮移除表格n行,然後在頂部增添n行,以保證沒消除方塊的完整性)。
2)當當前方塊下落時,可以提前查看下一個方塊。
思路:將generateBlock方法拆分成兩部分,一部分用於隨機嘗試下一個方塊,一部分用於緩存當前所要描繪的方塊。當當前方塊碰到底部被固定後,下一方塊開始描繪,同時又再次隨機產生新方塊。如此反復。
以上所述就是本文給大家分享的全部內容了,希望大家能夠喜歡。