jQuery插件Tmpl的簡單使用方法
編輯:JavaScript綜合知識
JavaScript 也可以利用模版來解決這些問題,比如基於 jQuery 的 jquery.tmpl,現在已經被接受為官方的模版插件了。詳細的 API 在 jQuery 的 Templates 裡,內置的 demo 也盡情地演示了各種用法。
1.引入腳本
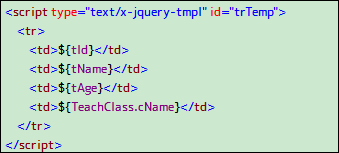
2.編寫模板
2.1假設此時有一個,從後台一json格式發送來的數據
代碼如下:
[{"tId":1,"tName":"張三","tAge":14,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
代碼如下:
{"tId":2,"tName":"李四","tAge":25,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
代碼如下:
{"tId":4,"tName":"趙六 ","tAge":16,"tClass":2,"TeachClass":{"cId":2,"cName":"2班"}}]
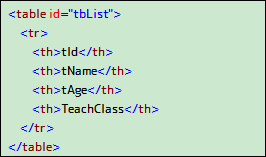
2.2此時你要顯示的內容如下

然後按照你要顯示的內容,設置模板:
【類似於aspx中的repeater控件】
【注:記得要設置id】

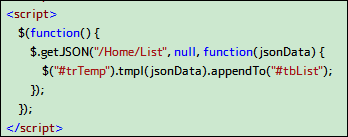
3.填寫模板
按照上面的假設,後台返回的是一個json格式的字符串,那麼通過ajax請求,並填寫 模板

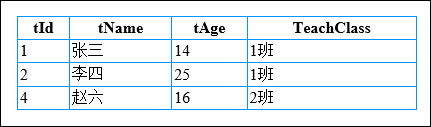
4.看到了效果頁面

以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦